Warning: Undefined array key 7 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1283
はじめに
本記事では、Webサイト作りの基本となるディレクトリについて解説します。
- ファイルとディレクトリの違いについて理解する
- Webサイトを構成するファイルを確認する
- Webサイトの階層構造とURLが決まる仕組みを理解する
スポンサードサーチ
ファイルとフォルダの違いについて確認
ファイルとフォルダの違いについて確認しましょう。
ファイルとは、書類のこと
ファイルとは、コンピュータの世界における書類のことです。IT用語辞典には、下記のように記載されています。
ファイルとは、コンピュータにおけるデータの管理単位の一つで、ストレージ装置(外部記憶装置)などにデータを記録する際に利用者やOSから見て最小の記録単位となるデータのまとまり。
IT用語辞典
ファイルの特徴
- 「ファイル名.拡張子」と名前が付いたデータのこと
(例)index.html、style.css、script.js、main.png等 - ファイルの中に他のファイルやフォルダを入れることはできない
フォルダとは、箱のこと(別名:ディレクトリ)
フォルダとは、コンピュータの世界における箱のことです。フォルダは「ディレクトリ」とも呼ばれます。IT用語辞典には、下記のように記載されています。
フォルダとは、紙挟みという意味の英単語で、コンピュータの分野では、OSの操作画面上で、複数の永続的な操作対象(ファイルやOSの機能など)をまとめて格納・分類することができる名前の付いた保管場所を表す。典型的にはストレージ(外部記憶装置)上でファイルの保管場所となる「ディレクトリ」(directory)を含むため、その同義語のように用いられることが多い。
IT用語辞典
フォルダの特徴
- フォルダは別名「ディレクトリ」とも呼ばれる
- フォルダの中に他のファイルやフォルダを入れることができる
Webサイトを構成するファイルの種類
HTMLファイル(html, htm)
Webサイトの構造を表すファイルです。拡張子は「.html」や「.htm」となり、「index.html」等のファイル名で使用します。
スタイルシート(css)
Webサイトの文字、色、レイアウトなどの見た目(デザイン・スタイル)を決めるファイルです。拡張子は「.css」で、「style.css」等のファイル名で使用します。
動きをつけるファイル(js)
Webサイトに動きをつけるファイルです。写真が切り替わるスライダー、アコーディオンパネル、スマートフォン画面でのハンバーガーメニューなどが挙げられます。拡張子は「.js」で、「script.js」等のファイル名で使用します。
画像ファイル(jpg, gif, png等)
Webサイトに表示する画像ファイルです。拡張子は「.png」、「.jpg」、「.gif」等がよく使用されます。
サーバー側で機能するファイル(php, pl, cgi等)
サーバー側でデータベースと連携して動的なウェブサービスを作ることに適したプログラミング言語のPHPやPerl等などのファイルです。拡張子は「.php」、「.pl」、「.cgi」等です。
Webサイトの構成
Webサイトはフロントエンド(ユーザーが操作する見える部分)とサーバーサイド(フロントエンドからの要求を受けてデータベースを使って出た結果を出す部分)で構成されています。
その他のファイル:音声(mp3), 動画(mp4), ドキュメント(pdf)等
その他のWebサイトを構成するファイルとして、音声ファイル(拡張子.mp3等)、動画ファイル(拡張子.mp4等)、ドキュメントファイル(拡張子.pdf等)などが挙げられます。
スポンサードサーチ
Webサイトの階層構造について
Webサイトの階層構造とURLが決まる仕組みについて説明します。
Webサイトの階層構造
コーポレートサイトやECサイト、まとめサイト等、Webサイトは一般的に複数のページで構成されています。
Webサイトのトップページを「第一階層」と呼び、トップページの配下にページを配置していくごとに(階層が深くなるごとに)、「第二階層」、「第三階層」・・・と呼びます。これらの階層は、一つ前の階層から順に辿っていくのが通常のルートとなります。(※第三階層は第一階層から直接行くことはできず、第二階層を経由してたどり着くといった具合です)
下記の第三階層で構成されたWebサイト例で確認してみましょう。
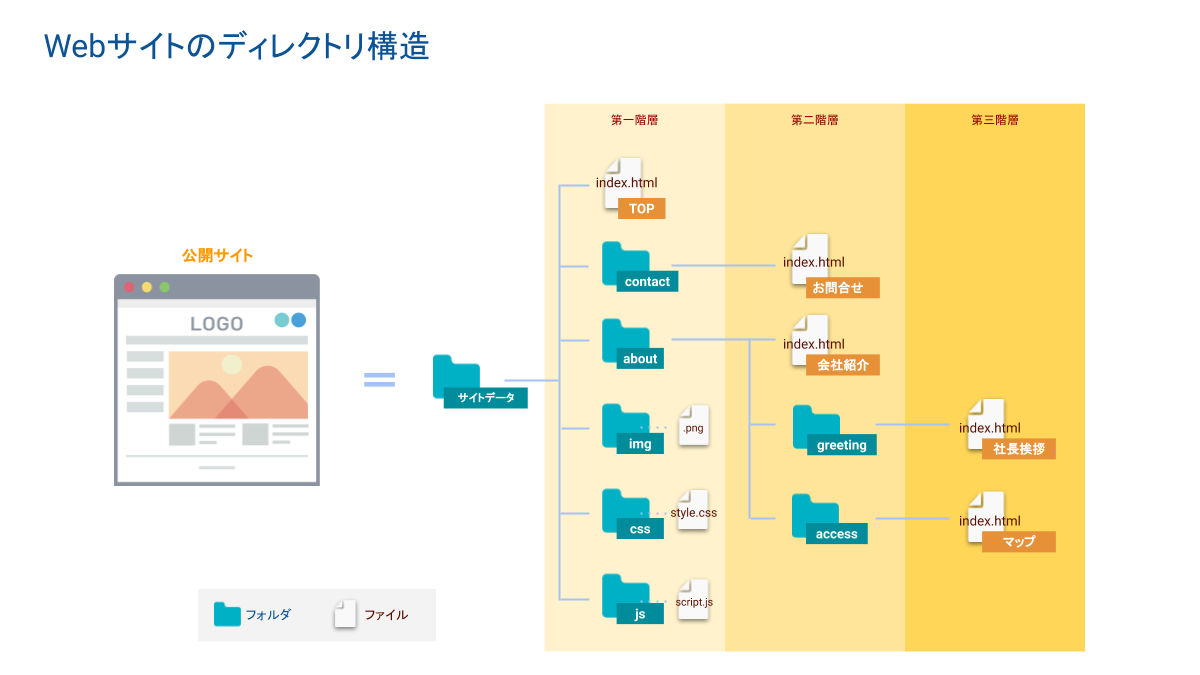
第三階層で構成されたWebサイトのディレクトリ構造

このWebサイトの構造は、下記のように表せます。
- 第一階層
TOPページ - 第二階層
お問合せページ
会社紹介ページ - 第三階層
社長挨拶ページ
マップページ
URLが決まる仕組みとディレクトリについて
URLとは
URLとは、「Uniform Resource Locator」の略で、ネットワーク上にある情報の場所を表記するものです。
URLはリソースの場所を特定する「住所」のようなもので、一般的にはインターネット上のWebページの「アドレス」という意味で使われています。
URLの構造
http://www.sample.com/about/index.html
プロトコル(http:)
「プロトコル」は、ネットワーク上での通信に関する規約を定めたものです。SSL暗号化通信(データを暗号化して送受信する仕組み)でアクセスする際には、httpの後ろに「s」が付き、「https」となります。
ホスト名+ドメイン名:FQDN(//www.sample.com)
アクセスするサーバを指定する際に必要なのが「ホスト名+ドメイン名」です。これらを合わせて「FQDN」と呼びます。
ホスト名とは、ネットワーク上のコンピューターにつける識別用の文字列のことです。一般的にホームページを管理するコンピューターにはwww(World Wide Web の略)が用いられます。
ドメイン名とは、インターネット上のネットワークを特定するための文字列のことです。ドメイン名はWebサイト管理者自身が決めることができます。ただし、ICANNという機関が一元管理しており、世界中でみたときにドメインが重複しないようになっています。
上記例の「//www.sample.com」のホスト名は「www」、ドメイン名は「sample.com」となります。
パス(/about/index.html)
パスは、接続先のどのページやディレクトリにアクセスするかを表しています。
上記例のディレクトリ「/about/」やファイル名「index.html」を指定することで接続先を指定しています。
ファイル名「index.html」はデフォルトドキュメントといい、URLのパスで省略してもブラウザで表示されます。
TOPページのURLは?
ドメインに「index.html」を付けても付けなくても、どちらも同じページが表示されます。ただし、どちらでも表示されてしまうと検索エンジンは、「別々のサイトと認識」してしまいます。また、URLはできるだけシンプルで短い方が良いとされるため、URLを「index.html無し」に統一するのが一般的です。
実際のURL表示の例
上記例にてドメイン名をjam25.jpとした場合、WebサイトのURLは下記のようになります。
- 第一階層
TOPページ(http://www.jam25.jp/index.html) - 第二階層
お問合せページ(http://www.jam25.jp/contact/index.html)
会社案内ページ(http://www.jam25.jp/about/index.html) - 第三階層
社長挨拶ページ(http://www.jam25.jp/about/greeting/index.html)
マップページ(http://www.jam25.jp/about/access/index.html)
スポンサードサーチ
まとめ
Webサイトを構成するファイルの種類、ディレクトリ構造やURLの仕組みは理解できましたか?
Webサイトのディレクトリ構成は、利用ユーザーが迷わないカテゴリ分けや導線設計にすることが大切です。Webサイトの新規作成時や改修時のとても重要なポイントですので、しっかり抑えておきましょう。
最後に、ファイルとディレクトリについてのまとめです。
- ファイルは「ファイル名.拡張子」と名前が付いたデータのこと。
- ファイルの中にファイルやフォルダを入れることはできない。
- フォルダは中にファイルやフォルダを入れることができる。別名ディレクトリ。
- ウェブサイトはトップページを第一階層と呼び、より深いページに行くとともに階層が増える