Formとは?
Web制作に携わっている人でも「formタグやinputタグの使い方がイマイチわからない。」という方、意外と多いと思います。
フォームを機能させるためには、PHPなどといったサーバー(データベース)を操作することのできる言語が必要になりますが、こちらの記事では表側の部分HTMLを使ってフォームを作るまでを解説いたします。
どういうところで使われる?
まず、フォームを作る前にフォームとは何かを知っておきましょう。
以下をご確認ください。
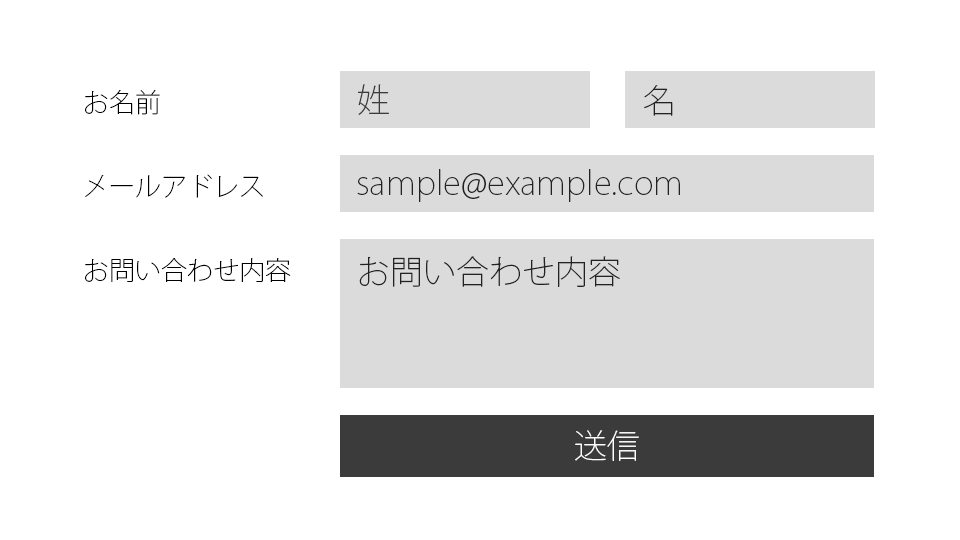
お問い合わせフォーム

カード決済フォーム

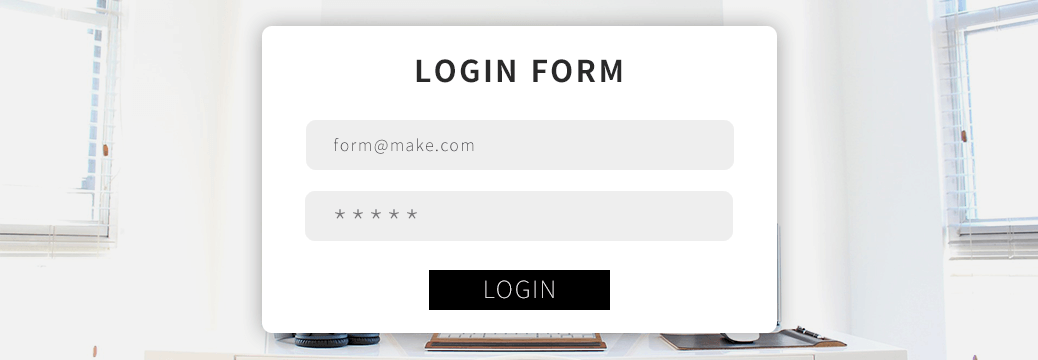
ログインフォーム

以上のにさまざまなパターンのフォームがありますが、すべてformタグとこれから紹介するタグで構築されています。
フォームに入力される項目は、すべて個人情報となりますので、情報の取り扱いが難しいので注意が必要です。
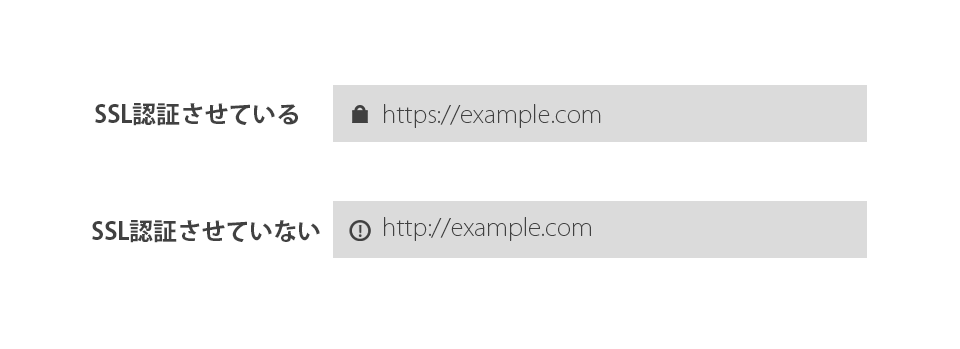
個人情報保護するためSSL認証は必須
フォームを作る際、そのサイトがSSL(Secure Socket Layer)暗号化通信対応をしているかどうかというのが一番重要な点になります。
SSL認証とは?

SSL認証することによって、インターネット上のデータ通信を暗号化することが出来るようになります。
暗号化することによって、第三者に個人情報を盗まれる・データ改ざんをされるということが防ぐことが可能になります。
Web制作者なのであれば、必ず対応させるべきポイントなので注意しましょう!
スポンサードサーチ
Formの仕組み
HTMLで作成したフォームの動作には必ずサーバーと通信が必要になり、PHPを使い動的な処理が必要となります。
表面上では「送信されて終わり」と単純な動きにみえますが、裏では下記のような動作が行われています。
フォームの内部処理
- 送信ボタンを押すと、action属性で指定したURLにフォーム内容を渡す
- 内容が渡った先のファイルが実行される(送信完了画面・確認画面など)
- 成形されたファイルがサーバーへと送られる
実は裏側ではこのような動きになっています。
今回は表側の部分だけの解説になりますが、Web制作者なのであれば職種問わずPHPの知識が必要となりますので、機会があれば勉強してみることをお勧めいたします!
では早速、入力させるという部分を作っていきましょう!
formタグの使い方
フォームを作る際に必要なタグを見てみましょう!
- formタグ
- labelタグ
- inputタグ
- textareaタグ
- selectタグ
以上のタグを使って、ひとつひとつ部品を構築していきます。
それでは早速、formタグについてみていきましょう。
formタグ
ブラウザを見ていただけるとわかると思いますが、何も表示されていないと思います。
formタグはフォームを構成するための部品を囲い、「どのようなプログラムファイルに値を送るか」「どのような方法でデータを送るか」を決めるタグになります。
<form action="/mail.php" method="post">
<!--ここに部品を記述-->
</form>action属性
formタグの括弧内にある、action属性というものはフォームタグに入力された情報を飛ばす先のURLを書きます。これは絶対に指定しなければいけない属性となりますので注意するようにしましょう。
method属性
method属性の値は「post」と「get」がありますが、コンタクトフォームの場合は基本的に「post」で問題ありません。
labelタグ
labelタグを使用することによって、個々の部品に名前を付けることができるようになります。
for属性
for属性を付けることによって、後程紹介するinputタグのタッチエリアサイズを増やすことが出来るため、UIを向上させることが可能です。
for属性を付けたラベルと、for属性をつけていないラベルを用意しましたのでどちらがクリックしやすいか確認してみましょう。
for属性あり
<form action="/mail.php" method="post">
<label for="name">名前</label>
<input type="text" id="name" name="name">
</form>for属性なし
<form action="/mail.php" method="post">
<label>名前</label>
<input type="text" name="name">
</form>label要素のfor属性と、input要素のid属性を紐づけることによって、「名前」をクリックすることでフォームが選択されることがわかったと思います。
これはユーザーへの補助であり、使いやすくするための工夫でもありますので必ずつけるようにしましょう。
label 要素は、フォーム要素で必要な情報をユーザに伝えます。 各 label は label 要素の内部に配置されることによって、あるいは 「for」属性を使用することによって、入力要素と関連付けられます。要素を形成するためにラベルを適用すると、タッチ ターゲットのサイズを改善するのに役立ちます。ユーザーがラベルまたは入力要素のいずれかをタッチすること、入力項目にフォーカスが当たります。
引用元:Create Amazing Forms - The importance of labels
inputタグ
先ほどlabelタグの説明でお見せしましたが、inputタグの種類はとても豊富です。
すべてtype属性と言われるもので振り分けできるようになっていますので少しだけ種類を見てみましょう。
type属性
| text | 1行のテキスト入力 |
|---|---|
| number | 半角数字のみ |
| tel | 電話番号 |
| メールアドレス | |
| url | サイトのURL |
| password | パスワード |
| search | 検索フォーム |
| reset | リセットボタン |
| submit | 送信ボタン |
| image | 画像送信ボタン |
一般で使用される一部だけを紹介しましたが、type属性はもっと多くのものがあります。
あなたが実装したいフォームに合わせて確認をしてみましょう!
name属性
PHPにデータを渡す際に必要になりますので、すべてのinput要素に対してユニーク指定するようにしましょう。
placeholder属性
placeholder属性を使うことによって、フォームに対して補足を埋めることができます。
入れてあげると親切だと思いますので、なるべく入れてあげるようにしましょう!
<form action="/mail.php" method="post">
<label for="name">名前</label>
<input type="text" id="name" name="name" placeholder="山田太郎">
</form>id属性は必須
先ほどlabel要素のfor属性について説明いたしましたが、for属性と連携させるためにid属性は必ずつけるようにしましょう!
また、id属性はひとつのページに対して1つまでとルールが決まっていますので複数のinput要素を使う場合、個別にidを割り振るようにしましょう!
textareaタグ
「input type="text"」と少し似ていますが、type="text"は一行だったところを、textareaタグではマウスでサイズを広げることが出来るようになり、長文を記入することができるようになります。
その為、お問い合わせフォームの本文に使われるタグとなっています。
<form action="/mail.php" method="post">
<label for="text">お問い合わせ内容</label>
<textarea id="text" name="comment"></textarea>
</form>id属性
textareaタグもinputタグと同様に、for属性と紐づけるためのid属性を忘れないようにしましょう!
selectタグ
よく年齢や都道府県などの入力フォームで使われるタグです。
少し作り方が他のものと異なりますので、タグを見ていきましょう。
プルダウン形式
<form action="/mail.php" method="post">
<label for="selectbox">選択してください。</label>
<select id="selectbox" name="selectbox">
<option value="selectbox1">サンプル1</option>
<option value="selectbox2">サンプル2</option>
<option value="selectbox3">サンプル3</option>
<option value="selectbox4">サンプル4</option>
<option value="selectbox5">サンプル5</option>
</select>
</form>複数選択方式
複数行選択させたい項目の場合、size属性とmultiple属性をselectタグの中に埋め込みます。
size属性のダブルクオーテーション内に、表示させたい列数を入力することで表示数を変更することが可能です。
<form action="/mail.php" method="post">
<label for="selectbox">ctrlを押しながら選択してください。</label>
<select id="selectbox" size="5" multiple name="selectbox">
<option value="selectbox1">サンプル1</option>
<option value="selectbox2">サンプル2</option>
<option value="selectbox3">サンプル3</option>
<option value="selectbox4">サンプル4</option>
<option value="selectbox5">サンプル5</option>
</select>
</form>フォームを組み合わせる
ご紹介したタグを複数使い、フォームの中に部品を埋め込んでみましょう!
<form action="/mail.php" method="post">
<label for="name">お名前</label>
<input type="text" id="name" name="name">
<label for="email">メールアドレス</label>
<input type="email" id="email" name="email">
<label for="place">都道府県</label>
<select size="1" id="place" name="place">
<option name="place">北海道</option>
<option name="place">東京</option>
<option name="place">大阪</option>
<option name="place">名古屋</option>
<option name="place">福岡</option>
</select>
<label for="text2">お問い合わせ内容</label>
<textarea id="text2"></textarea>
</form>formをセクション分けする
入力項目が多い場合、ユーザーの混乱を招いてしまう可能性があります。
その場合、個人情報の入力をなのであれば「個人情報だけでセクショニング」
感想入力を促すのであれば「感想だけでセクショニング」といった形で、フォームグループを作ってあげるとユーザーにより親切な設計となります。
sectionタグなどセクショニングタグはありますが、formの場合「fieldsetタグ」でセクショニングを行います。
formタグのなかにformタグを入れることは出来ませんのでご注意ください。
fieldsetタグ
さっそく、fieldsetタグを使ったセクショニング方法について見てみましょう。
<form action="/mail.php" method="post">
<fieldset>
<legend>お客様情報を入力ください。</legend>
<label for="name">お名前</label>
<input type="name" id="name" name="name">
<label for="email">メールアドレス</label>
<input type="email" id="email" name="email">
</fieldset>
<fieldset>
<legend>ご感想をお聞かせください。</legend>
<label><input type="radio" name="thoughts">満足</label>
<label><input type="radio" name="thoughts">どちらでもない</label>
<label><input type="radio" name="thoughts">不満</label>
</fieldset>
</form>
多少CSSを充てていますが、セクショニングすることで「ユーザーが何の入力を求められているのか?」の手助けをすることが可能になります。
divなどでも対処することは可能ですが、HTML5は常に適材適所のタグが新しくできてきますので正しいコードでセクショニングするように心がけましょう。
legendタグ
見出しをイメージしてしまうとどうしても、h2~h6などを使ってしまいがちですが、「formタグ」のセクショニングタグは「fieldsetタグ」となりますので見出しは「legendタグ」で作る形になります。
まとめ
この記事ではHTMLフォームの作り方(表側)について解説していきましたが、分かっていただけましたでしょうか?
記事中にも記載いたしましたが、inputには他にも種類がありますのでそちらについては別途ご紹介するようにいたします。
フォームはユーザーにとってもなかなか面倒なものなので、めんどくさくてもユーザーのことを第一に考えコーディングするようにしましょう!