Warning: Undefined array key 3 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1273
Warning: Undefined array key 5 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1278
Warning: Undefined array key 7 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1283
sectionタグとは?
sectionタグはHTML5で登場した新しいタグであり、言葉の通り「節」や「章」という意味を持ちます。
また、sectionタグを使用する場合、必ずh1~h6といった見出しタグを挿入するのがルールとなっています。
section要素は、文書またはアプリケーションの一般的セクションを表す。この文脈においてセクションは、主題を表すコンテンツのグループである。各sectionの主題は、section要素の子として見出し(h1-h6要素)を含むことによって一般に識別されるべきである。
WHATWG the-section-element
スポンサードサーチ
sectionタグの使い方について
sectionタグを使用する場合、見出しが必ず必要であることを説明いたしましたが、より具体的な仕様例をご紹介します。
<section>タグを使用する際のポイント
sectionタグを使用するうえで、下記3つのポイントについて確認していきましょう!
- レイアウト目的であればdivを使うこと
- 見出しを付けれない場合、sectionは使用しない
- 適切なタグを使用する
レイアウト目的であればdivを使うこと
良く全体を囲うHTMLで、要素にclass="container"などと命名されているものがあると思いますが、class="container"などは飽くまでもレイアウトを目的とした命名になります。
このような場合は、<section>ではなく<div>を使用する、またメイン要素にあたるのであれば<main>タグにするようにしましょう。
見出しを付けれない場合、sectionは使用しない
先ほど説明した通り、<section>には<h1>~<h6>と言った、見出しを付けることが必須となっています。
見出しがつけられないようなレイアウト目的の場合、<div>などで対処するようにしましょう。
かと言って、闇雲に<div>を使用しても良いというわけではないのでご注意ください。
適切なタグを使用する
後程説明しますが、articleタグ・navタグなどのようにページを構造するために使われるHTML要素がいっぱいあります。
果たして<section>で合っているのか?を確認したうえで使用するようにしましょう!
以下の記事でも紹介していますのでご確認ください。
articleタグとの違い
articleタグは、articleタグで囲んだエリアが記事であることを説明するためのタグになります。
サイトの構造によって、articleタグの使い方は異なりますが「ページ内で独立したコンテンツ(記事)であるか」という点になります。
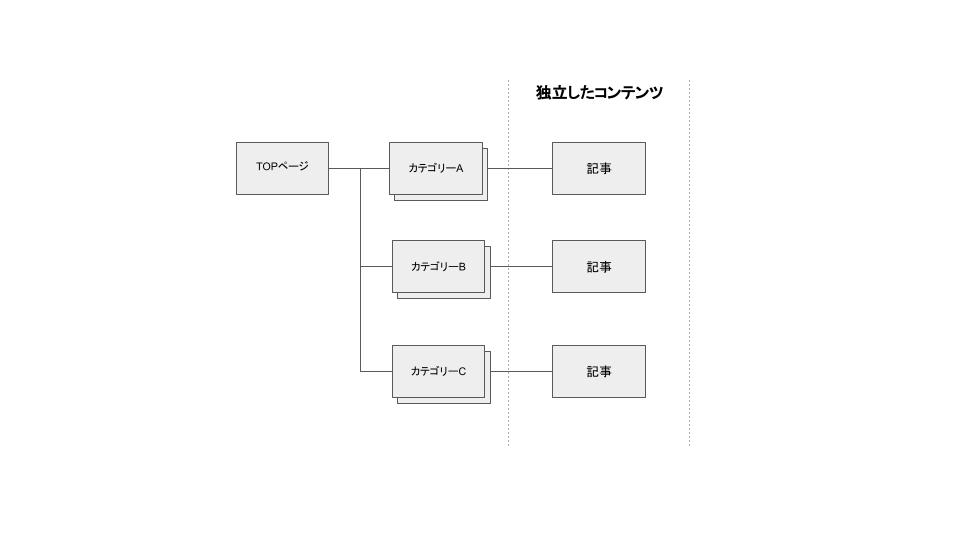
独立したコンテンツとは?

TOPページの場合、複数のコンテンツに誘導させる目的がある為、独立したコンテンツとは言えず。
カテゴリーページや、タグページなどについても同様です。
「記事ページの本文」のように自己完結できる「独立したコンテンツ」であることを前提として、使用するようにしましょう。
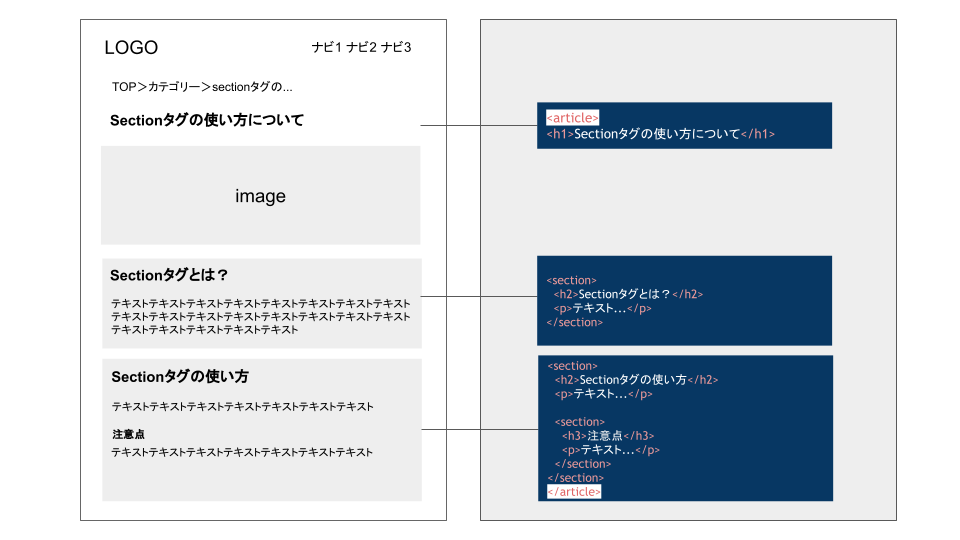
articleタグにsectionタグを使えるか?

もちろん可能です。
見出しごとにsectionで区切ることによりよりわかりやすい構造にすることができる為、積極的に利用することをお勧めします。
sectionタグにSEO効果はあるのか?
Googleから正式な告知はありませんが、正しくセクショニングを行うことによって、
クローラーに認識してもらいやすくするという点ではSEO効果が得られる可能性はあります。
現状、sectionタグを使用したマークアップを行っているサイトが少ないため効果があるとは言いづらい状況です。
SEO効果という部分ではなく、コードの管理という部分で正しくセクショニングすることをお勧めいたします。
なかなか難しいタグではありますが、使い方・注意点をふまえ正しい使い方をしましょう!