はじめに
HTMLは普段目にする通販サイトやまとめサイト、企業のウェブサイトなどで欠かせないものですが、どういう意味や役割で使われているか知っていますか?今回はその「HTML」について徹底解説をします。
HTMLはCSS、JavaScriptといったプログラミング言語と合わせてウェブサイトを作るのに用いられますが、個人の好き勝手に自由に使って良いわけではありません。各プログラミング言語の役割に応じて適切に使い分ける必要があります。
HTMLはWebサイトの骨を作るとても重要なものです。ブラウザを通して「人」に情報を伝えるだけでなく、検索エンジンや音声読み上げソフトのような「コンピュータ」にも同じく情報を伝えることが可能です。
さまざまなルールを知り、ポイントをおさえることで理想的なウェブサイトを作りましょう。CSSとJavaScriptとの違いや、見落とされがちな注意点なども解説しますのでぜひお役立てください。
スポンサードサーチ
HTMLとは?

ハイパーテキスト・マークアップ・ランゲージ
HTML(エイチティーエムエル)は、HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略称です。ウェブページを作るために開発された言語であり、インターネット上のウェブページはすべてHTMLで作られています。
HyperText Markup Languageをそのまま訳すと「ハイパーテキストに目印をつける言語」となります。
ハイパーテキストとは
ハイパーテキスト(HyperText)とは、ハイパーリンクを埋め込むことができるテキストのことです。複数の文書を相互に関連付け、結び付ける仕組みを指します。単なるテキストを超えた(=ハイパーな)テキストなので「ハイパーテキスト」と呼ばれます。
ハイパーリンクとは、ハイパーテキストにおける複数の文書を結び付ける役割を持つ「参照」のことです。テキスト内に埋め込まれた他のファイルや位置への参照情報を表します。例えば、ウェブページのテキストや画像などをクリックすると別のウェブページや同一ページ内の別の場所へ移動することができる仕組みのことです。画像・動画・音声・SNSのタイムラインなどをリンクで埋め込むこともできます。
ウェブページを作るファイルの拡張子「.html」の「ht」の部分がハイパーテキストです。
マークアップとは
マークアップ(Markup)とは、「目印をつける」という意味です。ウェブページの中で各部分が持つ役割が分かるように目印をつけます。例えば、ヘッダー・メインコンテンツ・サイドバー・フッター・タイトル・見出し・段落・表・リストなどです。これらの各部分を要素(element)と呼びます。
文書内の各要素に「どんな役割なのか」が分かるように目印をつけることで、コンピュータが文書構造を理解できるようになります。Googleを代表する検索エンジンがウェブページの構造や内容を解釈して評価したり、Google ChromeやSafariなどのブラウザがHTML文書を解釈して人にウェブページを表示できるようになるのです。
HTMLは、このように「文書構造をコンピュータに理解できるように定義する」という重要な役割を持ちます。
HTMLタグ
HTMLタグは、文書内の各要素に役割に応じた目印をつけるための記号です。
HTMLタグの使い方は、<> 〜</> のように文書内の目印をつけたい箇所を囲むことで使用します。
HTMLのタグの使用例
<h1>JAM25とは</h1>現在HTMLタグの数は100種類以上あります。「ウェブサイトを作るのは大変」と思われるかもしれませんが、よく使うタグはある程度決まっていますし、タグを全て暗記する必要はなく、必要に応じてインターネットや書籍で調べながら使うことができれば大丈夫なのでご安心ください。
当サイトでもHTML・CSS用語辞典にHTMLタグの意味や使い方をまとめています。
HTMLはheadとbodyで構成される
HTMLは大きく分けてhead(ヘッド)とbody(ボディ)の2つの部分で構成されています。
head
headはそのウェブページについての情報(meta情報)が書かれています。例えば、使用されている言語や文字コード、ページタイトル、ページの概要、ウェブページのデザインや動きを決めるファイルへのリンクなどが書かれています。これらはブラウザ上で人には見えない部分です。
body
bodyは人がブラウザ上で見える部分の情報が書かれています。具体的には、Google ChromeやSafariなどのブラウザでウェブページを表示した際にウィンドウ内で表示されている情報すべてです。
HTML文書の基本形
HTMLの基本形は<html>~</html>の中に<head>~</head>と<body>~</body>が配置されたものになります。以下のような基本形となります。
<html>
<head>HTMLファイルの情報を指定する</head>
<body>ブラウザに表示される部分</body>
</html>HTMLの最新仕様書はWHATWGに統一される(2019年5月に決定)
HTMLの最新バージョンはHTML5です。
HTMLの最新仕様には、WHATWG(Web Hypertext Application Technology Working Group)が公開しているものとW3C(World Wide Web Consortium)が公開しているものが併存しています。しかも、両者の仕様には一部異なる部分があるため混乱を招いている現状です。
2019年5月にW3CとWHATWGは、HTML標準仕様の策定について合意したことを発表しました。これにより、今後はWHATWGが策定する「HTML Living Standard」がHTMLとDOMの唯一の標準となります。詳しくは「Memorandum of Understanding Between W3C and WHATWG」をご確認ください。
HTMLの意味や用法を調べるにはMDN web docsも詳しく書かれているのでおすすめです。
HTMLでできること(1):Webサイト
Webサイトとは

Webサイトとは、一つのドメインの中にあるWebページ(ハイパーテキスト)の集まりです。「サイト」とは「場所」という意味の英語です。例えば、企業サイト、ECサイト、個人ブログサイトなどは全てWebサイトということになります。
Webは「蜘蛛の巣」という意味
「Web」という言葉は、「蜘蛛の巣(spiderweb)」がもとになっています。インターネットで用いられているWebサイトアドレスの「WWW」は「ワールド・ワイド・ウェブ(World Wide Web)」の頭文字で、「世界規模の蜘蛛の巣」という意味です。
インターネットは元々は軍や原子力の研究者たちによって、世界中の研究成果を相互に結びつける(ネットワークを作る)ことで巨大な論文データベースを構築することから始まりました。こうして現在に至るまで世界中に張り巡らされたネットワークがインターネットです。
インターネット上で閲覧できる全てのWebサイト(ホームページ)にHTMLが使われています。
ホームページとWebサイトの違い
「ホームページ」と「Webサイト」は広義には同じ意味で使われます。Webサイトが世の中に出始めた当時、日本ではWeb(蜘蛛の巣)というイメージには馴染みがなく、次にご紹介する2つの「ホームページ」のイメージの方が分かりやすかったためと言われています。
1.ブラウザを開いた時に最初に表示されるWebページ
ブラウザを立ち上げた時に「最初に表示されるウェブページ」のことをホームページと呼ぶ場合があります。Google Chrome、IE、Edge、Safari、Firefoxなどのブラウザでインターネットを利用するために開いた時に表示される最初のWebページです。
GoogleやYahoo!などのトップページや、TwitterやFacebook、ブログサイトなどの各種Webサービスのログインページ、自分のお気に入り登録しているページもホームページです。ユーザーそれぞれで異なります。
2.Webサイトのトップページ
Webサイトのトップページ(最初のページ)をホームページと呼ぶ場合があります。Webサイトは通常トップページ(一番上の階層)に目次となるページがあり、そこから出発して、ひと通り見たら、また目次に戻ってきて別のページに進む・・・。いつでも戻れる「ホーム」のようなページだから、Webサイトのトップページのことをホームページと呼びます。「ホームへ戻るボタン」でお馴染みですね。トップページは目次ページなので、ファイル名は「index.html」です。
GAFA(ガーファ)のWebサイトもHTMLで作られている
誰もが知っているアメリカを代表する主要IT企業のGoogle、Amazon、Facebook、Apple(通称GAFA)のWebサイトもHTMLで作られています。
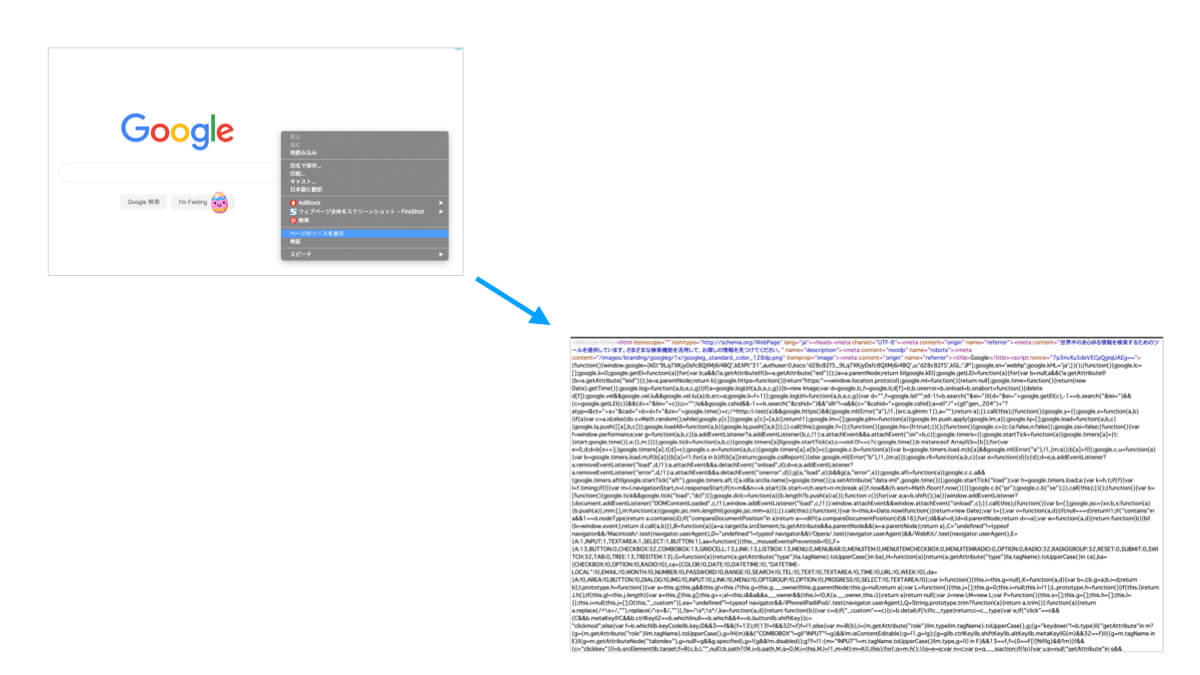
WebページのHTMLソースを見る方法
WebページのHTMLソースコードは、閲覧しているWebページの画面上で右クリックし「ページのソースの表示」を選択することで見ることができます。

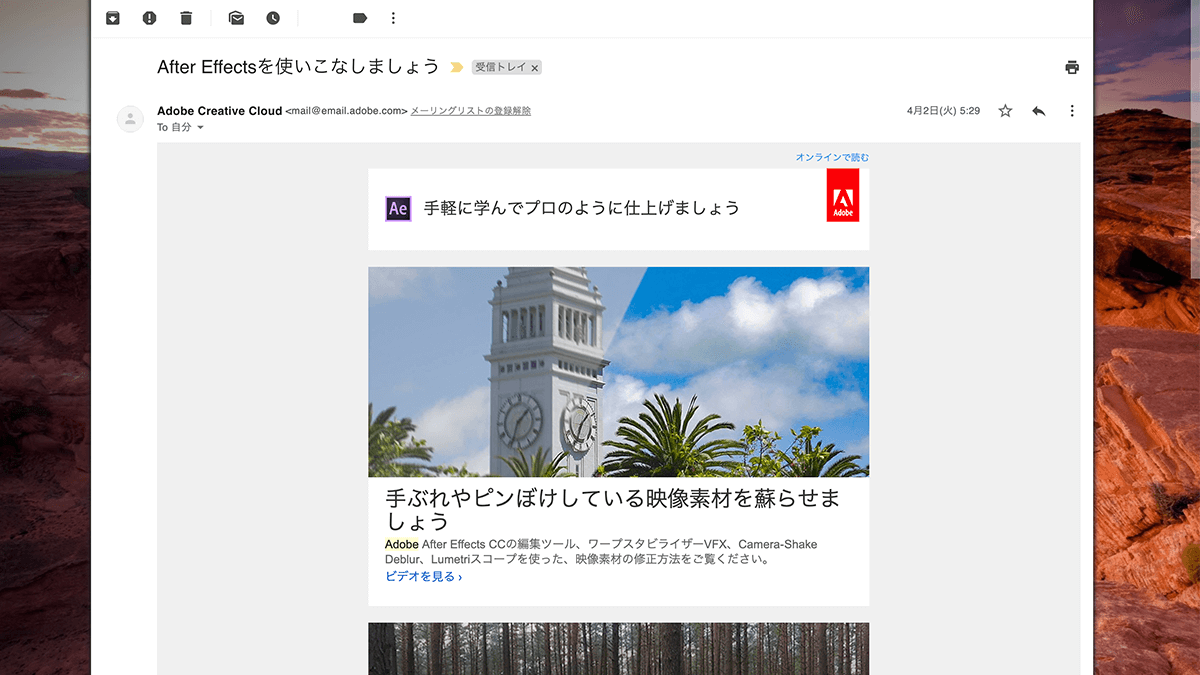
HTMLでできること(2):HTMLメール

HTMLを使用すれば、メール作成ツールに依存することなく、自由度の高い魅力的な視覚的効果があるHTMLメールを作ることができます。
HTMLメールは文字の色やサイズを指定することができ、さらに画像や動画の挿入など、文字以外の情報でもアプローチすることができます。
HTMLメールのメリットとデメリットは以下の通りです。
HTMLメールのメリット
- 画像や文字色、文字サイズ、配色などデザイン性豊かなメールを作成できる
- メールの開封状況が計測できる
HTMLメールのデメリット
- デザイン性に優れる反面、データ容量が重いと、メールを開くまでに時間がかかる
- ユーザーの端末環境によっては、「画像が表示されない」「レイアウトが崩れる」などが生じる
Tips
テキストメールもHTMLメールと同じく一般的です。テキストメールは文字だけで書かれたメールとなりますので、データ量が軽く、どの画面でも見やすいというメリットがあります。それぞれの特徴を活かして使い分けができるといいですね。
HTMLでできること(3):Webアプリ

Webアプリはインターネット上で利用できるアプリをことを指します。
例えば、GmailやDropboxなどのように、スマートフォンやPCなどの端末と、インターネットに接続できる環境さえあれば利用できるのがWebアプリです。(中にはインストールする専用アプリもあります)
Tips
Webアプリに対して、スマートフォンやタブレットなどにインストールして使用するアプリをネイティブアプリといいます。
HTMLでできること(4):ハイブリッドアプリ

ハイブリッドアプリとは、HTML、CSS、JavaScriptなどのWeb技術で開発しており、且つカメラやGPSなどのデバイスのネイティブ機能を利用するアプリのことです。
ブラウザ上で動作するWebアプリとは異なり、Android OSやiOSに標準で組み込まれている「WebView」というアプリ内でWebページを表示する機能上で動きます。(「WebView」は、HTML言語を記述できます)
ハイブリッドアプリのメリット
HTMLを使ってアプリ開発をすることで、開発のコストとスピードを改善できます。
「WebView」によりアプリの中にWebサイトをそのまま表示できるため、画面デザインやコンテンツ設計の省力化、また更新性の高さからコスト削減につながります。アプリのメリットである「速さ」と、Webサイトのメリットである「更新性」を合わせ持つアプリというわけです。
ハイブリッドアプリの一例(App Store)
スポンサードサーチ
まとめ
HTMLについて理解できましたか?HTMLは「タグ」を用いてウェブページの「構造を作る」というのがポイントです。
最後に、この記事のまとめをしておきます。
- HTMLはタグで文書に目印をつける
- HTMLはWebページの構造を表す
- HTMLでできることはWebサイト・HTMLメール・Webアプリ