アンカーリンクとは?
aタグ(アンカーリンクタグ)はHTMLで作られたウェブサイトでは必ず使われているタグであり、ページ内のリンクから「他のページへ移動する」「アプリを起動する」など、さまざまなことができるようになります。
リンクタグは、サイトを見に来てくれたユーザーに必要な情報にたどり着いて頂くための道しるべを担ってくれるタグです。
書き方次第で、SEO効果を得ることもできるので正しい書き方について学んでいきましょう。
スポンサードサーチ
HTMLリンクの貼り方
リンクを貼るには、href=""のダブルクオーテーション内にURLを入力、表示したいテキストを「aタグ」で囲うことでリンクにすることができます。
<a href="飛ばしたいURLを入力">アンカーテキスト</a>href属性の記述方法
href(エイチレフ)属性への記述方法は、「絶対URL」、「相対URL」と言われるものがあります。
絶対パス・相対パスともいわれるので覚えておくと良いかもしれません!
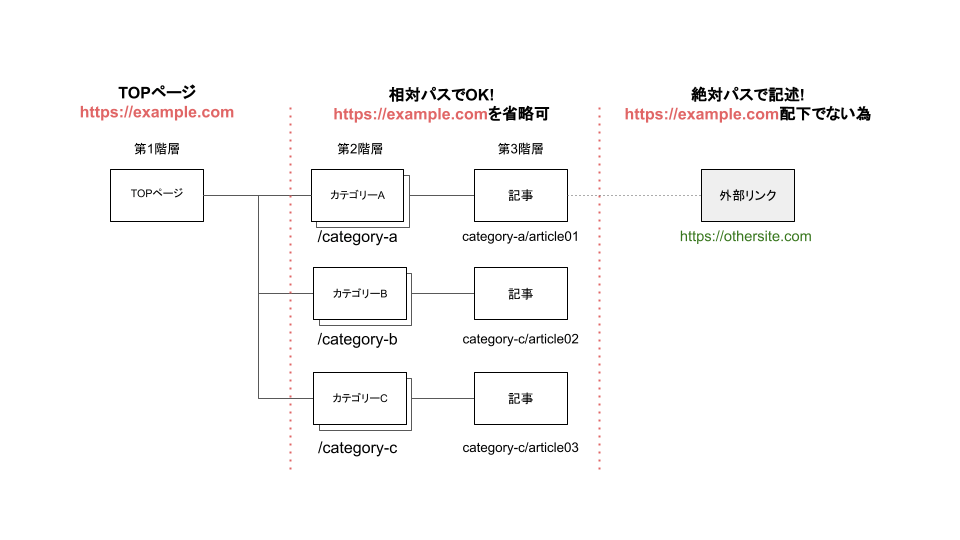
この2つにどういう違いがあるかを図で見てみましょう!

相対パスの場合、ドメインの配下となりますのでドメインを省略することができます。
それに対し、外部リンクなどの場合についてはそもそものドメインが異なる為、絶対パスでの記述が必要となりますので注意しましょう!
aタグの書き方
aタグの書き方にもいろいろな書き方、注意点がありますのでひとつひとつ見てみましょう!
通常リンク
通常リンクの場合は先ほどご案内した通り、href=""のダブルクオーテーション内にURLを入力、表示したいテキストを「aタグ」で囲うことでリンクにすることができます。
<a href="飛ばしたいURLを入力">アンカーテキスト</a>アンカーテキストの注意点
「~~に関してはこちら」や、「ここをクリックしてください」のような内容の無いアンカーテキストは避けましょう。
アンカーテキストは、進んだ先にどういうコンテンツがあるのかを明確に伝える必要があります。
基本的に「aタグ」は、ユーザーの利便性のために活用するものですが、正しい方法で「aタグ」を設定することによりSEO効果も期待できます。
そのためリンクを作成する際は、「リンクを作成する<a>タグの使い方についてはこちら」など、クリックした先でどういう情報を得ることが出来るのか。具体的な内容をアンカーテキストにするようにしましょう。
リンクを上手に使う
引用元 : Search Console ヘルプ - リンクを上手に使う
ページ上のリンクには内部的なリンク(サイト上の他のページを参照しているもの)もあれば、外部的なリンク(他のサイトのコンテンツにつながるもの)もあります。どちらの場合でも、アンカー テキストが効果であるほど、ユーザーがナビゲートしやすくなり、Google がリンク先のページについて理解しやすくなります。
別ウインドウで開くリンク
先ほどは「今いるページから新しいページへ遷移」をご紹介しましたが、今度は「今のタブとはまた別のタブで新しいページを開く」についてをご紹介します。
やり方はそんなに難しくなく、target="_blank" と rel="noopener"を「aタグ」のなかに記述するだけで完了です。
<a href="飛ばしたいURLを入力" target="_blank" rel="noopener">アンカーテキスト</a>別ウィンドウで開く場合の注意点
長くWeb制作に携わっている人が実は知らないことが多い事実についてお話いたします。
外部リンクへ飛ばす場合、target="_blank"の記述だけではなく、rel="noopener" の記述が必須になってきます。
パフォーマンスの低下
いちばん大きな理由としては、もしリンク先のページ負荷の高い JavaScript が実行されていた場合、リンク元のページのパフォーマンスが低下する・おそれがあるからです。サイトパフォーマンスが落ちるというのはWebサイトとして致命的なエラーになります。
セキュリティ面の脆弱性
それだけではなくtarget="_blank" にはセキュリティ上の脆弱性もあり、rel="noopener" を充てることによって脅威を避けることも可能になります。
上記の2点を避けるため、外部リンクさせる場合についてはrel="noopener" の記述を忘れないようにしましょう!
参考元:Google Developers - サイトで rel="noopener" を使用して外部アンカーを開く
画像にリンクを貼る
画像リンクは、バナーなどで良く使われいるリンクの手法ですね!
「aタグ」で<img> を囲ってあげることでimg要素がリンクとなります。
画像リンクの注意点
これは常識的な部分になるので、言うまでもありませんが画像を適正なサイズ(容量)にするようにしましょう。
無駄に画像サイズが大きいとユーザーにとってデメリットでしかありません。
また、imgタグの場合 alt="" がアンカーテキストの代わりとなりますので必ず入れるようにしましょう!
ページ内の対象のエリアに移動するリンク
id属性を使い対象のエリアまで移動するリンクというものがあり、本ページの目次もid属性を使いエリア移動させるような仕組みを使っています。
飛ばしたいエリアのid属性をhref=""に#(ID名)という形で入れましょう!
<a href="#here">コンテンツに飛ぶ</a>
<div id="here">href=""のダブルクオーテーション内に、idを#~~と書き込めば対象のエリアへ飛びます。</div>対象エリア移動リンクの注意点
headerなどをposition:fixedで固定しているサイトなど良く見受けられますが、position:fixedを使っているサイトで、こちらのリンクを使用するとコンテンツに被ってしまうため、被っているコンテンツのheightを確認しその分のmargin-topを確保してあげるようにしましょう!
ダウンロードリンクを設置する
良くpdfなどをダウンロードできるサイトがあると思いますが、アレもアンカーリンクです。
download=""で指定したファイル名または、画像名でダウンロードされるようにできます。
<a href="ダウンロードファイル格納場所" download="ファイル名">アンカーテキスト</a>電話番号をリンクする
href=""に対して tel:電話番号とすることで、電話アプリを開くことができるようになります。
<a href="tel:0312345678">電話はこちらへ</a>まとめ
アンカーリンクに色々な方法があるのと同時に、注意点もいろいろあるのが分かったかと思います。
注意点を踏まえ、SEO効果を得つつユーザーに分かりやすいコンテンツ制作を行うようにしましょう!