はじめに
本記事では、HTML5のアウトラインについて解説します。
アウトラインはウェブページの構造を明示化する考え方です。綺麗なアウトラインを作ることにより、ページ内の構造や優先度を検索エンジンに明示化することができます。
- HTML5のアウトラインの概念を理解する
- 「明示的アウトライン」と「暗黙的アウトライン」の二つのアウトラインを把握する
- アウトラインの決まり方を理解する(←重要)
スポンサードサーチ
HTML5のアウトラインについて
アウトラインとは?
アウトラインとはアウトラインアルゴリズムのことを指し、検索エンジンから見たWebページの構造を表す概念です。一般的に階層構造(入れ子構造)をとります。
Google等の検索エンジン対して、「ここがメインコンテンツ」「ここがコンテンツの区切り」「ここはオマケ」等を明示することで、検索エンジンにWebページを正しく解釈してもらうことができます。
アウトラインには「明示的なアウトライン」と「暗黙的なアウトライン」の2種類があります。
アウトラインはSEOに影響するの?
アウトラインの良し悪しで検索順位が変わるとは明言されていませんが、HTMLの基本は正しい文書構造を示すことです。見出しやセクション(内容の区切り)等、適切にマークアップすることを心がけましょう。
アウトラインがどんなものか見てみよう
アウトライン解析ツール:HTML5 Outliner
アウトラインのイメージを掴むには実際に見てみるのが早いです。
下記ツールを使えばWebページのアウトラインを解析できます。
JAM25のアウトライン
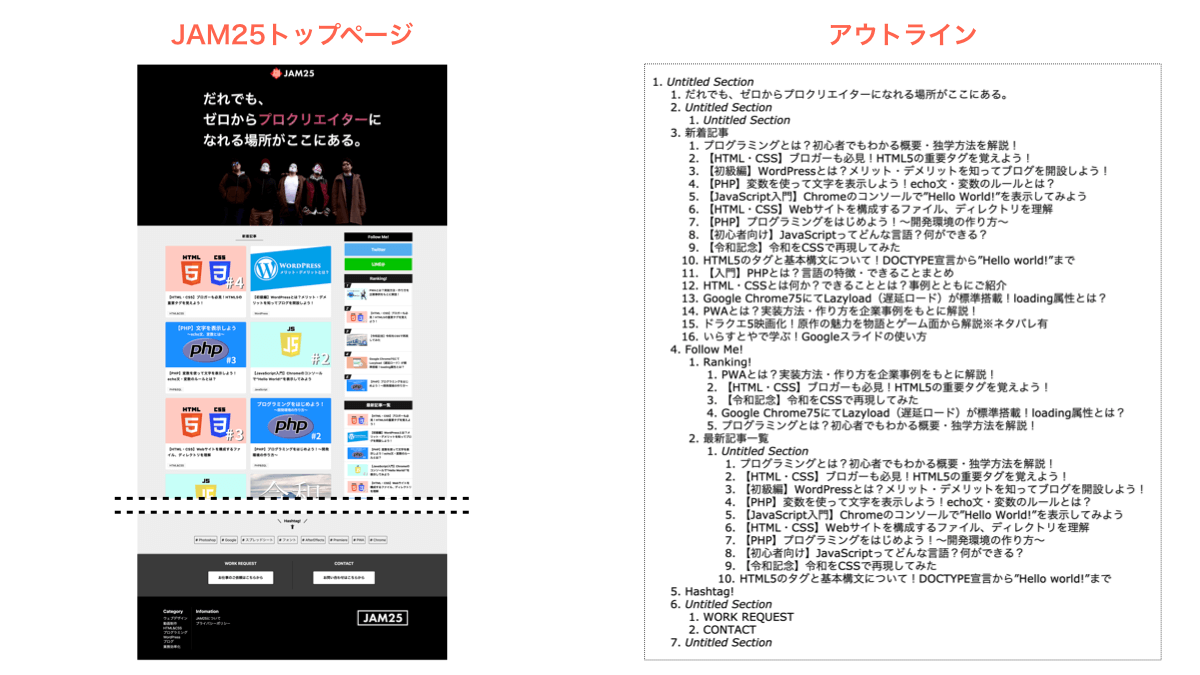
「HTML5 Outliner」を使ってJAM25のトップページ(https://jam25.jp)を解析してみた結果がこちらです。

HTMLの文書全体が階層構造になっているのが分かりますね。これがアウトラインです。
次項から、「明示的アウトライン」と「暗黙的アウトライン」の2つのアウトラインを見ていきます。
明示的アウトライン
明示的アウトラインは、特定のタグを使用することで生成されるアウトラインのことです。
HTML5から登場した「セクショニングコンテンツ」と「セクショニングルート」に属する各要素を使用することでアウトラインが生成されます。
従来のアウトラインの考え方
従来のHTMLでは見出し要素とそれに続くコンテンツによってセクション(文章のまとまり)を形成していたため、見出し要素をレベルごとに使い分けて「アウトライン」を表していました。
セクショニングコンテンツ
セクショニングコンテンツは、セクション(章・節・項といった文章のまとまった範囲)を表す要素です。
セクショニングコンテンツには「article」「aside」「nav」「section」の4つの要素があります。
HTML5の仕様では、セクショニングコンテンツを利用する際は見出し要素(h1〜h6)が必要となります。見出しとなる要素がない場合、そのセクションは名無しのセクションとなります。
無理に見出しをつけなくても良い
nav要素やaside要素など、文脈的に見出しを付けることが難しい場合は無理に見出しを付けなくても大丈夫です。
セクショニングコンテンツによるアウトラインの決まり方
「セクショニングコンテンツ」を使用した際のアウトラインの決まり方を見てみましょう。
アウトライン内の一番最初の見出しレベルがそのアウトラインレベルとなる
明示的なアウトライン内に出てくる一番最初の見出しのレベルが、そのアウトラインのレベルになります。
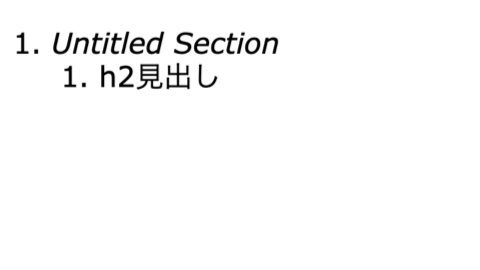
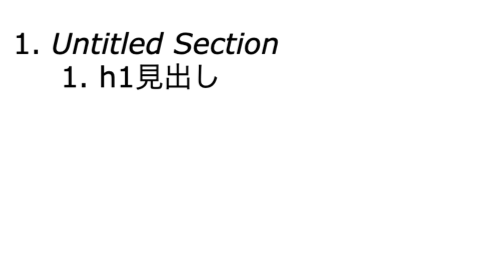
下記の例では、section要素が生成するアウトラインのレベルはh2となります。(body要素は省略しています)
<section>
<h2>h2見出し</h2>
<p>p</p>
</section>

アウトラインを表す見出しレベルと同等以上の見出しレベルが出現した時に閉じられる
明示的なアウトライン内で、そのアウトラインを表す見出しレベルと同等以上の見出しレベルが出現した場合、そのアウトラインは暗黙的に(自動的に)閉じられます。
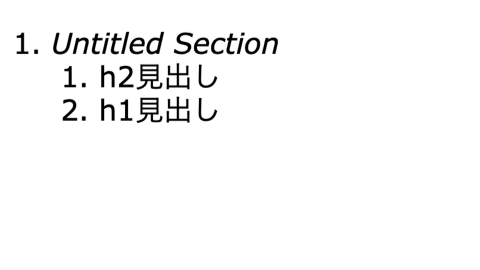
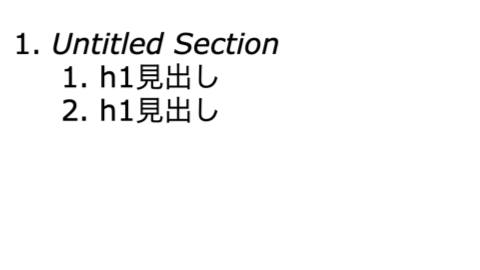
下記の例では、アウトライン内で登場するh2見出しに続くh1見出しにより、h2見出しのアウトラインが閉じられています。(body要素は省略しています)
<section>
<h2>h2見出し</h2>
<h1>h1見出し</h1>
</section>

見出し要素が全てh1でも正しくアウトラインが生成されている例
section要素の入れ子構造により文書のアウトラインを正しく形成することができます。
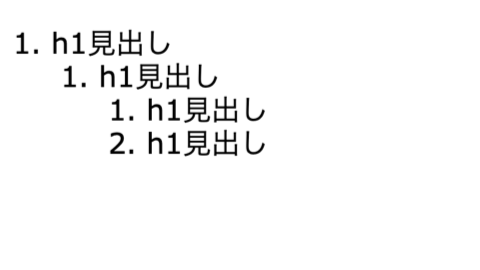
以下の例では、見出し要素がすべてh1でも、セクショニングコンテンツ(section要素)によってアウトラインが正しく形成されています。
<body>
<h1>h1見出し</h1>
<section>
<h1>h1見出し</h1>
<section>
<h1>h1見出し</h1>
<p>p</p>
</section>
<section>
<h1>h1見出し</h1>
<p>p</p>
</section>
</section>
</body>

h2以下の見出しでアウトラインが正しく生成されている例
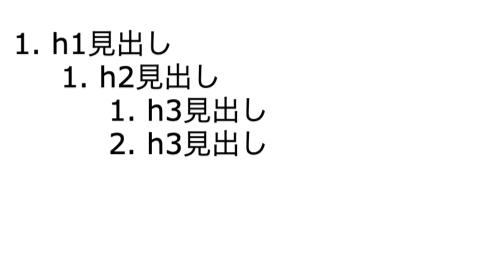
h2以下の見出し要素を、そのセクションの入れ子レベルに合わせて記述してもアウトラインが正しく形成されます。
<body>
<h1>h1見出し</h1>
<section>
<h2>h2見出し</h2>
<section>
<h3>h3見出し</h3>
<p>p</p>
</section>
<section>
<h3>h3見出し</h3>
<p>p</p>
</section>
</section>
</body>

セクショニングルート
セクショニングルートは、それ自体が独自のアウトラインを形成する要素です。文書全体のアウトラインには影響を与えません。
セクショニングルートには「blockquote」「body」「details」「fieldset」「figure」「td」の6つの要素があります。
セクショニングルートによるアウトラインの決まり方
「セクショニングルート」を使用した際のアウトラインの決まり方を見てみましょう。
body要素もアウトラインを生成する
毎回登場するbody要素もセクショニングルートとしてアウトラインを形成します。通常、body要素の子要素として記述したh1要素は、body要素のセクションの見出しとして機能します。
そのため、以下の例のように文書全体をsection要素でマークアップしてしまうとbody要素の(文書全体の)見出しがなくなってしまうので注意しましょう。
<body>
<section>
<h1>h1見出し</h1>
<p>p</p>
</section>
</body>

セクショニングルートが文書全体のアウトラインに影響しない例
以下の例では、1つ目のsection要素の中のblockquote要素が形成するセクションは独立したものとなり、文書の全体構造に関わるセクションとしてはカウントされていません。
<section>
<h1>h1見出し</h1>
<p>p</p>
<blockquote>
<h2>h2見出し</h2>
</blockquote>
</section>
<section>
<h1>h1見出し</h1>
<p>p</p>
</section>

暗黙的アウトライン
暗黙的アウトラインは見出し要素を使用すると自動生成される
HTML5では、これまでのHTMLと同様に、h1などの見出し要素を使用するとアウトラインが自動的に生成されます。このアウトラインのことを「暗黙的アウトライン」と呼びます。
暗黙的アウトラインは見出し要素h1〜h6によって生成されます。
暗黙的アウトラインによるアウトラインの決まり方
暗黙的アウトラインを使用した際のアウトラインの決まり方を見てみましょう。
h1〜h6要素を使用するとアウトラインが自動生成される
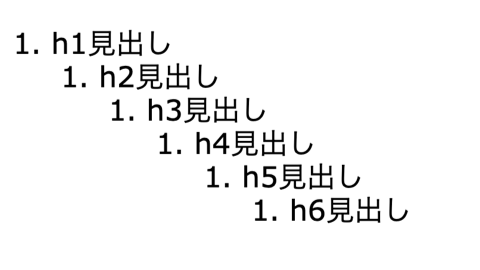
見出し要素h1〜h6を使用した際にアウトラインが自動的に生成されます。
<body>
<h1>h1見出し</h1>
<h2>h2見出し</h2>
<h3>h3見出し</h3>
<h4>h4見出し</h4>
<h5>h5見出し</h5>
<h6>h6見出し</h6>
</body>

見出しレベルが同等以上のものが出現するとセクションが閉じられる
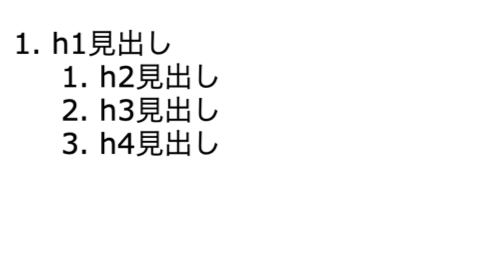
現在のセクションの見出しレベルと同等以上の見出しレベルの要素が出現した場合、セクションが閉じられます。
<body>
<h1>h1見出し</h1>
<h2>h2見出し</h2>
<h3>h3見出し</h3>
<h2>h2見出し</h2>
<h3>h3見出し</h3>
</body>

明示的なアウトラインが出現するとセクションが閉じられる
暗黙的なアウトライン内で、明示的なアウトラインが出現した場合、そのセクションは閉じられます。
<body>
<h1>h1見出し</h1>
<h2>h2見出し</h2>
<section>
<h3>h3見出し</h3>
</section>
<h4>h4見出し</h4>
</body>

まとめ
アウトラインの概念と決まり方は理解できましたか?
始めのうちはWebページは各タグによって構造化されると覚えておけば大丈夫です。
Webページを作る際は、先にアウトラインの全体構造を決めてからコンテンツの肉付けやデザイン等の詳細を詰めていくのが効率的でオススメです。