Warning: Undefined array key 7 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1283
はじめに
今回はCSSの余白調整方法の一つであるpaddingとmarginがテーマです。
ボックスモデルの余白の考え方から、paddingとmarginの基本の使い方、コーディング時のテクニックまで解説します。混同しやすいpaddingとmarginについて、初心者の方でも分かりやすいように図や例を多めに説明していきます。
paddingとmarginは類似点や相違点も含めてセットで覚えるのがおすすめです。
スポンサードサーチ
余白を理解するためのボックスモデル
CSSでは、各要素に対してボックスモデルと呼ばれるコンテンツの大きさ(縦・横)を決める概念があります。
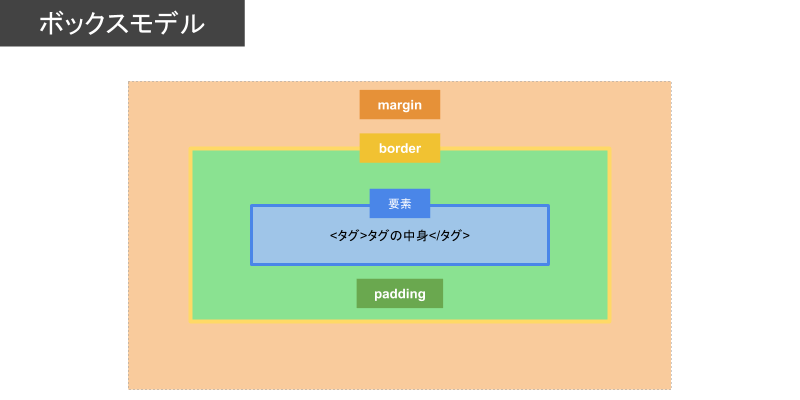
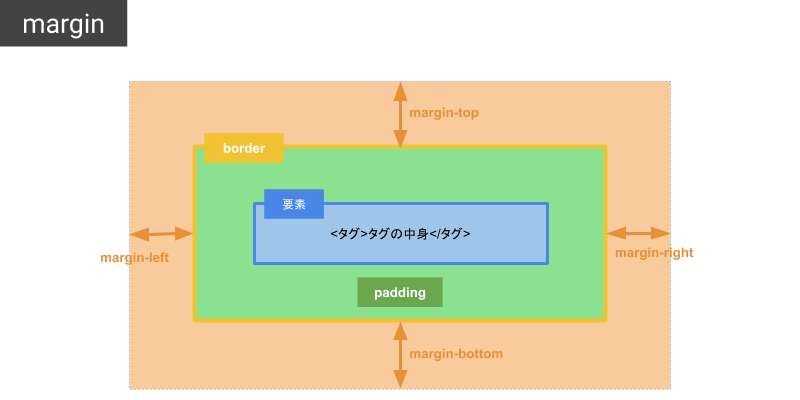
ボックスモデル

ボックスモデルは内側から順番に要素、padding、border、marginと呼びます。各プロパティは幅や高さとなるサイズを持ちます(要素はwidthとheightを持ちます)。
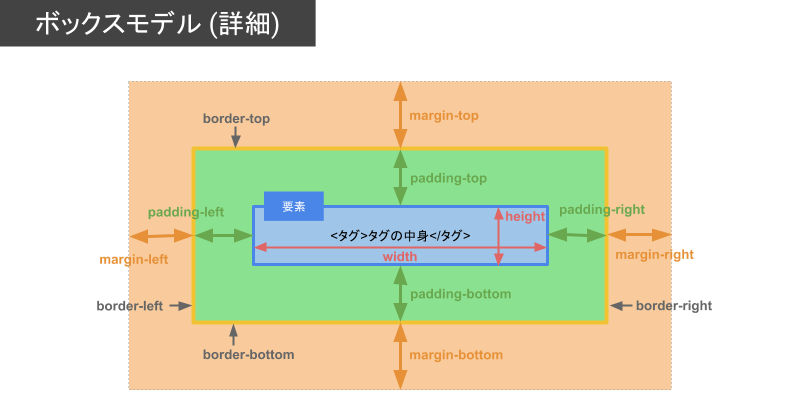
ボックスモデル(詳細)
ボックスモデルを詳述すると下記のようになります。

要素・padding・border・marginには上記の図のように大きさ(余白)を決める値があります。縦方向(height)や横方向(width)に値をそれぞれ合計したものが、その要素が持つ大きさ(幅・高さ)です。
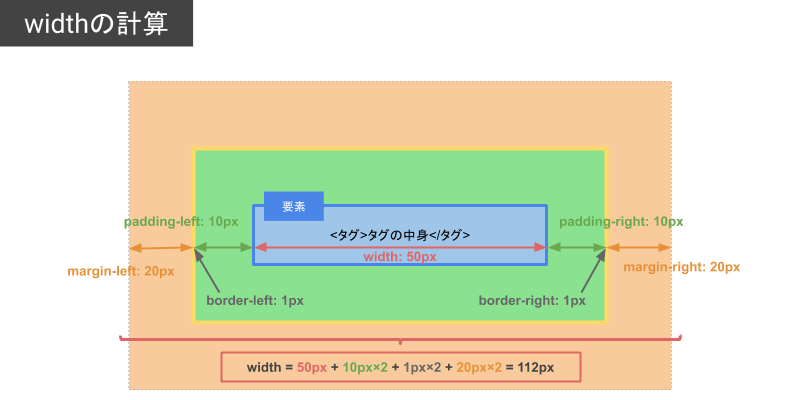
たとえば、ある要素のwidthが50px、左右のpaddingが10px、左右のborderが1px、左右のmarginが20pxの場合、要素のwidthは112pxとなります。下図を参照ください。

要素とは
要素とは「<開始タグ>〜</終了タグ>」の一連のかたまりのことを指します。
次項からpaddingとmarginについて詳しくみていきます。
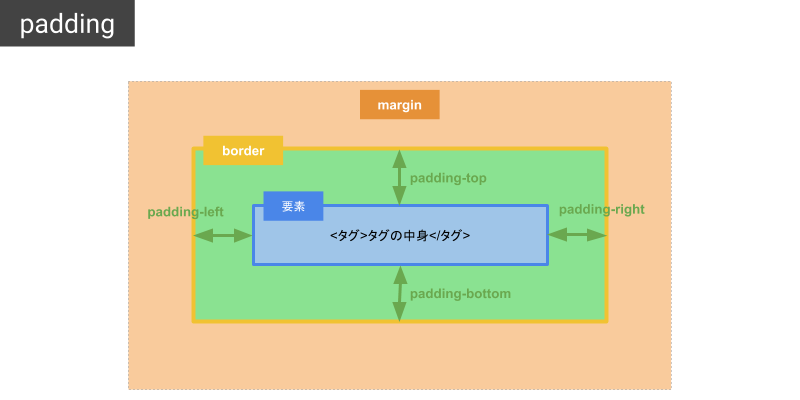
paddingとは
padding(パディング)プロパティは領域内の余白を指定するのに使用します。単位はpxや%で指定することが一般的です。また、paddingには負の値を指定することはできません。
paddingは5つのプロパティがある
paddingには「padding」「padding-top」「padding-bottom」「padding-left」「padding-right」と、5つの関連するプロパティがあります。marginとプロパティ名は似ており、値の指定方法も同じです。

上下左右のうちの一か所だけ余白を指定したい場合、padding-top(上余白)、padding-bottom(下余白)、padding-left(左余白)、padding-right(右余白)のプロパティを使用します。まとめて指定したい場合、paddingプロパティで「上・下・左・右」「上下・左右」「上・左右・下」と余白を一括指定することができます。
各種の設定方法をみていきましょう。
上の余白だけ指定:padding-top
padding-topプロパティは領域内の上余白(要素の上側のpadding)を指定するときに使用します。
p {
padding-top: 25px
}
下の余白だけ指定:padding-bottom
padding-bottomプロパティは領域内の下余白(要素の下側のpadding)を指定するときに使用します。
p {
padding-bottom: 25px
}
左の余白だけ指定:padding-left
padding-leftプロパティは領域内の左余白(要素の左側のpadding)を指定するときに使用します。
p {
padding-left: 25px
}
右の余白だけ指定:padding-right
padding-rightプロパティは領域内の右余白(要素の右側のpadding)を指定するときに使用します。
p {
padding-right: 25px
}
上下左右の余白をまとめて指定:padding
paddingプロパティは領域内の上下左右の余白をまとめて指定することが可能です。各種の指定方法をご紹介します。
上下左右の値を全て同じ値で指定:padding
paddingを上下左右で同じ値で一括指定したいときは、paddingの値を1つ指定すれば可能です。
p {
padding: 25px
}
上下左右の余白の値を変えて指定:padding
paddingを上下左右で違う値で一括指定したいときは、paddingに半角スペースで区切って4つの値を記述することで指定可能です。記述した4つの値は「上」「右」「下」「左」と、上から時計回りに指定することになります。
p {
padding: 25px 10px 20px 15px
}
「上下」「左右」の余白:値を2つ指定
paddingを上下・左右で指定することができます。paddingに2つの値を記述することで、左から順に「上下」「左右」のpaddingを指定することができます。
p {
padding: 25px 10px
}
「上」「左右」「下」の余白:値を3つ指定
paddingを上・左右・下で指定することができます。paddingに3つの値を記述すると、左から順に「上」「左右」「下」のpaddingを指定することができます。
p {
padding: 25px 10px 20px
}
スポンサードサーチ
marginとは
margin(マージン)プロパティは領域外の余白を指定するのに使用します。
marginの5つのプロパティ
marginには「margin」「margin-top」「margin-bottom」「margin-left」「margin-right」と、5つの関連するプロパティがあります。paddingとプロパティ名は似ており、値の指定方法も同じです。

上下左右のうちの一か所だけ余白を指定したい場合、margin-top(上余白)、margin-bottom(下余白)、margin-left(左余白)、margin-right(右余白)のプロパティを使用します。まとめて指定したい場合、marginプロパティで「上・下・左・右」「上下・左右」「上・左右・下」と余白を一括指定することができます。
マージンには負の値を指定することもできます。マージンに負の値を指定することで、複数の領域を重ねて表示させることが可能ですが、重なり順や重ね位置がブラウザによって異なるため、注意が必要です。
各種の設定方法をみていきましょう。
上の余白だけ指定:margin-top
margin-topプロパティは領域外の上余白(上側のmargin)を指定するときに使用します。
p {
margin-top: 25px
}
下の余白だけ指定:margin-bottom
margin-bottomプロパティは領域外の下余白(下側のmargin)を指定するときに使用します。
p {
margin-bottom: 25px
}
左の余白だけ指定:margin-left
margin-leftプロパティは領域外の左余白(左側のmargin)を指定するときに使用します。
p {
margin-left: 25px
}
右の余白だけ指定:margin-right
margin-rightプロパティは領域外の右余白(右側のmargin)を指定するときに使用します。
p {
margin-right: 25px
}
上下左右の余白をまとめて指定:margin
marginプロパティは領域外の上下左右の余白をまとめて指定することが可能です。各種の指定方法をご紹介します。
上下左右のの余白の値を全て同じ値で指定:margin
marginを上下左右で同じ値で一括指定したいときは、marginの値を1つ指定すれば可能です。
p {
margin: 25px
}
上下左右の余白の値を変えて指定:margin
marginを上下左右で違う値で一括指定したいときは、marginに半角スペースで区切って4つの値を記述することで指定可能です。記述した4つの値は「上」「右」「下」「左」と、上から時計回りに指定することになります。
p {
margin: 25px 10px 20px 15px
}
「上下」「左右」の余白を指定:値を2つ指定
marginを上下・左右で指定することができます。marginに2つの値を記述することで、左から順に「上下」「左右」のmarginを指定することができます。
p {
margin: 25px 10px
}
「上」「左右」「下」の余白を指定:値を3つ指定
marginを上・左右・下で指定することができます。marginに3つの値を記述すると、左から順に「上」「左右」「下」のmarginを指定することができます。
p {
margin: 25px 10px 20px
}
marginを用いたデザインテクニック
marginを使用したよく使われるデザインテクニックをご紹介します。
コンテンツ間の余白を空けるmarginの使い方
デザイン上、コンテンツとコンテンツの間の上下の余白を空けたい時はmargin-bottom、またはmargin-topプロパティを使用します。
コンテンツ上下の余白調整に使うmargin
/* margin-bottomを使用 */
p {
margin-bottom: 50px
}
/* margin-topを使用 */
p {
margin-top: 50px
}
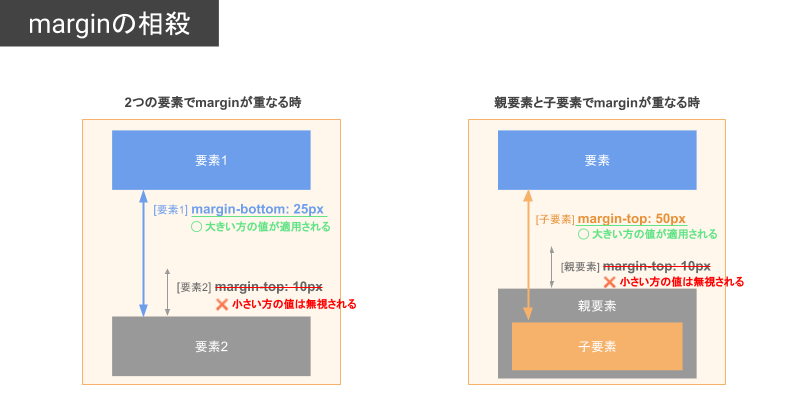
marginがバッティングした時は大きい値が優先される(marginの相殺)
要素が上下に並んだ時、それぞれの要素にmarginが設定されていると、marginの相殺が起こります。これは、親要素と子要素の関係でも適用される仕様です。
要素1のmargin-bottomと要素2のmargin-topがバッティングする形が起きたときに、大きいmargin値のみが適用されます(小さいmargin値は無視されます)。
具体的には、要素1(margin-bottom: 25px)と要素2(margin-top: 10px)が重なった際、値の大きいmargin-bottom: 25pxが適用されます(margin-top: 10pxは無視される)。下図の左の例を参照。

padding間、paddingとmargin間は余白の相殺は起きない
前後の要素(親要素含む)のpadding値が重なった場合は、marginのような相殺現象は起こりません。また、paddingとmargin間での相殺も起こりません。要素の余白の値がバッティングした際に「相殺」が起きるのはmarginだけです。
marginでブロック要素を左右中央揃えする
marginを用いてブロック要素(「display: block」の要素)を左右中央寄せすることができます。
具体的には、marginプロパティの左右の値をautoと指定します(margin-leftとmargin-rightの値をautoにする)。こうすることで、左右のmargin値が等しくなり要素を中央揃えすることができます。
marginで左右中央揃えするソースコード
/* 左右のmarginを0に指定する(一文で書ける推奨の書き方) */
p {
margin: 0 auto;
}
/* margin-left, margin-rightをそれぞれ指定しても可 */
p {
margin-left: auto;
margin-right: auto;
}
中央揃えの補足
上下のmarginの値をautoにしても上下中央揃えにはなりませんのでご注意ください。marginプロパティで中央揃えできるのは横方向だけです(水平方向だけ)。また、paddingプロパティで同じように「padding: 0 auto」としても中央揃えできませんので覚えておきましょう。
インライン要素の左右中央揃え
インライン要素(「display: inline」の要素)の左右中央揃えには「text-align: center」を使用します。
スポンサードサーチ
横幅を%指定する場合の注意点
paddingやmarginでコンテンツの横幅を%指定する時は、親要素の横幅が基準となり計算されます。その時、デザインの崩れを防ぐために横幅の割合(%)の合計値が100%になるように設定するように注意しましょう。
ただし、borderプロパティは%指定できないため、せっかく横幅の合計値を100%にしてもborderの太さ分がはみ出てしまいデザインが崩れてしまいます。それを防ぐためには、borderに対してCSSプロパティbox-sizing: border-boxを指定します。
「box-sizing: border-box」
「box-sizing: border-box」はpaddingとborderを幅(width)と高さ(height)に含めるという意味のCSS指定です。
まとめ
最後に、この記事のまとめです。
- ボックスモデルは「要素」「padding」「border」「margin」で構成される
- paddingは領域内の上下左右の余白を表す
- marginは領域外の上下左右の余白を表す
- marginはブロック要素を左右中央揃えできる(paddingはできない)
- 2つの要素のmargin間で余白の相殺が起きる(paddingでは相殺は起きない)
- borderは%指定できない(「box-sizing: border-box」でデザイン崩れを防ぐ)



