はじめに
本記事では、どんなWebサイトでも使われている7つのタグについて解説します。
前回記事『【HTML・CSS】美しいサイトは骨までキレイ?HTML5のアウトラインを学ぼう!』のHTML5のアウトラインを理解しておくとスムーズです。
今回ご紹介するタグはheader, nav, main, section, article, aside, footerの7つです。これらはどのWebサイトでも見られる頻出のタグなので使い方をチェックしておきましょう。
スポンサードサーチ
header(ヘッダー)
headerとは
header(ヘッダー)はWebサイトにおけるヘッダーを明示するタグです。header要素はアウトラインを生成しません。
headerの定義:MDN Web Docs
header要素は、導入的なコンテンツ、ふつうは導入部やナビゲーション等のグループを表します。見出し要素だけでなく、ロゴ、検索フォーム、作者名、その他の要素を含むこともできます。
引用元:MDN
headerタグのマークアップ例
<header>
<h1>JAM25</h1>
<p>JAM25にようこそ!ここはトップページです。</p>
</header>
headerの仕様書:HTML Living Standard(WHATWG)
The header element(HTML Living Standard)
nav(ナビ)
navとは
nav(ナビ)はWebサイト内でナビゲーションリンクであることを明示するタグです。nav要素は文書内に複数使用することができます。
navの定義:MDN Web Docs
nav要素は、現在の文書内の他の部分や他の文書へのナビゲーションリンクを提供するためのセクションを表します。ナビゲーションセクションの一般的な例としてメニュー、目次、索引などがあります。
引用元:MDN
navタグのマークアップ例
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">会社案内</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">お問合せ</a></li>
</ul>
</nav>
navの仕様書:HTML Living Standard(WHATWG)
The nav element(HTML Living Standard)
main(メイン)
mainとは
main(メイン)はHTML文書内の主要コンテンツであることを明示するタグです。同一HTML文書内に1つしか使用することができない点に注意しましょう。mainは文書のアウトラインに影響しません。
mainの定義:MDN Web Docs
main要素は、文書の主要な内容を表します。主要な内容とは、文書の中心的な主題、またはアプリケーションの中心的な機能に直接関連または拡張した内容の範囲のことです。
引用元:MDN
mainタグのマークアップ例
<body>
<main>
<h1>記事一覧</h1>
<article>記事1</article>
<article>記事2</article>
<article>記事3</article>
</main>
</body>
mainの仕様書:HTML Living Standard(WHATWG)
The main element(HTML Living Standard)
section(セクション)
sectionとは
section(セクション)はWebサイト内で文章のまとまりを明示するタグです。基本的に子要素に見出し(h1〜h6)を持ちます。sectionはアウトラインを生成します。
こちらの記事でより詳しく説明しています!
sectionの定義:MDN Web Docs
section要素は、HTML文書の中で単独のセクション(区間)を表します。セクションを表現するより意味的に具体的な要素がない場合に使用します。必ずではありませんが、通常はセクションには見出しがあります。
引用元:MDN
重要
コンテンツ内容が単独で自己完結する場合は後述のarticleを使用します。また、特にスタイルを付けるための目的で区切りたい場合はdivを使用します。
sectionタグのマークアップ例
<section>
<h1>JAM25のメンバー紹介</h1>
<p>JAM25のメンバー紹介をしたいと思います!・・・・・・。</p>
</section>
sectionの仕様書:HTML Living Standard(WHATWG)
The section element(HTML Living Standard)
article(アーティクル)
articleとは
article(アーティクル)はブロク記事のように自己完結するコンテンツを明示します。article要素は子要素に見出し(h1〜h6)を含む形で記述します。また、article要素の中にarticle要素を入れ子として配置することもできます。
articleの定義:MDN Web Docs
article要素は文書、ページ、アプリケーション、サイトなどの中で自己完結しており、(集合したものの中で)個別に配信や再利用を行うことを意図した構成物を表します。例えば、フォーラムの投稿、雑誌や新聞の記事、ブログの記事などが含まれます。
引用元:MDN web docs
articleタグのマークアップ例
<section>
<article>
<h1>最新の記事一覧</h1>
<article>
<h2>JAM25新メンバー募集のお知らせ</h2>
<p>この度、JAM25の新メンバーを募集することになりましたのでご連絡です。</p>
</article>
<article>
<h2>Webクリエイター育成講座開催</h2>
<p>Webクリエイター養成講座開催のご案内です。</p>
</article>
</article>
</section>
articleの仕様書:HTML Living Standard(WHATWG)
The article element(HTML Living Standard)
aside(アサイド)
asideとは
aside(アサイド)はサイドバーのように補助的なコンテンツを明示するタグです。サイドバーに広告、人気記事、新着記事、SNSシェアボタンなどのコンテンツを含んだ形で使用するのが一般的です。
asideの定義:MDN Web Docs
aside要素は、文書のメインコンテンツと間接的な関係しか持っていない文書の部分を表現します。サイドバーやコールアウトボックスなどを表現するためによく使われます。
引用元:MDN
asideタグのマークアップ例
<aside>
<section>人気記事ランキングが入るセクション</section>
<section>新着記事が入るセクション</section>
<section>SNSシェアが入るセクション</section>
</aside>
asideの仕様書:HTML Living Standard(WHATWG)
The aside element(HTML Living Standard)
スポンサードサーチ
footer(フッター)
footerとは
footer(フッター)はWebサイト内のフッターを明示するタグです。コピーライト(著作権情報)などを書くのが一般的です。footer要素はアウトラインを生成しません。
footerの定義:MDN Web Docs
footer要素は、直近の区分コンテンツまたは区分化ルート要素のフッターを表します。フッターには通常、そのセクションの著作者に関する情報、関連文書へのリンク、著作権情報等を含めます。
引用元:MDN
footerタグのマークアップ例
<footer>
<small> © 2019 JAM25</small>
</footer>
Tips
Copyrightは「免責・警告・著作権などの注釈や細目」を表すsmallタグを使用することが推奨されています。ブラウザで©マークを表示したいときはHTMLソース内で「©」と記述します。
footerの仕様書:HTML Living Standard(WHATWG)
The footer element(HTML Living Standard)
デザインカンプから7つのタグでマークアップしてみる
今回使用するデザインカンプを確認
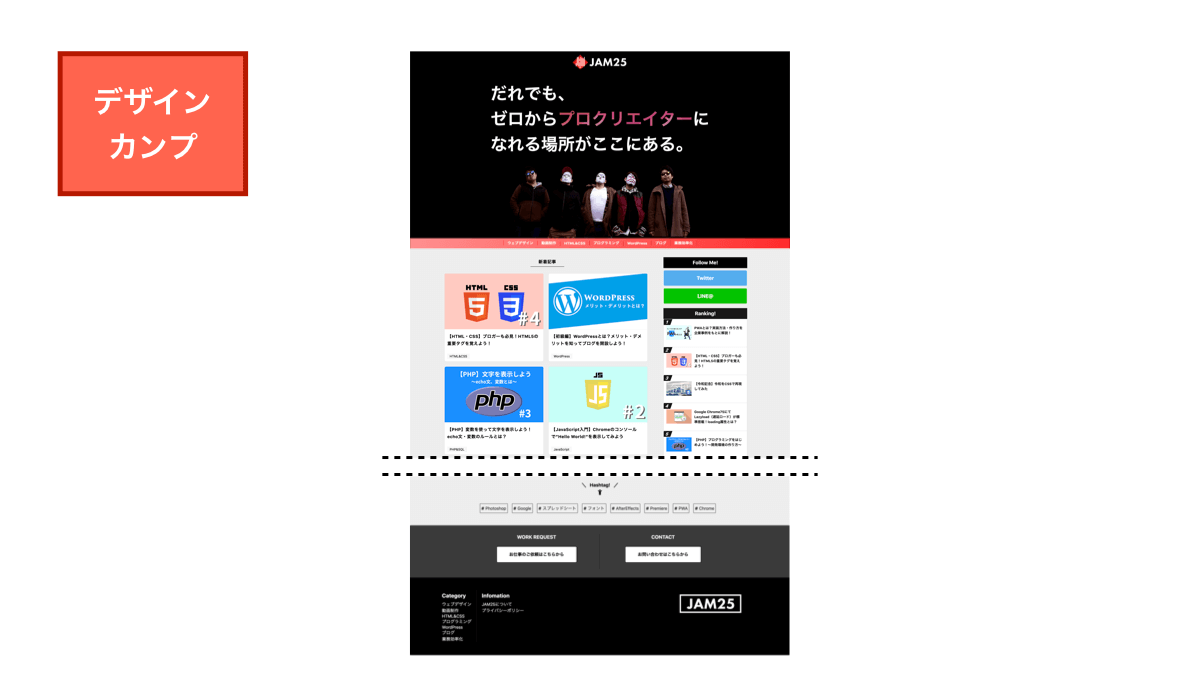
今回は、一例としてJAM25のトップページのデザインカンプ(Webデザインの完成見本)を使用してマークアップしてみます。
デザインカンプ(JAM25トップページ)
 JAM25:https://jam25.jp/
JAM25:https://jam25.jp/
デザインカンプを意味の役割ごとに分ける
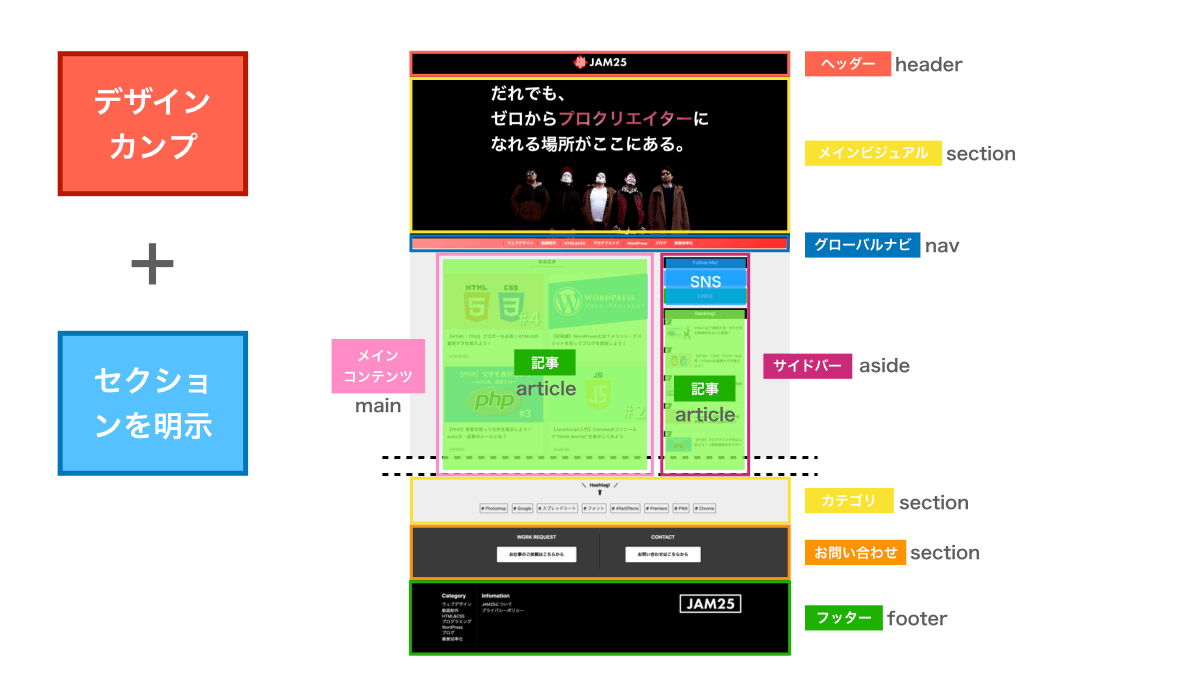
デザインカンプを文章のまとまり(セクション)で分けます。上から順に「ヘッダー」、「メインビジュアル」、「グローバルナビ」、「メインコンテンツ」、「サイドバー」、「カテゴリ一覧」、「お問い合わせ」、「フッター」に分けられます。 上記に加え、マークアップに使用するタグを補足したものが下記の図です。
デザインカンプにセクション+タグを記した図
 こうして、デザインカンプからセクション別に分けることができました。一見複雑に見えるサイトでも、意味のまとまりでセクションに分けてしまえば怖くないので、着実に進めていきましょう。
こうして、デザインカンプからセクション別に分けることができました。一見複雑に見えるサイトでも、意味のまとまりでセクションに分けてしまえば怖くないので、着実に進めていきましょう。
デザインカンプからHTMLアウトラインをマークアップ
デザインカンプのマークアップ方針に沿って、header, nav, section, article, main, aside, footerの7つのタグを使ってHTMLのアウトラインをマークアップすると下記のようになります。
デザインカンプからアウトラインをマークアップしたもの
<body>
<header>ヘッダー</header>
<section>「メインビジュアル」が入るセクション</section>
<nav>グローバルナビ</nav>
<main>
<section>
<article>新着記事1</article>
<article>新着記事2</article>
<article>新着記事3</article>
</section>
</main>
<aside>
<div>「SNSシェア」が入るエリア(※)</div>
<section>
<article>Ranking1位の記事</article>
<article>Ranking2位の記事</article>
<article>Ranking3位の記事</article>
</section>
<section>
<article>新着記事1</article>
<article>新着記事2</article>
<article>新着記事3</article>
</section>
</aside>
<section>「カテゴリ一覧」が入るセクション</section>
<section>「お問い合わせ」が入るセクション</section>
<footer>フッター</footer>
</body>
※divは単体では意味を持たないタグですが、<div> </div> で囲った部分をグループ化することができるタグです。
まとめ:サイト内の役割に適したタグを使おう
Webサイトをマークアップする際は、「そのコンテンツはページ内でどんな役割を持っているのか」を考え、それぞれの役割に適したタグを使用するのがポイントです。 最後に、今回ご紹介したタグをまとめておきます。要点をおさらいしておきましょう。
- header:ヘッダーを表す。ナビなどの導入的なコンテンツに使用する。
- nav:ナビゲーションリンクを表す。同一HTML内に複数使用できる。
- main:中心コンテンツを表す。同一HTML内に1つのみ使用できる。
- section:文章のまとまりを表す。通常、見出し(h1〜h6)を含む。
- article:ブログ記事などの自己完結するコンテンツを表す。
- aside:サイドバーなどの補助的なコンテンツを表す。
- footer:フッターを表す。通常、著作権情報などを記述する。