どうも、なみぞうです。
Chrome75でリリースされる予定のなかから、魅力的なアップデートがありましたので今回そのなかのひとつloading属性について解説いたします。
Lazyloadとは?
ウェブサイトのサイト表示の殆どは画像などの読み込み時間に使われています。そのため、画像などを遅延読み込みさせることで、ページの表示を速くするテクニックのひとつです。
PCやスマホの画像など表示されるエリアにスクロールされるまで読み込みをさせず、スクロールされたら表示させるということができるようになります。
今まではJavaScriptやjQueryのプラグインなどで実装できていましたが、Chrome75へのバージョンアップによりHTMLへの簡単な記述だけでLazyloadが実装できるようになりそうなので、今回はそちらをご紹介いたします。
スポンサードサーチ
従来のLazyloadのデメリット
一番のデメリットとして挙げられるのがSEOに不利だったという点です。
Lazyloadは先に述べたように、スクロールしなければ画像が表示されません。
高速表示という点ではユーザー目線の設計ですが、検索エンジンはスクロールをしないため、せっかく埋めた画像を認識してくれないというデメリットがあります。
SEOに関してはまったく対策する方法がない、という訳ではありません。Google公式サイトにて対策方法について記載されているので是非目を通してみてはいかがでしょうか。
遅延読み込みコンテンツを Google が認識できるようにする - Google
Lazyloadを使うサイトと使わないサイトの違い
引用元:WebPageTest
実際にLazyloadを使ったサイトと、使わなかった場合のサイトの比較動画があるので確認してみましょう。
使用したサイトでは一瞬でロードが終わり、画像が多いサイトはロードされ続けていることがわかります。
スポンサードサーチ
loading属性とは?
従来のHTML<img>や<iframe>のタグの中に、loading属性loading=lazyを足すことによりユーザーが画像が設置されている域にスクロールするまで画像の読み込みを遅らせることができます。
実装方法
imgの場合(画像やGifの場合)
<img src="sample.png" loading="lazy" alt="サンプル" />iframeの場合(YouTubeやTwitterの埋め込みなど)
<iframe src="sample.html" loading="lazy"></iframe>loading属性についてですが、Chrome75にアップデートされてもすぐに実装するのは控えたほうがいいかもしれません。
他のブラウザとの兼ね合いや、下位バージョンとの兼ね合いもあるため安定するまで様子をみることをお勧めいたします。
Chromeのシェア率
ブラウザ標準搭載といえど、Chromeを使っている方が少なければLazyloadを実装しても意味をなしません。
そこで日本のシェア率を各ブラウザ・デバイスごとにまとめましたので、みてみましょう。
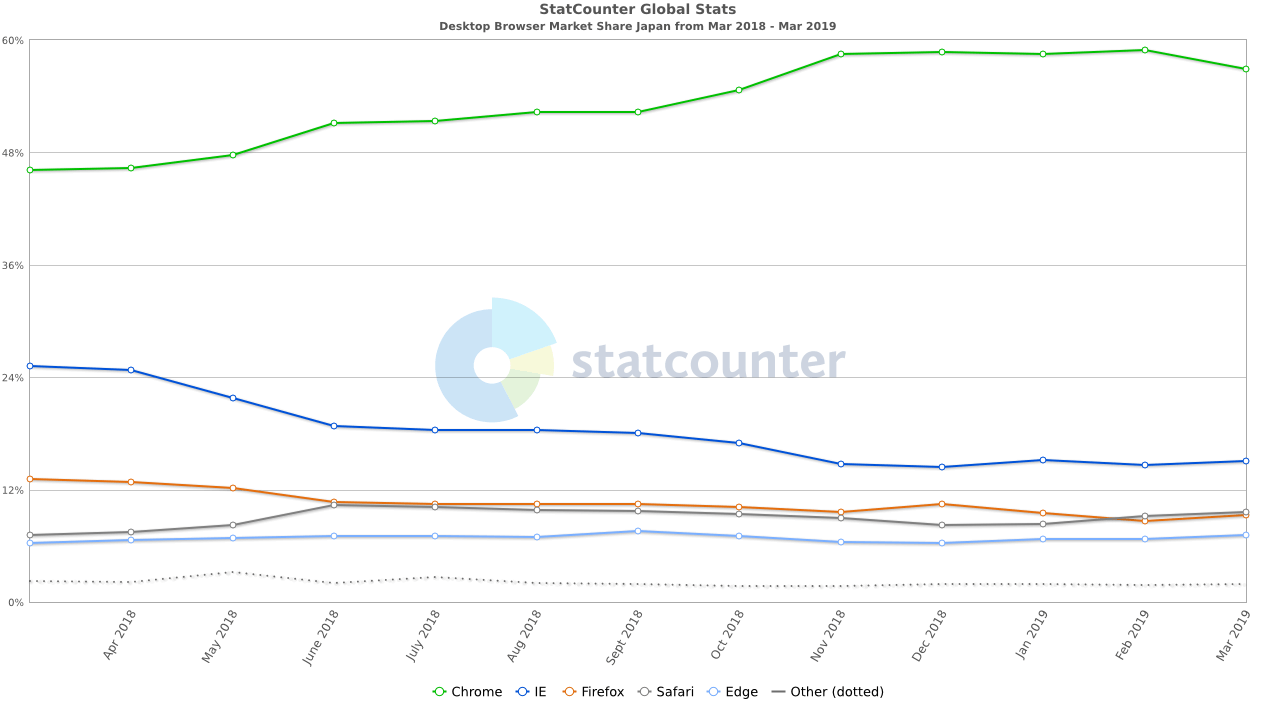
2018年3月~2019年3月までのブラウザシェア率
パソコンの場合

- Chromeシェア率56.87%
- InternetExplorerシェア率15.12%
- Safariシェア率9.62%
- Firefoxシェア率9.31%
- Edgeシェア率7.21%
- Other1.87%
パソコンの場合、Chromeのシェア率は申し分ありませんが、未だにInternetExplorerを使う人が多いようです。
Chromeでは問題なく表示されても、InternetExplorerでは表示されない・スタイルが崩れているなどよくあることなのでご注意ください。
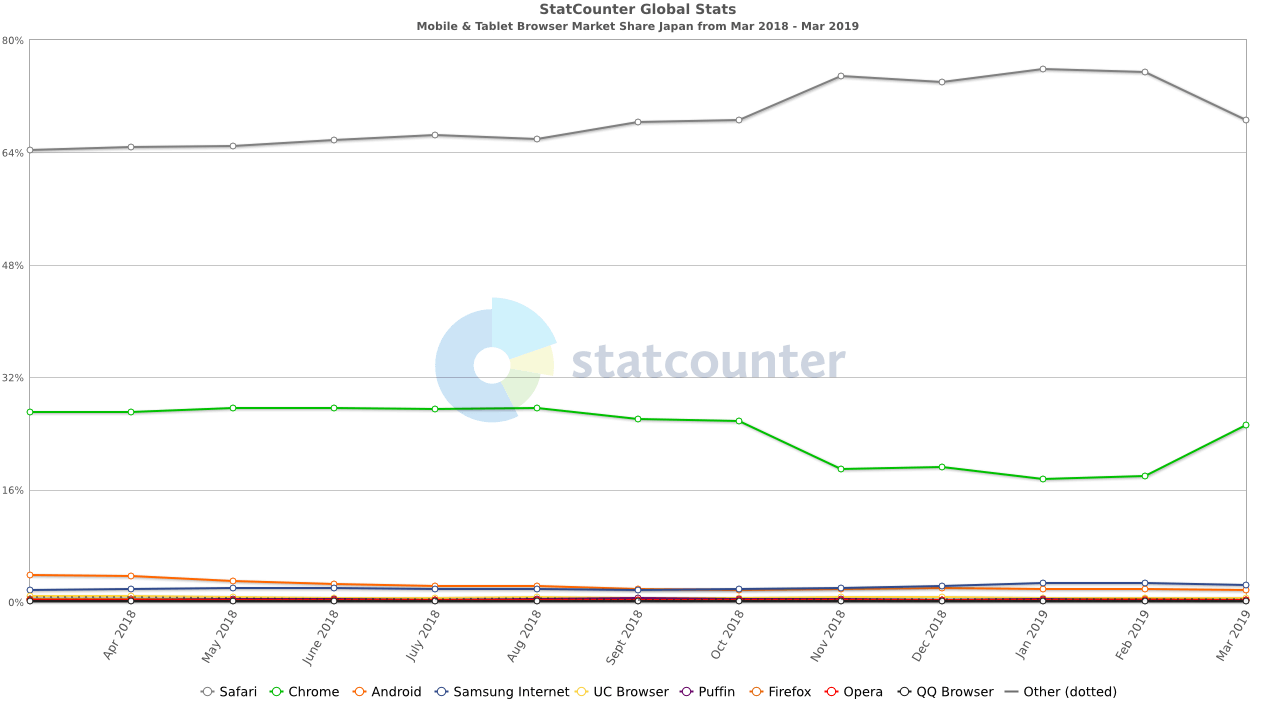
スマートフォン・タブレットの場合

- Safariシェア率68.58%
- Chromeシェア率25.23%
- サムスンInternetシェア率2.5%
- Other3.69%
世界のChromeシェア率が56.57%に対し、日本のシェア率が25.23%と低いようです。
iPhoneユーザーが多いので仕方がない部分かもしれませんが、スマートフォンの場合読み込みに時間がかかるとユーザーにストレスを与えてしまう為、SafariでもLazyloadを読み込めるようにしてあげると親切な設計になるかと思います。
出典:Statcounter
スポンサードサーチ
まとめ
Lazyloadのみならず、ページ表示速度はSEOに関連する項目なのでサイト表示に時間がかかってしまうサイトなどは下記ツールなどを使い、一度設計を見直してはいかがでしょうか。
サイト測定ツール
PageSpeed Insights
Lighthouse - Google Chrome拡張機能
以上、ユーザーにとって使いやすいサイトを目指しましょう。
2019/06/17 追記
Chrome75が公開されましたが、まだloading属性は対応していないようです。
参考までにimg要素にloading属性を充てた、ページ作成いたしましたのでご確認ください。
タグ: Chrome