はじめに
本記事はブログでよく使うHTMLタグについて解説します。ブログの他に、企業のコーポレートサイトや情報サイトなどでも共通です。「HTMLは難しい」と思われている方でも今日から使える情報をご紹介します。一つのブログ記事を書く際に必要な「description」についてや、「無料でも使えるHTMLやCSSの編集ができるブログサービス」についてもご紹介します。
スポンサードサーチ
ブログでHTMLタグを使う方法
ブログでHTMLタグを使うには入力形式を「HTML編集モード」を選択します。ブログサービスによって「HTML編集モード」の呼び方は異なりますので、詳しくはお使いのブログサービスにてご確認ください。一部のブログサービスでは、有料版でHTML編集が可能になるものや、編集制限があったり、編集自体できないものもあるのでご注意ください。
次項に各種ブログサービスのカスタマイズ性能(HTML編集機能・CSS編集機能・独自ドメイン設定可否)をまとめています。
無料でもHTML編集・CSS編集ができるブログサービス
各種ブログサービスを「HTML編集」、「CSS編集」、「独自ドメイン利用可否」の指標でまとめてみました。カスタマイズ性能が高い順に並べています。因みに、当サイトはWordPressを使用しています。
| ブログ名 | HTML編集 | CSS編集 | 独自ドメイン |
|---|---|---|---|
| WordPress.org ワードプレス (ダウンロード版) |
◎ テンプレート編集可能 |
◎ テンプレート編集可能 |
〇 |
| Tumblr タンブラー |
〇 | 〇 | 〇 |
| livedoor Blog ライブドアブログ |
〇 | 〇 | 〇 |
| Blogger ブロガー |
〇 | 〇 | 〇 |
| 忍者ブログ | 〇 | 〇 | 〇 |
| Hatena Blog はてなブログ |
〇 | 〇 | △ 有料版で可 |
| FC2ブログ | 〇 | 〇 | △ 有料版で可 |
| JUGEM ジュゲム |
〇 | 〇 | △ 有料版で可 |
| yaplog! ヤプログ! |
〇 | 〇 | △ 有料版で可 |
| Seesaa BLOG シーサーブログ |
〇 | 〇 | △ 有料版で可 |
| ウェブリブログ | 〇 | 〇 | △ 有料版で可 |
| ココログ | △ 有料版で可 |
△ 有料版で可 |
△ 有料版で可 |
| exite blog エキサイトブログ |
〇 | 〇 | × |
| FanBlog ファンブログ |
〇 | 〇 | × |
| CROOZblog クルーズブログ |
〇 | △ 制限あり |
× |
| gooブログ | △ 有料版で可 |
△ 有料版で可 |
× |
| Amebaブログ アメーバブログ |
〇 | × | × |
| WordPress.com ワードプレス (無料ブログ版) |
× | △ 制限あり |
〇 |
| note ノート |
× | × | △ 有料版で可 |
| Yahoo!ブログ | × | × | × |
| 楽天ブログ | × | × | × |
| LINE BLOG ラインブログ |
× | × | × |
HTMLタグの使い方の基本
HTMLタグは開始タグと終了タグで囲って使用する
HTMLタグの使い方の基本は、開始タグ<>と終了タグ</>で囲うことです。各種のタグで囲った部分に意味や構造的な役割を持たせます。終了タグ</>がないタグもあります(空要素と呼ぶ)。
HTMLタグの使用例
タグの使い方の一例として、h1タグを下記に書いてみます。
<h1>見出しを表します。記事のタイトルとなることが多いです。</h1>セマンティックWebの考えでタグを適切に使用する
セマンティックWebというのは、簡単に言うとWebは「人」だけでなく「ロボット」にも意味が分かるようにWebを構築していこう、という考え方です。
Google ChromeやSafariのようなブラウザはHTMLを解釈して人にWebページの情報を伝えてくれますが、同時に検索エンジンのようなロボットにも情報を伝える必要があります。
例えば、人が見て「ねこ」だと分かる画像は、ロボットに「この画像はねこですよ」と補足してあげないと分かりません。これは、例えば音声読み上げソフトで上手く読み上げがされなかったり、ユーザーがキーワード検索したいときに見つからないなど、利便性が下がります。
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> は見出しを表す
見出しレベルは6段階
<h1>〜<h6>タグはセクションの見出しを6段階で表します。<h1>が最上位(重要度:高)で<h6>が最下位(重要度:低)です。
<h1>は一番見て欲しい情報を設定する
<h1>はページ内の最重要項目に使用します。Webサイトにおいてロゴに<h1>を使うケースがよく見られますが、ロゴに<h1>を置くのは推奨しません。ユーザーに一番見て欲しいものは何かを考え設定するのが大切です。
h1を使用する箇所はブログであればタイトルであり、企業サイトであれば「社名」よりもどういう会社なのか?どういうことをしている会社なのか?と伝えることが重要となります。
SEOでも重要なhタグ
<h1>〜<h6>に含まれるキーワードは検索順位(SEO)に関わってくるため、キーワードを選定し、適切に設定することが重要となります。
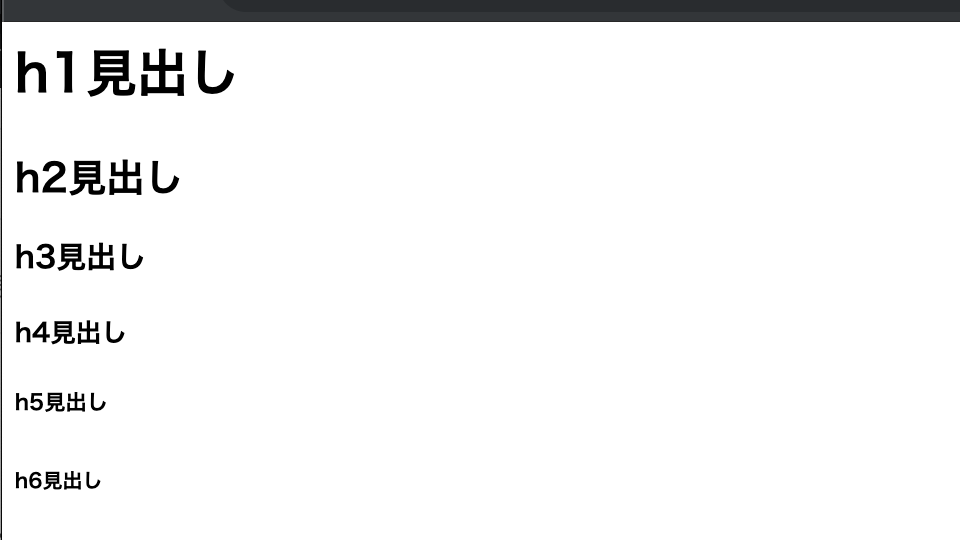
<h1>〜<h6>のブラウザ上での見え方(Google Chrome)

Google Chromeで見出しh1〜h6を表示した例です(CSSの調整なし)。見出しは上位のものほど重要となるため、大きく表示されます。
hタグ使用時の注意点
1ページに<h1>は1回しか使用しない
1つのページ内で<h1>は1回の使用とし、2回以上の使用は避けます。<h1>はそのページ内で一番重要な扱いのためです。
見出しレベルを飛ばさない
複数の見出しレベルを使用する時は見出しレベルを飛ばさずに使用します。常に<h1>から始め、順に<h2>、<h3>、<h4>、<h5>、<h6>と使用します。
フォントサイズの調整はCSSを使用する
フォントサイズを拡大・縮小する目的で見出しレベルを変更してはいけません。フォントサイズの指定にはCSSプロパティのfont-sizeを使用します。
hタグの書き方
hタグのソースコード
hタグは開始タグ<>と終了タグ</>で囲って記述します。
<h1>h1見出しが入ります</h1>
<h2>h2見出しが入ります</h2>
<h3>h3見出しが入ります</h3>
<h4>h4見出しが入ります</h4>
<h5>h5見出しが入ります</h5>
<h6>h6見出しが入ります</h6>
hタグの使用例
<h1>Webサイトに使われる技術</h1>
<h2>HTML</h2>
<h3>HTMLは文章構造を表す</h3>
<h4>タグについて</h4>
<h2>CSS</h2>
<h3>CSSはデザインを表す</h3>
<h4>CSSの書き方</h4>
<h2>JavaScript</h2>
<h3>JavaScriptは動きをつける</h3>
<h4>JavaScriptの基本構文</h4>
参考:<h1>–<h6>:HTMLの見出し要素(MDN web docs)
<p>は段落を表す
<p>は1つの段落を表し、<p>間には余白が入る
段落要素<p>は、テキストの段落を表します。既定で、ブラウザーは段落を単一の空行で分割します。
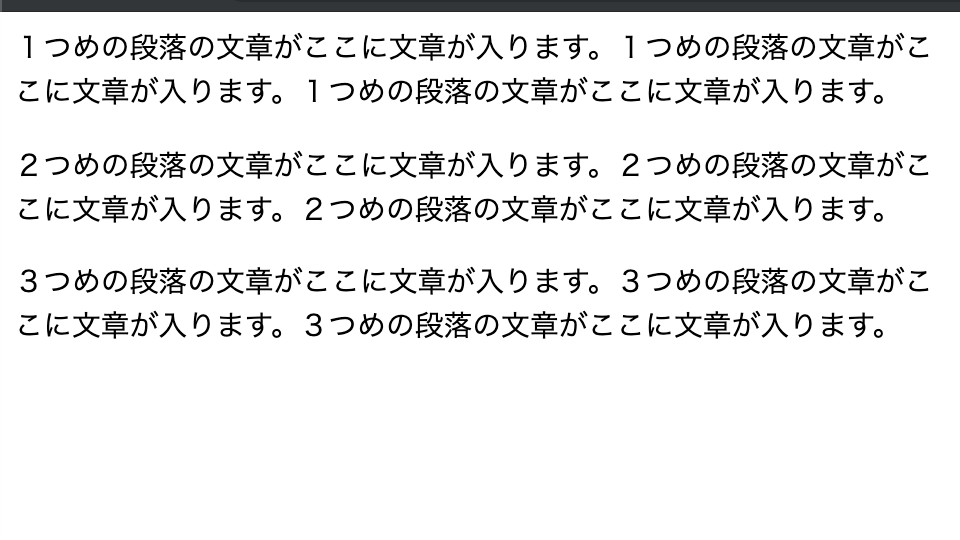
<p>のブラウザでの見え方(Google Chrome)

意味の塊や、一文が長くなり読みにくくならないように、文章を段落で分けて記述します。段落と段落の間は余白ができ、可読性が上がります。
pタグ使用時の注意点
段落間の余白はCSSプロパティで調整する
段落間の余白を空ける目的でp要素を使用してはいけません。段落間に余白を空けたい場合はCSSプロパティのmargin-topやmargin-bottom等を使用します。
pタグの書き方
pタグのソースコード
p要素は開始タグ<p>と終了タグ</p>で囲って使用します。
<p>ここに文章が入ります。</p>pタグの記述例
<p>1つめの段落の文章がここに文章が入ります。</p>
<p>2つめの段落の文章がここに文章が入ります。</p>
<p>3つめの段落の文章がここに文章が入ります。</p>
<br>は改行を表す
<br>は意味のある改行を表す
改行タグ<br>は住所や詩などの意味のある改行を表すので、段落間の余白を空ける目的で使用してはいけません。段落間の余白を調整するにはpタグのCSSプロパティmargin-bottom等で調整します。
brタグの書き方
brタグは空要素(子要素やテキスト情報が入らない)であり、終了タグを持ちません。<br>を文章中で改行したい部分に記述して使用します。
郵便番号abc-defg<br>
都道府県 市区町村 番地<br>
会社名<br>
スポンサードサーチ
<em>,<strong>,<mark>,<b>は強調を表す
<em>,<strong>,<mark>,<b>は強調したい箇所に使用します。いずれも開始タグ<>と終了タグ</>で囲って記述します。それでは、それぞれのタグの違いについて見ていきましょう。
<em>
<em>は強調させることによって文章の意味を変えたいときに使用します。「人」と「ロボット」に対して強調を伝えます。<em>は入れ子にすることが可能で、入れ子の段階に応じてより強調することができます。
<em>の使用例
<!-- 他のプログラミング言語と比べている文脈で、マークアップ言語に重きを置いた文章 -->
<p>HTMLは文章構造を表す<em>マークアップ言語</em>です。</p>
<strong>
<strong>は重要性、深刻性、緊急性などで強調する際に使用します。また「人」と「ロボット」に対して強調する時に使用します。strongタグを重ねて使用するとそのコンテンツの重要性を高めることができます。
<mark>
<mark>は引用などで他の文を参照した際に、本文が本来持つ重要性などとは関係なく「ここが重要」とか「ここを見て欲しい」と指し示すものです。検索結果をハイライトしたいときにも使います。
<b>
<b>は<em>,<strong>,<mark>などに適さなかった時に使う強調表現です。また、ブラウザ上は太字表示となるため人には強調されますが、ロボットには強調を示さないタグになります。
<q>, <blockquote>は引用を表す
記事の引用時はqタグやblockquoteタグを使う
ページ内で参考文献や他の記事等の引用をする時はqタグやblockquoteタグを使用します。bタグとblockquoteタグはどちらも開始タグ<>と終了タグ</>で囲って記述します。
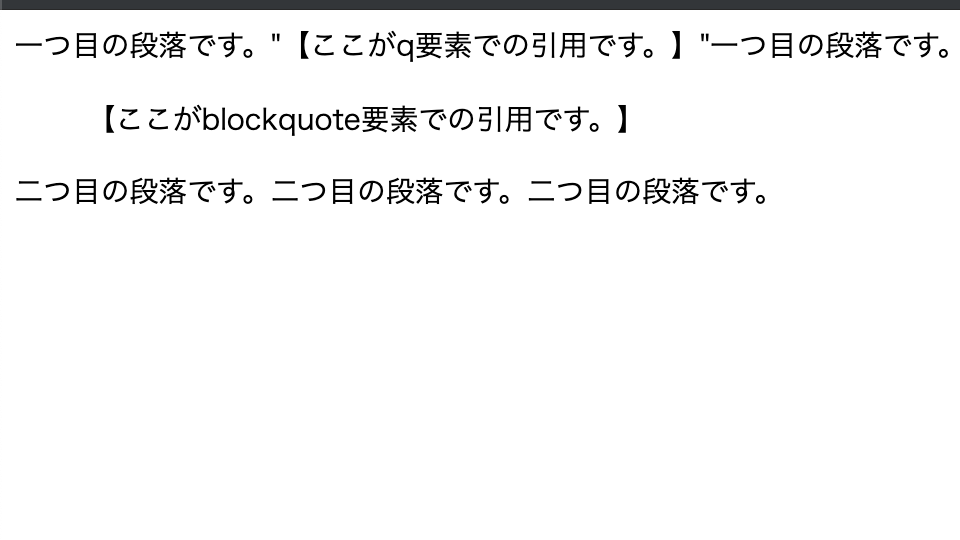
qタグとblockquoteタグのブラウザでの見え方(Google Chrome)

Google Chromeでqタグとblockquoteタグを表示した例です(CSSの調整なし)。通常、引用句""や字下げして「引用部分」がわかるように使用します。
<q>は行内引用を表す
<q>は行内で短い引用を行う際に使用します。引用するボリュームが多い場合は後述する<blockquote>を使用します。
qタグの書き方
<p>文章が入ります。<q>【ここがq要素での引用です】</q>文章が入ります。</p>
<blockquote>はブロック引用を表す
<blockquote>は独立したブロックとして引用する際に使用します。
blockquoteタグの書き方
<p>1つめの段落の文章がここに文章が入ります。</p>
<blockquote>【ここがblockquote要素での引用です】</blockquote>
<p>2つめの段落の文章がここに文章が入ります。</p>
参考:<blockquote>:ブロック引用要素(MDN web docs)
<img>は画像を表示する
imgタグは適切なパスとalt属性を指定して使用する
<img>は、文書に画像を埋め込む際に使用します。imgタグは<img>のみで使用し、終了タグを持たない空要素です。画像を読み込む先をsrc属性で絶対パス、または相対パスで指定します。画像の内容をテキストで説明するalt属性を付与することが推奨されています。
絶対パスと相対パスについて
Webサイトのディレクトを第一階層「index.html」、第二階層「logo.png」とした例で説明します。
Webサイトのディレクトリ例
- index.html
- images
- └ logo.png
絶対パス
絶対パスとは、URLから始まるファイルの指定方法です。上記例でドメイン名をjam25.jpとすると、「http://jam25.jp/images/logo.png」となります。
相対パス
相対パスとは、現在のファイル「index.html」からみて目的のファイルがどこにあるかを指定する方法です。上記例では、「./images/logo.png」と指定します。
- (./)同一階層であることを意味します
- (../)一つ上の階層にいけます
相対パスのメリット
相対パスを使用していればドメインが変わっても書き直さなくて大丈夫です。外部サイトへのリンクは絶対パス以外の指定はできませんのでご注意ください。
Webサイトのディレクトリについてはこちらの記事をご参照ください。
imgタグの書き方
(相対パスで画像を読み込み)
<img src="./images/logo.png" alt="logo">
(絶対パスで画像を読み込み)
<img src="http://jam25.jp/images/logo.png" alt="logo">
<a>はアンカーリンクを表す
</a>は、他のURL、ファイル、同一ページ内の場所、電子メールアドレスへのハイパーリンク(単にリンクとも呼ぶ)を作成します。
aタグの書き方
aタグは開始タグ<a>と終了タグ</a>で囲って記述します。href属性href=""を使用してハイパーリンクを作成するURLパスを指定します。
<a href="https://jam25.jp/">JAM25</a>リンクの設定にはいくつか種類かありますので確認しておきましょう。
リンク先を別ウィンドウで表示(target="_blank")
ブラウザの別ウィンドウで開きたいときに指定する方法です。
target="_blank"の書き方
<a href="https://jam25.jp/" target="_blank">JAM25</a>
ページトップに移動(href="#")
今ユーザーがいるページのトップへ遷移させる設定です。
href="#"の書き方
<a href="#">ページトップへ</a>
ページ内の別見出しへ移動(href="#id名")
今ユーザーがいるページ内で、指定した見出しに移動させる設定です。
href="#id名"の書き方
(同じページ内で id="section1" を持つ要素へリンク)
<a href="#section1">セクション1</a>
メールを送る(href="mailto:メールアドレス")
リンクをクリックした時にメールウィンドウを立ち上げる設定です。
href="mailto:メールアドレス"
<a href="mailto:JAM25のメールアドレス">JAM25にメールを送る</a>
descriptionはページの概要を表す
description(ディスクリプション)は、ページの概要を表す文章です。ディスクリプションは通常ページごとに設定します。
ディスクリプションの特徴とサイト訪問者数の増加が見込める理由
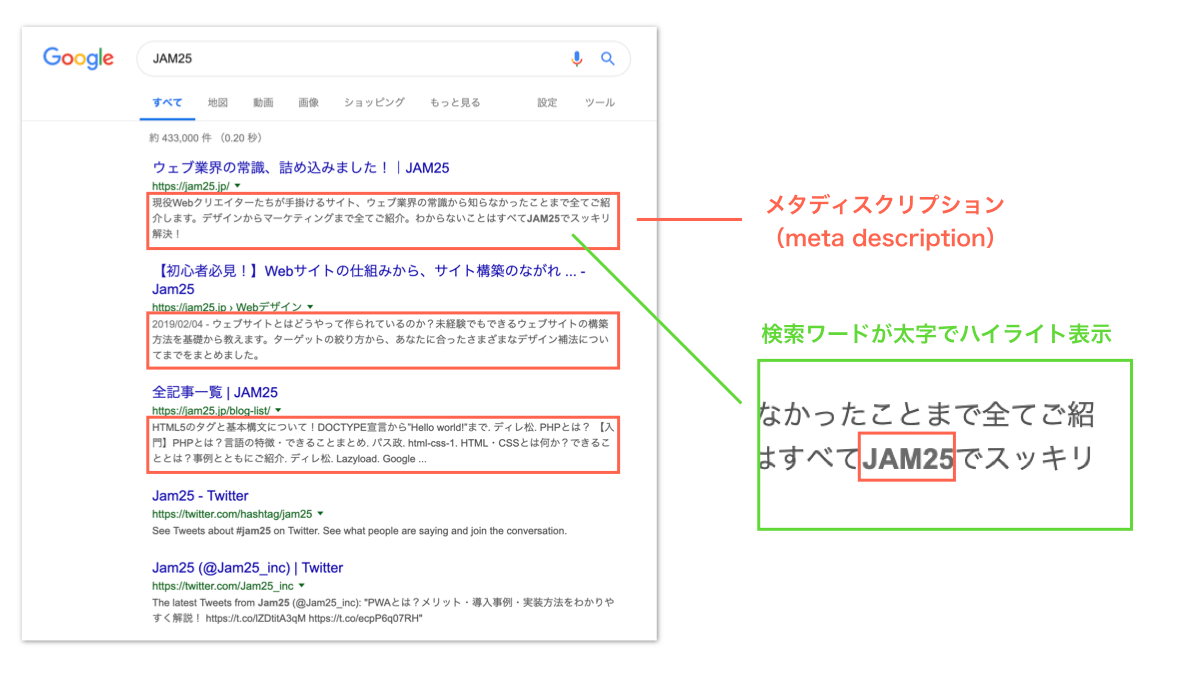
下記はGoogleで「JAM25」と検索した画面キャプチャです。
Googleで「JAM25」と検索した時の検索結果一覧画面

1.検索結果一覧のタイトル下に100文字程度で表示される
検索結果一覧画面で、各Webページのタイトル下の説明部分がディスクリプションです(赤枠で囲った部分)。文字数は100文字程度です(スマートフォンでは50文字程度)。
2.検索ワードがディスクリプション内にあると太字表示される
検索ワードがディスクリプション内にあると太字でハイライト表示されます。
3.ディスクリプションは必須ではないが、設定するとクリック率増加が見込める
必須のタイトルタグに対して、ディスクリプションは必須ではなく、また、検索順位への影響もありません。ただし、ユーザーに「求めている情報がこのページにありますよ!」と伝えることがでれば、クリック率(CTR)いわゆる貴方のサイトへの訪問者数が増えるので設定しておきましょう。
ディスクリプション
ディスクリプションを設定しない場合、検索エンジンがサイト内のテキストから「つぎはぎ」にて自動生成した文章を表示します。自動生成のため不自然な文章となることもありますので、個別に設定するのがおすすめです。
descriptionの書き方
descriptionのソースコード
descriptionはheadタグ内のメタ情報<meta>として下記のように記述します。
<meta name=”description” content=”ここにdescriptionを書きます”>descriptionの記述例
<head>
<meta charset="UTF-8">
<title>Webサイトのタイトルが入ります</title>
<meta name=”description” content=”ここにdescriptionを書きます”>
</head>
HTMLの基本構文を確認したい方はこちら。
まとめ
今回取り上げたHTMLタグはどのWebページにも登場するので覚えておいて損しません。
改行タグbrや引用タグblockquote、パスの指定方法等、本来の役割と違う誤った使い方がされてしまうことも多いので、各タグの役割と正しい記述方法を理解しておくことが大切です。