画像をWebP化させるメリット
先日もご紹介しましたが、WebP化させることにより従来の画像と比べ、WebP形式の画像を使うことによってサイト表示が速くなります。
より詳しく確認したい方は以下の記事よりご確認ください。
スポンサードサーチ
WebP対応の注意点
WebPを使ううえでの注意点が2つありますので、確認してみましょう!
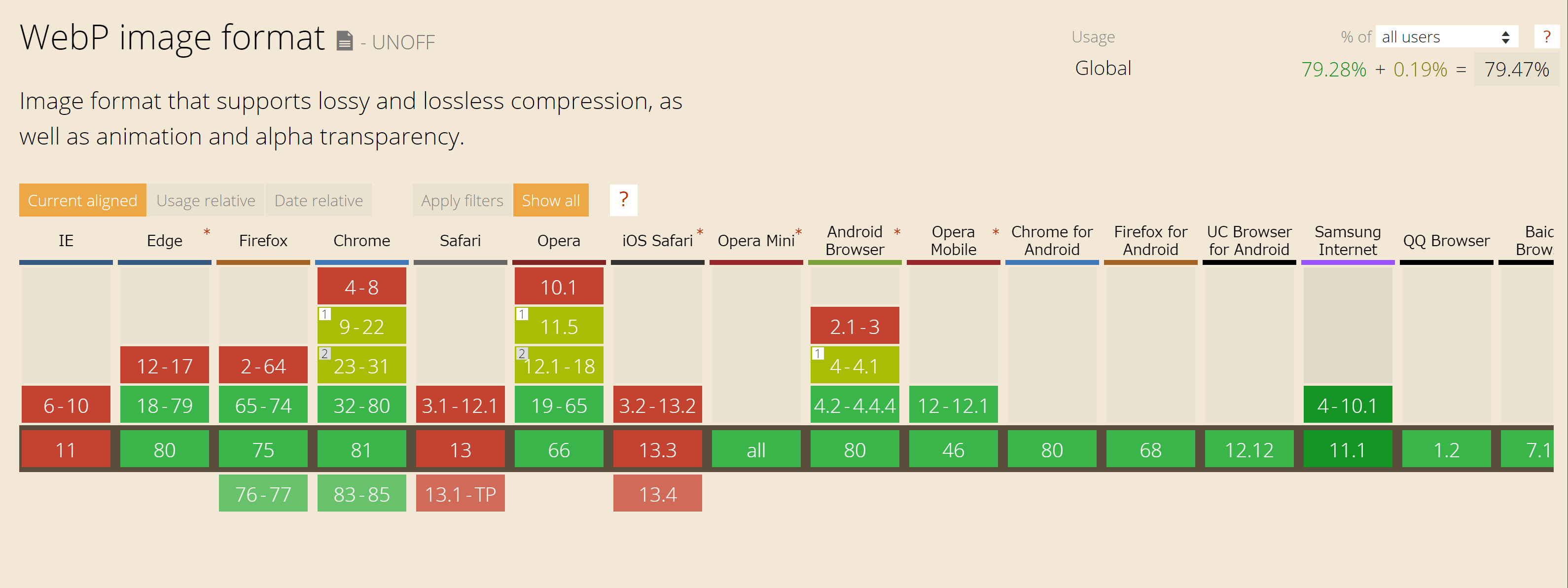
対応ブラウザの確認

まずWebPに対応させる場合の注意点として、WebPに対応しているブラウザでは、.webp の画像が吐き出され、対応していないブラウザの場合 .png など一般的な画像が書き出されるようにする必要があります。
ダウンロードしても開けない
WebPはダウンロードしても画像として保存されません。
その為、ユーザーにダウンロードさせることを目的とした画像の場合に限っては、WebP以外の形式にしてあげるといいでしょう!
backgroundでWebP使う場合
CSSでは分岐という概念がなく、pictureタグも使用できないため、jsプラグイン「Modernizr」を使用。
インストール方法、CSSの記述方法については以下をご確認ください。
プラグインインストール方法

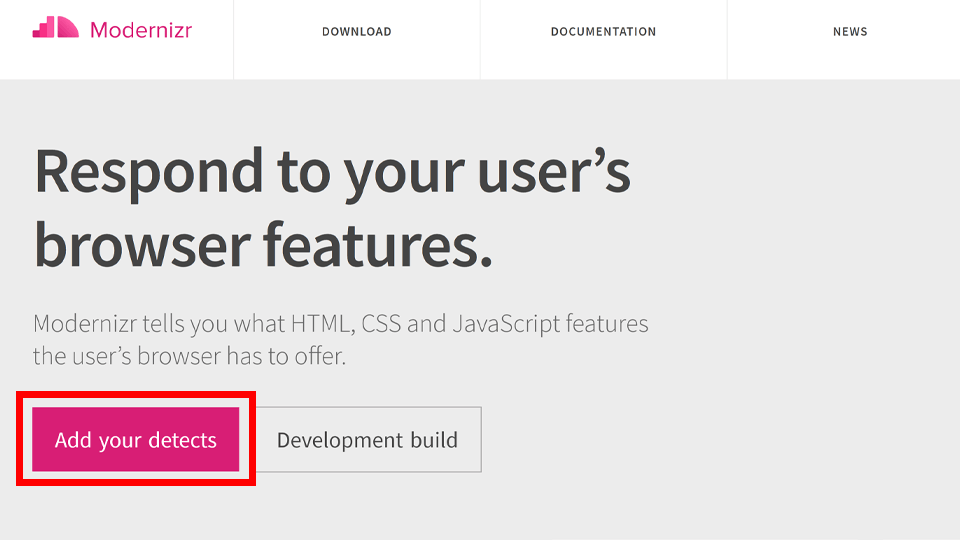
1.Add your detectsをクリックする

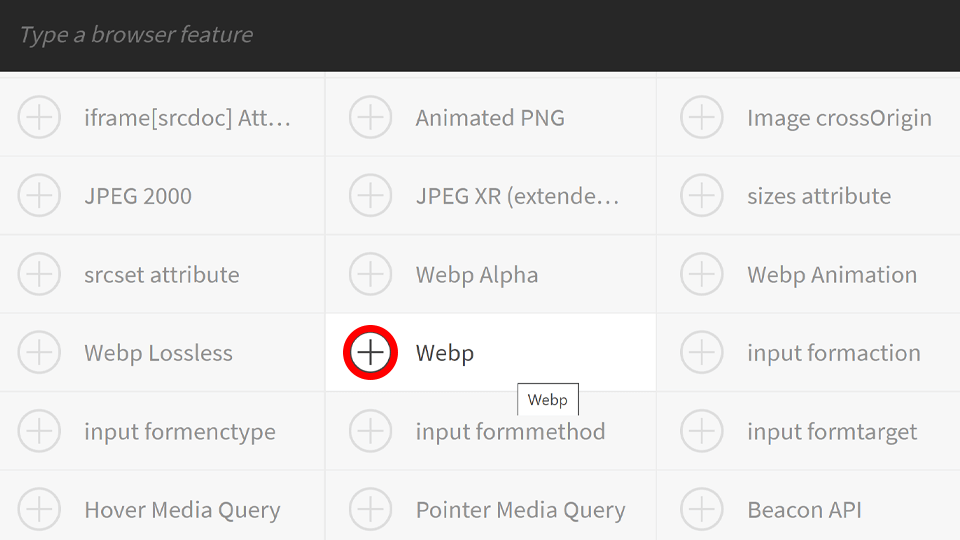
2.Webpのプラスをクリック

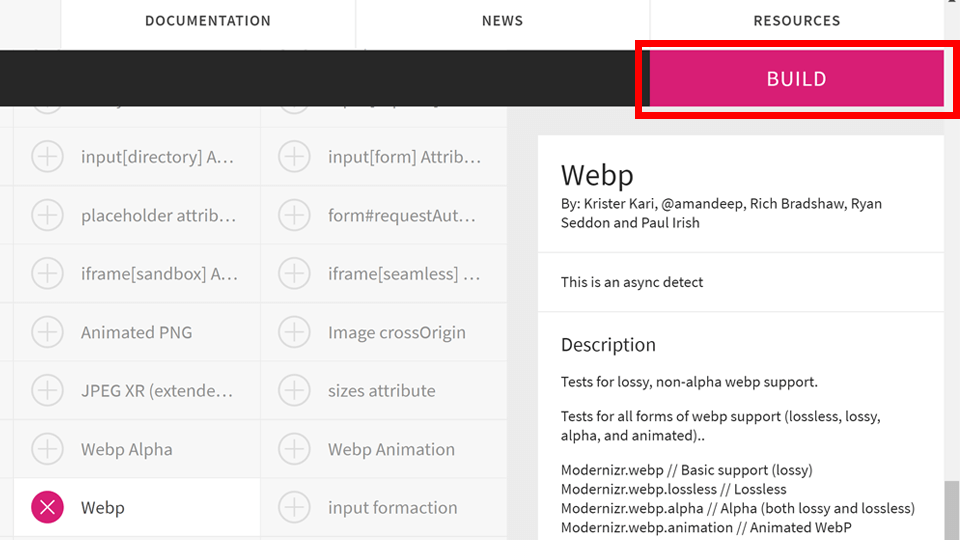
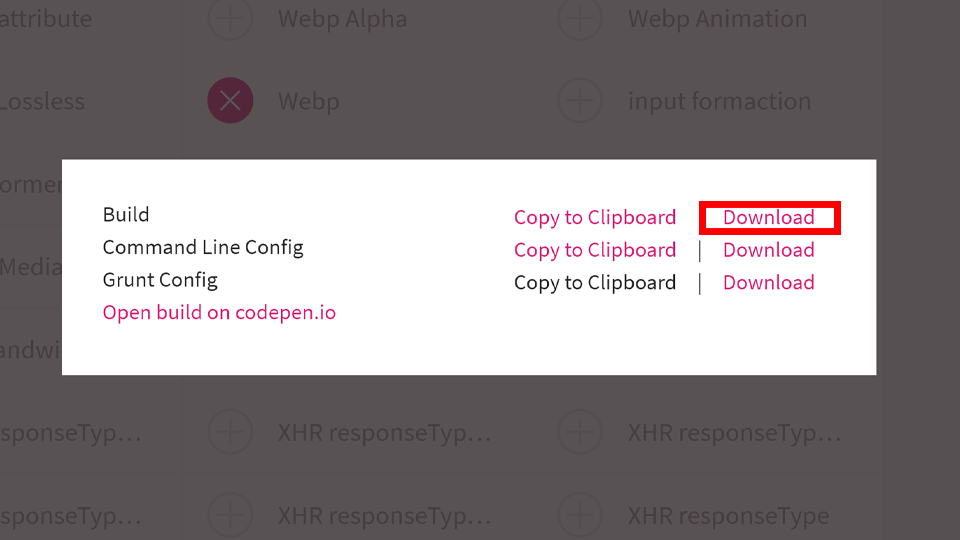
3.BUILDをクリック

4.BUILDの右側にあるDownloadをクリック
CSSへの記述方法
ダウンロードが完了したら、ダウンロードしたファイルを footer の body あたりで読み込みましょう。
読み込みが完了すると、Webpに対応しているブラウザの場合htmlが以下のようになります。
<html lang="ja" class="webp webp-alpha webp-animation webp-lossless">逆に、Webpに対応していないブラウザの場合は以下のようになります。
<html lang="ja" class="no-webp">対応しているブラウザと、していないブラウザのクラス名がことなりますので、以下のように分岐してあげるといいでしょう!
/*--webp対応ブラウザの場合--*/
.webp .thumbnail { background: url("./img/sample.webp") }
/*--webp非対応ブラウザの場合--*/
.no-webp .thumbnail { background: url("./img/sample.png") }
まとめ
今回ご紹介した、「Modernizr」は他にも多数の分岐を作ることが可能なプラグインです。
対応しているブラウザ、対応していないブラウザをCan I use...で確認し、よりユーザーにとってメリットのあるウェブサイト制作に取り組みましょう!




