はじめに
本記事では、HTML5のタグと基本構文の書き方について解説します。
- HTML5のタグを理解する
- HTML5の基本構文を書く
- ブラウザに「Hello world!」の文章を表示させる
スポンサードサーチ
HTMLタグとは何か?
タグは文章に意味や役割を持たせる印
タグとは、文章に意味や役割を持たせる印のことです。「見出し」や「段落」といった文章構造をタグという印を使って明示します。

- 開始を表すタグを開始タグ(<>)、終了を表すタグを終了タグ(</>)と呼びます。
- 終了タグ(</>)がない空要素というものもあります。
- <と>の間にある意味や役割を表す文字を要素名と呼びます。
- 開始タグ(<>)〜終了タグ(</>)までを含む全体を要素と呼びます。
なぜタグを使う必要があるのか?
Webサイトでタグを使用して文章構造を記す理由、それはWebがどんなユーザーに対しても情報を同じように伝えることができるメディアだからです。
文章に対して適切なタグを用いることで、目でホームページを見ているユーザーだけではなく、 音声ソフトを利用しているユーザーや、検索エンジンなどの機械にも意味や役割を同じように伝達することができます。
重要
タグはおよそ100種類存在しますが、全てのタグを覚える必要はありません。よく使うタグは自然と覚えますし、インターネットや参考書で調べながら使用できれば問題ありません。
HTML文章を書く
HTMLの基本となる全体構造の書き方について解説します。ここではエディタのインストール手順については割愛しています。
エディタを立ち上げ、ファイル名を「index.html」として新規保存しておきましょう(ほとんどのエディタにて、左上の「ファイル」→「新規作成」から新規ファイルの作成が、左上の「保存」からファイルの保存ができます)。
エディタとは?
Webサイトのデータはhtmlファイル、cssファイル、jsファイルなどで作られています。これらのファイルを作るためにはエディタというソースコードを書く高機能の編集ソフトが必要です。エディタがない場合はフリーソフトのエディタ「Atom」「brackets」「SublimeText」などを使うと良いでしょう。
「DOCTYPE宣言」をする
HTMLファイルを作成する際は、一番始めの行で「これからHTMLで記述します!」という宣言が必要で、これをDOCTYPE宣言と呼びます。HTMLのバージョンによってDOCTYPE宣言の仕方は異なります。
HTML5のDOCTYPE宣言
最新のHTMLであるHTML5のDOCTYPE宣言を確認しておきましょう。
<!DOCTYPE html>html要素を記述
html要素<html>~</html>を記述します。
html要素は、要素内がHTML文書であることを表すものです。html要素内の「lang="ja"」は、要素内の文書や言語を日本語にしますという意味の記述です。
<!DOCTYPE html>
<html lang="ja">
</html>
head要素とbody要素を記述
続いて、html要素内にhead要素(<head>~</head>)とbody要素(<body>~</body>)を記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>
head要素
head要素(<head>~</head>)はブラウザには表示されないですが、検索エンジンやブラウザに対する指定や、文書に関するメタ情報(meta)などの付加的な情報を記述する場所です。head要素の内容で、ブラウザ上に直接現れるのはtitle要素の情報だけです。
body要素
body要素(<body>~</body>)はブラウザの表示枠に表示される、目で見える文書全体を記述する場所になります。HTML文書のコンテンツを示す要素です。文書の内容となるテキストや画像、リストなどは全てこのbody要素の子要素として記述します。
head要素内に文字コード情報を記述する
続いて、head要素内に文字コードを「UTF-8」と指定する記述(<meta charset="UTF-8">)をします。metaは文書に関する情報(メタデータ)を指定し、charsetは文字のデジタルデータの変換方法(エンコーディング)を指定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
文字コードとは?
文字コードとは、数字の「0」と「1」だけを扱えるパソコンが文字を読み込むために使うコードのことです。近年主流となっているのが多言語に対応した文字コード(Unicode)の「UTF-8」です。その他に「Shift_JIS」や「EUC-JP」など様々な文字コードがあります。HTMLの文字コードとブラウザが解釈する文字コードが違うと文字化けが発生します。
head要素内にtitle要素を記述する
head要素(<head>~</head>)にtitle要素(<title>~</title>)を記述します。title要素はこの文章のタイトルとなり、ブラウザのタブにtitle要素の内容(下記の例では「Webサイトのタイトルが入ります」)が表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイトのタイトルが入ります</title>
</head>
<body>
</body>
</html>
body要素内に文字を記述する(ブラウザに文字を表示する)
続いて、body要素(<body>~</body>)に「Hello world!」と記述します。body要素内に記述することで、ブラウザ上に表示させることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイトのタイトルが入ります</title>
</head>
<body>
Hello world!
</body>
</html>
上記記述ができたら、ファイル「index.html」をブラウザで表示してみてください。HTMLファイルをブラウザで表示するには、対象のHTMLファイルをGoogleChromeやSafariなどのブラウザにドラッグ&ドロップします(右クリック→プログラムから開く→ブラウザを選択でも可能です)。
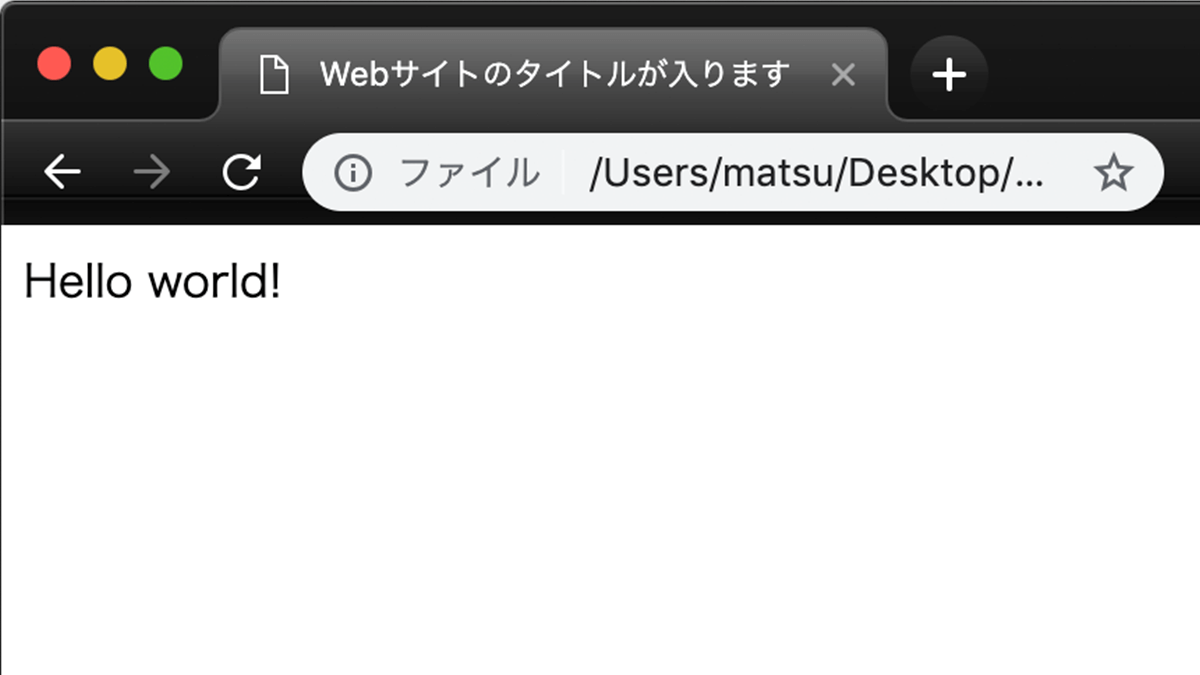
ブラウザに「Hello world!」と表示されていれば成功です。
ブラウザに「Hello world!」を表示

ソースコードはインデントをつけて見やすさ、ミスを減らす
ソースコードは、誰もが見やすいように、また、ミスを減らすために綺麗に記述しましょう。行頭の余白(インデント)を半角スペース2つ分でつけるのがGoogle推奨の記述となります。この時、インデントはブラウザ表示の際に無視されますので、デザインへの影響はありません。
インデントをつけたソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイトのタイトルが入ります</title>
</head>
<body>
Hello world!
</body>
</html>
HTMLでのコメントアウトの書き方
HTMLのソースコード内にメモ書きをすることができます。このメモ書きのことを「コメント」や「コメントアウト」と呼びます。コメントアウトは複数行にしたり、コメントアウト内にタグを入れることも可能です。<!-- コメント -->のように記述します。
コメントアウトされた箇所はブラウザ上では表示されません。そのため、ウェブサイト制作時やメンテナンス時にそのページのHTML構造の目印をつけたりする際に使用します。
注意点としては、HTMLソースはブラウザで誰でも見れてしまうことです。そのため、他人に知られてはいけない情報は記述しないようにしましょう。
コメントアウトの基本の書き方
<!-- ここにコメントを記述します -->
まとめ
この記事のまとめです。
- HTMLはタグを用いて人とコンピュータに意味や役割を伝える
- HTMLファイルはDOCTYPE宣言から始める
- HTMLソースコードは<html>~</html>の中に記入する
- <head>~<head>はブラウザに見えないページ設定情報を記述
- <body>~<body>はブラウザに見える箇所の記述
- ソースコードはインデントで見やすく書く
- コメントアウトを利用して分かりやすさをアップする