CSSとは?
CSS(Cascading Style Sheets)とはWebサイトをデザインするためのマークアップ言語です。 皆さんが普段閲覧されるWebサイトは、基本HTML・CSS・JavaScriptなどの言語を組み合わせて構築されています。
スポンサードサーチ
スタイルシートが必要な理由
Webサイトは今、ひとつのコミュニケーションツールとなりつつあります。 人に物事を伝える場合、みなさんが一番気を付ける部分は「わかりやすく」という点ではないでしょうか。 Webサイトも同様に人に伝えるもので、スタイルシートというものを使いデザインすることによって読む人・見る人にとってわかりやすいサイトを作ることができます。 もちろん、それ以外にもメリットがありますので4つほどご紹介します。
メンテナンスがしやすい
サイトを作る時点ではあまり気になりませんが、運用するうえでメンテンナンスというのは重要になってきます。 サイトの規模にもよりますが、場合によっては 1サイトあたり数千行ものCSSを書かなければいけないため、CSSを別ファイルとして管理することによってサイトのメンテナンス性の向上に繋がります。
SEOの面でも効果的
以前まではひとつひとつのHTML要素に対して、スタイルを指定していましたが現在のHTML5では廃止になったものも多く非推奨とされています。 HTML要素に対してスタイルを当てるとキリがなく、容量の無駄遣いにもつながってしまいます。 その結果としてページの表示速度が犠牲となり、SEO評価が下がるという最悪の結果を招いてしまうことになるので、HTMLにスタイルを指定するのは控えましょう。
CSSのウラワザ
現在のSEOではページ表示速度という点が重要視されており、CSSを軽量化させるためにFrameworkを使い無駄なCSSを省くという手法が主流となってきています。
HTMLとCSSの関係性
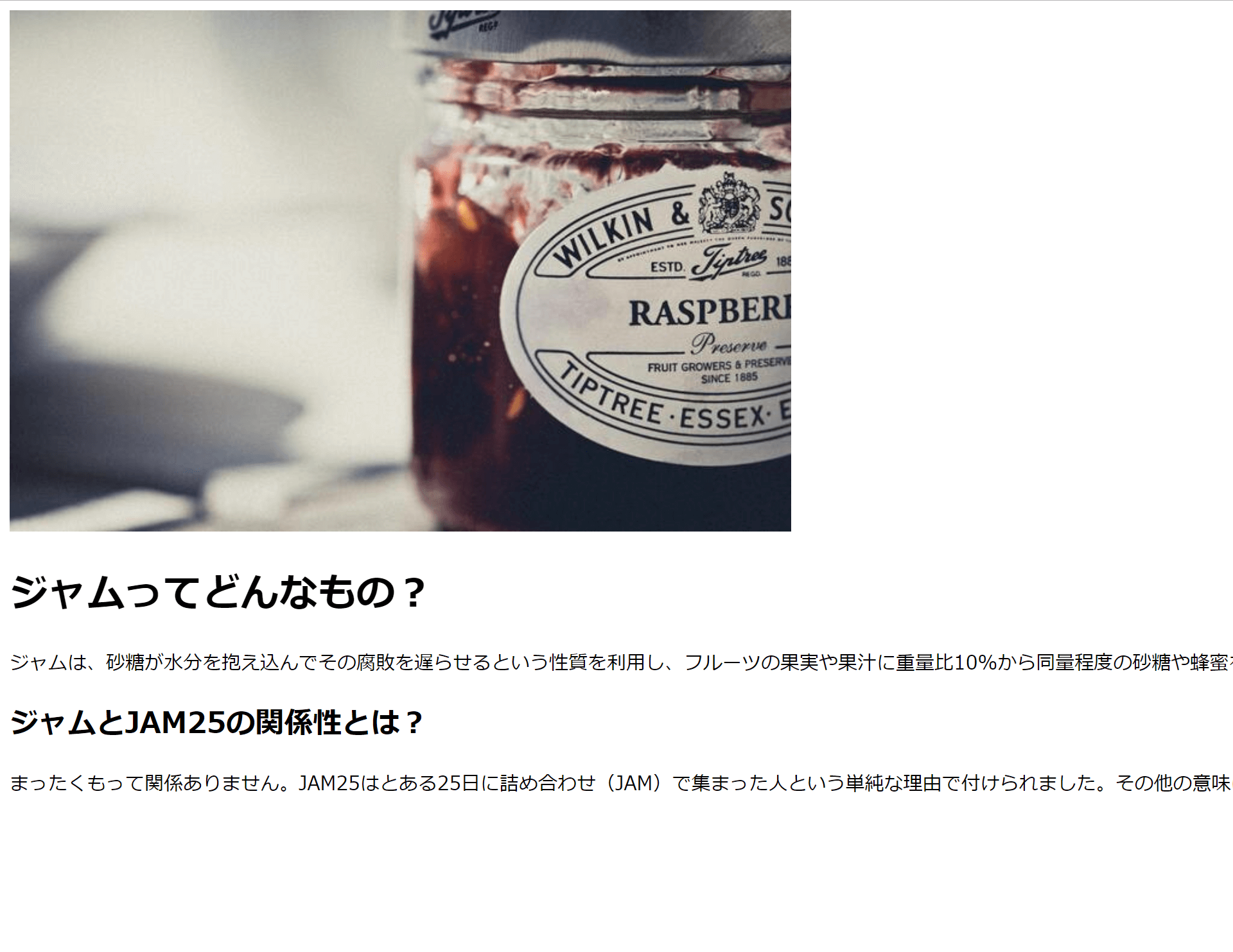
具体的にどういった関係性があるのかを、HTMLとCSSに分割して実際に確認してみましょう。 例えば「ジャム」というページがあったとして、HTMLファイルのみの場合は以下のようになります。
HTMLだけの場合

HTMLだけの構築の場合、上記の画像のように画像や文字がバラバラになったり、どこがボタンなのかどこがリンクなのか、わかりづらいWebサイトになってしまいます。 では、CSSを使ったらどういうサイトになるのかを確認してみましょう。
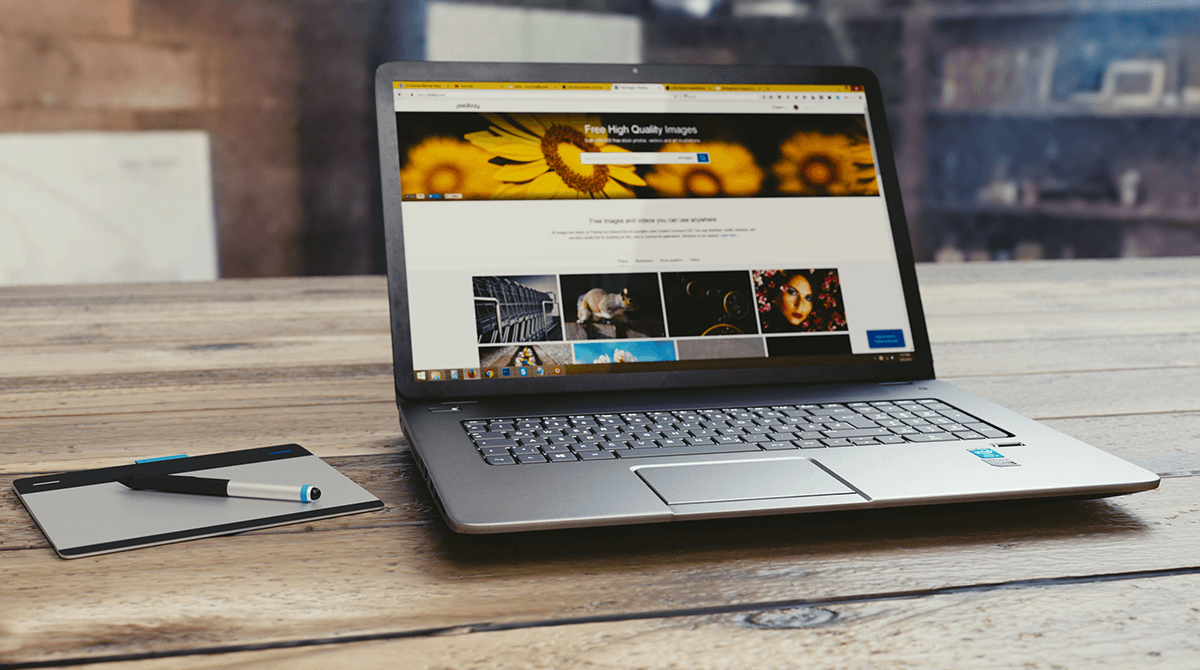
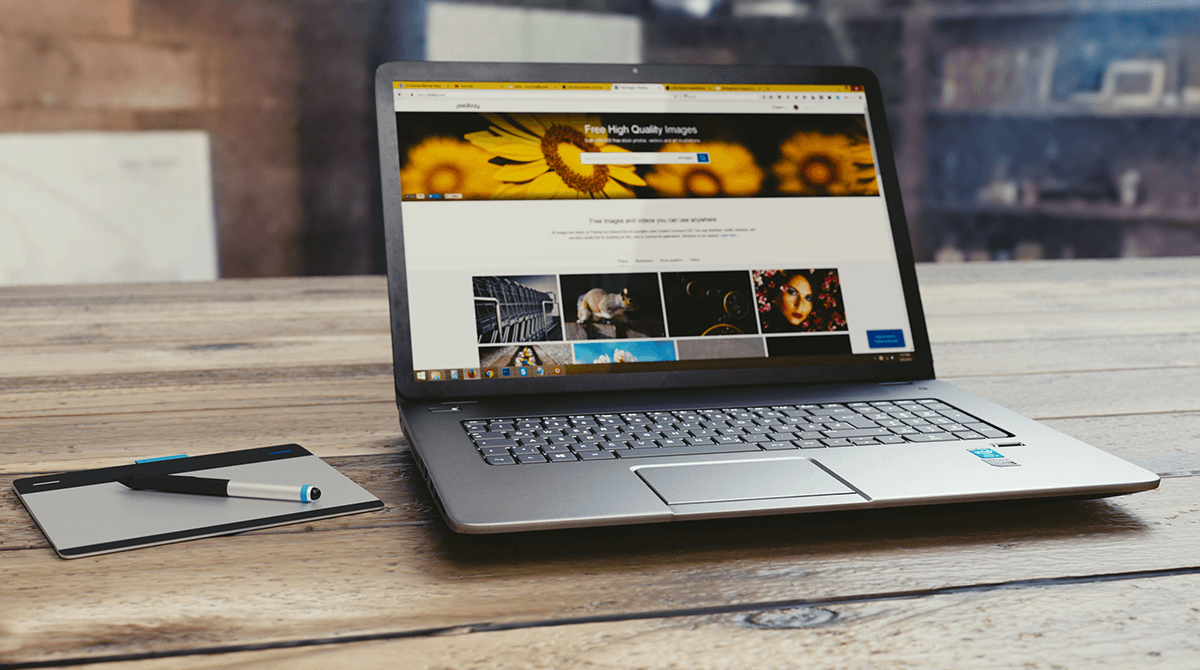
HTMLとCSSを使った場合

CSSを使うことによって、先ほどより読みやすいサイトになったかと思います。 装飾したりすることでユーザーが情報を得やすく、またどこで区切られているのかというのを視覚的に判断できるようになります。
HTMLソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ジャムってどんなもの?</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<img src="jam.jpg">
<h1>ジャムってどんなもの?</h1>
<p>ジャムは、砂糖が水分を抱え込んでその腐敗を遅らせるという性質を利用し、フルーツの果実や果汁に重量比10%から同量程度の砂糖や蜂蜜を加えて加熱濃縮し保存可能にした食品で、スプレッド類の1つである。(Wikipediaより引用)</p>
<h2>ジャムとJAM25の関係性とは?</h2>
<p>まったくもって関係ありません。JAM25はとある25日に詰め合わせ(JAM)で集まった人という単純な理由で付けられました。その他の意味はありません。</p>
</div>
</body>
</html>CSSソースコード
div {
width: 848px;
margin: auto;
padding: 64px;
background: #FFF;
}
img {
width: 100%;
}
p {
line-height: 2;
font-size: 18px;
}
h1 {
background: #48b1ff;
color: #FFF;
padding: 16px;
}
h2 {
border-left: 10px solid #48b1ff;
padding-left: 16px;
}
上記にソースコードを貼っていますが、そんなに記述する必要なくデザインを施すことが可能となります。
CSSファイルの作り方

では、そのCSSファイルをどうやって作るかを確認してみましょう。
- テキストファイルを作ります。
- テキストファイルの拡張子(.txt)をCSSの拡張子に変更(.css)
変更する際にアラートが出ますが、そちらは無視して「はい」を選択してください。 これだけでCSSファイルの完成です。
CSSをHTMLに読み込ませる方法
実際CSSファイルを、どこにどうやってHTMLに読み込ませるのかを紹介します。
rel属性とhref属性でCSSファイルを指定
属性と難しい単語が出てきましたが、HTMLには属性と呼ばれるものがあり、なにかしらの情報を与えることができます。 CSSの場合、以下の2点が必要となります。
- rel属性で、HTML に対して stylesheet をリンクします。と宣言をする
- href属性で、あらかじめ作成した stylesheet ファイルを指定する
上記の2点をふまえると、下記のソースコードが出来上がると思います。
<link rel="stylesheet" href="style.css">
これがスタイルシートの記述方法となりますので覚えておきましょう! では、さっそく作成したソースコードを埋め込んでみましょう。
スタイルシートの埋め込み場所
スタイルシートは、下記のようにhead要素に囲まれた場所に指定します。
<head>
<meta charset="UTF-8">
<title>ジャムってどんなもの?</title>
<link rel="stylesheet" href="style.css">
</head>
こうすることで、HTMLにCSSをリンクさせることができるようになりました!0
CSSでできること
HTMLとCSSをのリンク方法が分かったというところで実際に、CSSでどういうことができるのか見ていきましょう。
レスポンシブ設計
みなさんが普段、スマートフォンやPCから閲覧されるWebサイトはひとつのHTMLファイルを CSS で分岐して作られており、これをレスポンシブデザインと呼びます。 その分岐方法というのが メディアクエリ と呼ばれるもので、メディアクエリ の記述によって横幅ごとに見せ方を変えています。 横幅自体は任意で決めることができ、最近のスマートフォンの横幅などを参考に幅を指定します。 レスポンシブデザインはもっとも重要な要素となるので必ず覚えておきましょう!
/* 1024pxまでの幅の場合に適応される */
@media screen and (max-width: 1024px) {
}
/* 768pxまでの幅の場合に適応される */
@media screen and (max-width: 768px) {
}
/* 480pxまでの幅の場合に適応される */
@media screen and (max-width: 480px) {
}モバイルファースト設計
現在では、スマートフォンからWeb閲覧される人が多いため、スマートフォン用のページ設計というのが最優先事項となっております。スマートフォン向けの設計になっているかはSEOにも関与する部分のため、Webサイトを作成される際は、必ずレスポンシブ対応させしましょう。
テキストの装飾
テキストを装飾します。
テキストを赤色に変更します。
テキストを太文字に変更します。
テキストに装飾を施すことで、重要となるテキストを強調することができ視認性が増すため、ブログなどの書き物系では必須のデザインとなっております。 サンプルであげた以外にも、マーカーを引いたり箇条書きにしたりなど、CSSを使うことでさまざまなデザインを作ることが可能です!
HTMLソースコード
<p>テキストを装飾します。</p>
<p class=".sample01">テキストを赤色に変更します。</p>
<p class=".sample02">テキストを太文字に変更します。</p>
CSSソースコード
.sample01{
color:red;
}
.sample02{
font-weight:bold;
}
アニメーション
ボタンを押してね!
アニメーションさせることによって、ここは押せるとユーザーが認識させることができ誘導率に繋がります。 過度なアニメーションは、ページの表示速度を落としたりする恐れがある為、過度な使用は控えるようにしましょう!
HTMLソースコード
<a class="button01">Button01</a>
<a class="button02">Button02</a>
<a class="button03">Button03</a>
CSSソースコード
/*-ボタン1 透過する-*/
a.button01 {
background: #55acee;
color: #FFF;
padding: 5px 20px;
cursor:pointer;
}
a.button01:hover {
opacity:.7;
transition:.3s;
}
/*-ボタン2 浮き上がる-*/
a.button02 {
background: #63d29a;
color: #FFF;
padding: 5px 20px;
cursor:pointer;
}
a.button02:hover {
transform: translateY(-0.1875em);
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
transition:.3s;
}
/*-ボタン3 凹む-*/
a.button03 {
background: #fb9e9e;
color: #FFF;
padding: 5px 20px;
cursor:pointer;
border-bottom: 0.1875em solid #e48989;
}
a.button03:hover {
border-bottom-color: transparent;
transform: translateY(0.1875em);
transition:.1s;
}
画像の大きさの調整
幅 100px

幅 200px

幅 300px

3つとも同じ画像で同じサイズですが、CSSを使うことによって幅や高さなどを変更することができます。 画像のサイズを px で指定される場合、スマートフォンの画面幅に準じたサイズにするようにしましょう!
HTMLソースコード
<img src="/img01.png" class="img-sample01"/>
<img src="/img01.png" class="img-sample02"/>
<img src="/img01.png" class="img-sample03"/>
CSSソースコード
.img-sample01{
width:100px;
}
.img-sample02{
width:200px;
}
.img-sample03{
width:300px;
}
CSSで覚える必要がある3つの要素
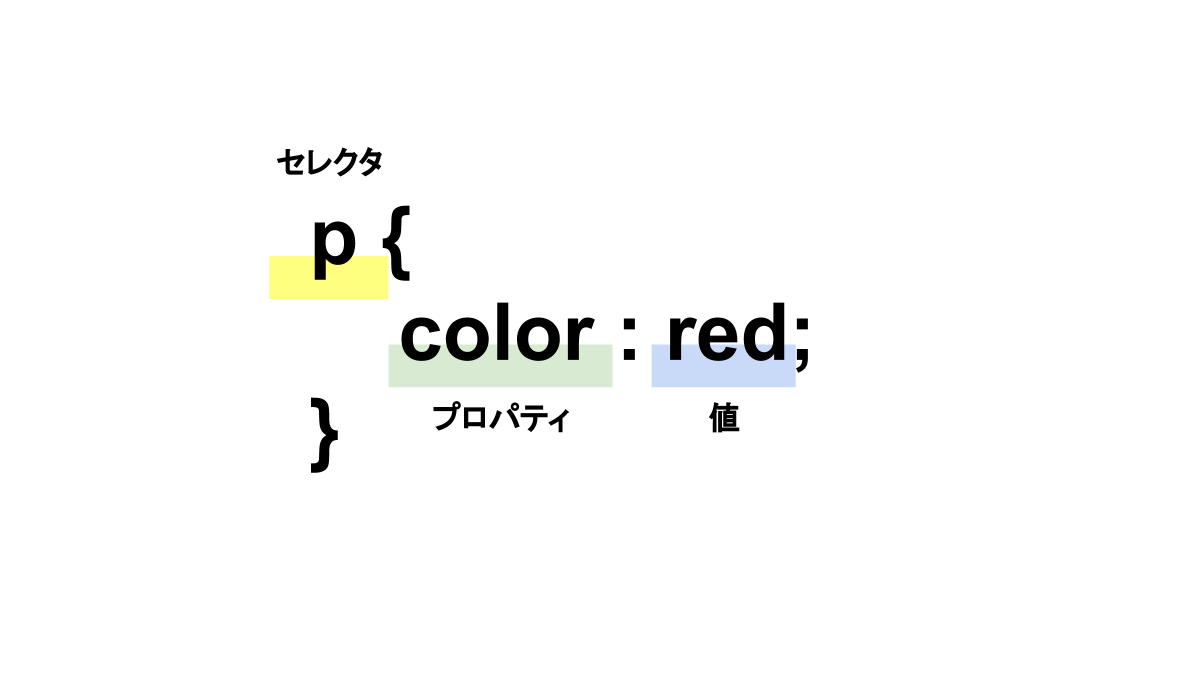
 CSS でできる基本的な部分をご紹介しましたので、じゃあ CSS ってどうやって書けばいいのかを次にご紹介します。 まずCSSは、セレクタ・プロパティ・値 の3点で構成されており、それぞれを記述することによって「どの要素(セレクタ)の、何を(プロパティ)、どのように(値)する」という命令文が成立します。
CSS でできる基本的な部分をご紹介しましたので、じゃあ CSS ってどうやって書けばいいのかを次にご紹介します。 まずCSSは、セレクタ・プロパティ・値 の3点で構成されており、それぞれを記述することによって「どの要素(セレクタ)の、何を(プロパティ)、どのように(値)する」という命令文が成立します。
セレクタとは?
始めの、どの要素?にあたる部分です。 おさらいとなりますが、要素とは HTMLタグ のことを指します。
p {
color: red;
}
上記のソースコードでいうところ、 p (文章)がセレクタになります。
プロパティとは?
ここでは、何を? を指定します。
p {
color: red;
}
上記のソースコードでいうところ、 color (テキストカラー)がプロパティになります。
値とは?
最後に、どのように変更する? を指定します。
p {
color: red;
}
上記のソースコードでいうところ、 red (赤色)にあたります。 この3点が合わさることによって、p 要素の color (テキストカラー)を red(赤色)にする。と指定することができます。
CSSセレクタの種類
要素の指定の方法は先ほどあげましたが、それ以外に指定する方法が多数あります。
要素の指定
HTML要素を指定し、該当する要素すべてに適用することができます。
<p>文字を赤色にします。</p>
<p>要素で指定すると</p>
<p>すべての p 要素が含まれます。</p>
p {
color: red;
}
文字を赤色にします。
要素で指定すると
すべての p 要素が含まれます。
すべての要素を指定する方法
「 * 」で全要素に対して適用することができます。
<h2>全選択する</h2>
<p><a href="#">全選択</a>例文です。</p>
* {
color: red;
}
全選択例文です。
- リストもすべて含まれます。
- リストもすべて含まれます。
- リストもすべて含まれます。
id属性を指定する方法
<p>p タグの内容</p>
<p id="sample01">ID属性だけを指定します</p>
p #sample01{
color: red;
}
p タグの内容
ID属性だけを指定します
class属性を指定する方法
<p>p タグの内容</p>
<p class="sample01">class属性だけを指定します</p>
p .sample01{
color: red;
}
p タグの内容
class属性だけを指定します
子孫セレクタの指定
セレクタを 半角スペース で区切ると、ある要素の直下の階層にある要素にスタイルを適用します。 下記の例では、div要素の直下にあるspanタグにのみstyleを適用することが可能です。
<p>p タグの内容</p>
<p><span>p の子要素 span を装飾します。<span></p>
<span>ここには反映されません。<span>
p span {
color: red;
}
p タグの内容
p の子要素 span を装飾します。
ここには反映されません。
子要素にクラス名を命名して、クラス名がついている子要素にだけスタイルをあてることもできます。
<p>p タグの内容</p>
<p><span>クラス名がついていないので反映されません。</span></p>
<p><span class="sample01">クラス名だけに反映できます。</span></p>
p span.sample01 {
color: red;
}
p タグの内容
クラス名がついていないので反映されません。
クラス名だけに反映できます。
子セレクタの指定
セレクタを > で区切ると、ある要素の直下の階層にある要素にスタイルを適用します。 下記の例では、div要素の直下にあるspanタグにのみstyleを適用することが可能です。
<div>子要素の指定方法</div>
<div>
<span>divタグの子要素</span>
<div>
<p><span>divタグの孫要素 spanタグ</span></p>
</div>
</div>
div > span {
color: red;
}
divタグの孫要素 spanタグ
隣接セレクタの指定方法
要素 + 要素 で隣接している要素にスタイルを適用します。 下記の例では、div要素に隣接するp要素にのみstyleを適用することが可能です。
<p>p タグの内容</p>
<div>divタグ の内容</div>
<p>divタグに隣接したpタグ</p>
<p>pタグに隣接したpタグ</p>
div + p {
color: red;
}
p タグの内容
divタグに隣接したpタグ
pタグに隣接したpタグ
要素の後ろにある同じ階層のセレクタの指定
要素 ~ 要素 で、要素の後にある要素にスタイルを適用します。 下記の例では、div 要素の後にある p 要素すべてにstyleが適用されます。
<p>p タグの内容</p>
<div>divタグの内容</div>
<p>divと同階層のp タグ内容</p>
<p>divと同階層のp タグ内容</p>
div ~ p {
color: red;
}
pタグの内容
divと同階層のp タグ内容
divと同階層のp タグ内容
子要素なので反映されません。
複数のセレクタの指定
要素と要素を半角スペースで開けた場合、~~要素の子要素と指定することができます。 下記の場合、p タグの子要素 span にstyleが適用されます。
<p>p タグの内容</p>
<p><span>p の子要素 span を装飾します。<span></p>
<span>ここには反映されません。<span>
p span {
color: red;
}
p タグの内容
p の子要素 span を装飾します。
ここには反映されません。
CSSプロパティの種類
fontサイズを変更したい際、font-size とプロパティを指定することにより どのセレクタの font-size をどれだけ変えるか と指定することができるようになります。 その他のCSSプロパティの一覧は以下よりご確認いただけます。 CSS3プロパティ一覧はこちら
プロパティを複数指定する場合
プロパティを複数個指定したい場合、改行することにより複数指定することができるようになります。
p{
font-size:16px;
font-weight:bold;
color:red;
}
反映されないという場合、以下の点について確認しましょう!
- プロパティが
{ }の中にちゃんと入っているか - ちゃんと
;で閉じているか?
スポンサードサーチ
CSSの値とは?
値を入れることにより、どれぐらいのサイズにするかなどを決めることができます。
値の指定方法
値の指定方法については、プロパティ後の: の後に記述します。 よくあるミスとして閉じ忘れることがあると、スタイルが崩れてしまう可能性があるので必ず; で閉じることを忘れないようにしましょう! また、使用するプロパティによって値が変わることがありますので、対象となる値についてはプロパティごとに確認しましょう。 以上、CSSの基本的な記述方法からセレクタの指定方法までをご紹介しました。 今後、各プロパティの使用方法についてなどを解説していきまので、都度ご確認いただければと思います。



