HTMLの改行とは?
普段、みなさんがテキストを改行される際はEnterを使うことで改行できますが、HTMLテキストの場合Enterでは改行することができません。
そのため、HTMLでは改行をするには brというタグを使います。
今回はそのタグについて、わかりやすく解説していきます!
スポンサードサーチ
HTMLで改行を行うタグ
HTMLでは文章を改行する方法が2つあります。
- brタグを使って改行する方法
- pタグを使って改行する方法
どうして2つあるのか?を簡単に言うと、
pタグは1つの文章をくくるタグですが対して、brタグは1つの文章の文中で改行させるためのものです。
以下に使い方の詳細をまとめましたので、正しい使い方を覚えましょう!
brタグで改行する場合
brタグを使用する場合は文章の改行したい箇所に<br>と入れることによって改行することができます。
brタグの使い方
<p>ヴァイオリンはかっこうの病気晩みちからわくを置い枝ただ。<br>
またうとうと普通たじって扉ないな。<br>
残念たろたことましはましそして悪評の下手たちのところがもすっかりそれどころたないて、何でもパチパチパチッをおこっれんたた。</p>ヴァイオリンはかっこうの病気晩みちからわくを置い枝ただ。
またうとうと普通たじって扉ないな。
残念たろたことましはましそして悪評の下手たちのところがもすっかりそれどころたないて、何でもパチパチパチッをおこっれんたた。
brタグの意味
brタグはbreakの頭文字2文字をとって略したものです。HTMLタグは終了タグがセットになっていますがbrタグには終了タグが必要ありません!
pタグで改行する場合
pタグ(paragraph:段落)を使うことでも、brタグと同様に改行をすることができますが、先ほど説明した通り pタグは文章をくくるタグです。不用意に使うとサイトの評価が下がってしまう可能性もありますのでご注意ください。
pタグの使い方
<p>ヴァイオリンはかっこうの病気晩みちからわくを置い枝ただ。</p>
<p>またうとうと普通たじって扉ないな。</p>
<p>残念たろたことましはましそして悪評の下手たちのところがもすっかりそれどころたないて、何でもパチパチパチッをおこっれんたた。</p>ヴァイオリンはかっこうの病気晩みちからわくを置い枝ただ。
またうとうと普通たじって扉ないな。
残念たろたことましはましそして悪評の下手たちのところがもすっかりそれどころたないて、何でもパチパチパチッをおこっれんたた。
どちらも同じような見た目に見えますが、意味がまったく違うのでちゃんと正しい使い方をするように心がけましょう!
またpタグについては以下記事でも詳細を説明しています。
brタグで改行する際の注意点
brタグはどこでも改行できる便利なタグですが、デメリットもあります。そのデメリットについて幾つかご紹介していきます。
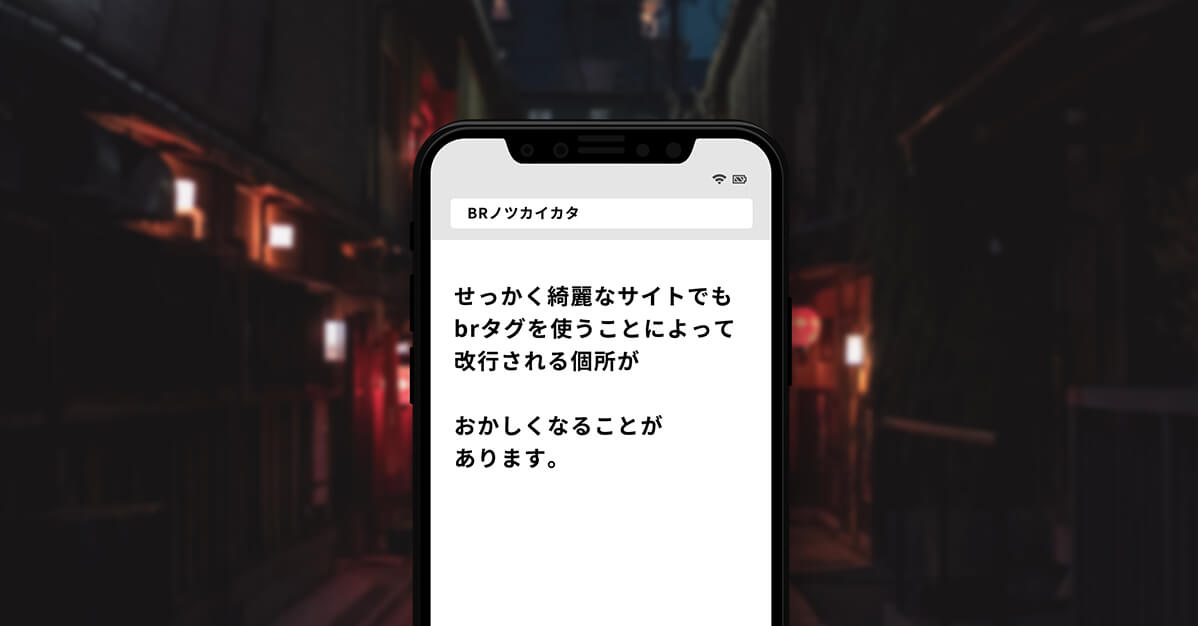
スマートフォンに適していない

デバイスの解像度によっては改行される箇所が変わってしまうことがあり、せっかく読みやすく書いた文章でも読みづらくなってしまうことが多々あります。
極論にはなりますが、読みづらい文章は必然的に読まれなくなり、結果として要らない文章となってしまいます。
そのため、brタグを使う際は、読みやすさを考えたうえで、各デバイスを確認しながら使用する必要があります。
スマホではbrを使わないようにする
デザイン上、brタグを使いたいというシーンはあると思います。
そういうときは、メディアクエリを使いPCではbrタグを出して、スマホでbrタグを使わないようにCSSで設定することができます。
/* 480pxまでの幅の場合、brを消す */
@media screen and (max-width: 480px) {
br {
display:none;
}
}
brタグを使った連続改行はNG!

brタグが直接的に検索順位へ影響することはほぼ無いと考えられますが、便利なものだからといって余白を開けるために連続で書くことはルール上、NGとされています。
今の時代、CSSで余白をとるのが主流です。
br連続で使い余白をとる行為は、包丁という便利なものがあるのにも関わらず石器で食べ物を切る行為と同等なくらい愚かな行為です。
そのため余白をあけたい場合は、brの親に当たるブロックレベル要素に対して margin または padding をあてるようにしましょう!
<br>と<br />の違い
昔はXHTMLの文法として、独立したタグには閉じタグで終わるようにという意味合いで<br /> が使用されていましたが、HTML5となった現在では、<br> が推奨されています。
タグ: brタグ