Warning: Undefined array key 7 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1283
どうも、なみぞです。
PWA(Progressive Web Apps)についてご存知でしょうか?
今回、一部の企業がすでに取り入れている、PWAについて解説していきたいと思います。
PWAとは?
モバイル向けのWebサイトをAppstoreやGoogle Playなどで見かけるスマートフォンアプリのように使える仕組みのこと。
Googleのはじめてのプログレッシブウェブアプリによると以下のようにまとめられています。
プログレッシブウェブアプリは、デスクトップとモバイルの両方でインストール可能なアプリと同等の体験を提供し、ウェブ上で直接構築・配信される高速で信頼性の高いウェブアプリです。何より重要なのは、それらがどのブラウザでも動作するウェブアプリでることです。
ちょっとわかりづらいので、項目ごとにまとめてみましょう。
Webの高速化&高信頼性について
Web業界では今スピードがなによりも重要視されており、すべてのウェブサイトに対して最低5秒以内にしなければなりません。
それを補うのがPWA(Progressive Web Apps)です。
- 高速&高信頼性!
- Web上でインストールが可能
- モバイルでもデスクトップでも使用可能
以上の3点がGoogleが推奨するメリットですが、結論としてユーザー体験の改善をはかりましょうということです。サイト読み込み速度が早くなり、さらにはオフラインでもサイトを利用する事ができるようになる。というユーザーがよりWebサイトを利用しやすくするというのが目的です。
それでは、ユーザーとしての具体的なメリットも見てみましょう。
スポンサードサーチ
PWA導入のメリット
ページの読み込みがはやい

キャッシュを取得することにより通常のWebサイト閲覧よりデータ通信量を抑えることができ、より快適にWeb閲覧することが可能です。
オフラインでも使用できる

キャッシュと呼ばれるデータを蓄積しているため、オフラインでも使用することが可能です。
通信制限にかかっていても、PWAは早くで読み込みされることが体験できます。
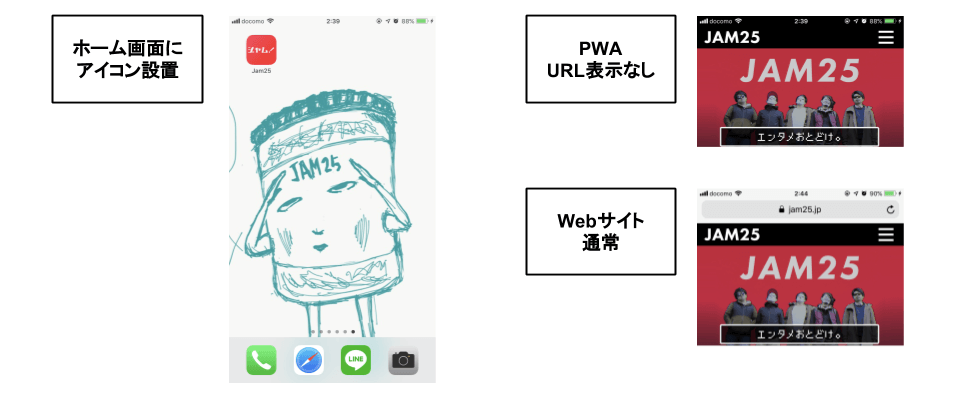
アプリと変わらないデザインにすることが可能

工数も少なくホーム画面にアプリのようにアイコンを設置することができ、さらにアドレスバーがないため、アプリに似たデザイン設計が可能となっております。
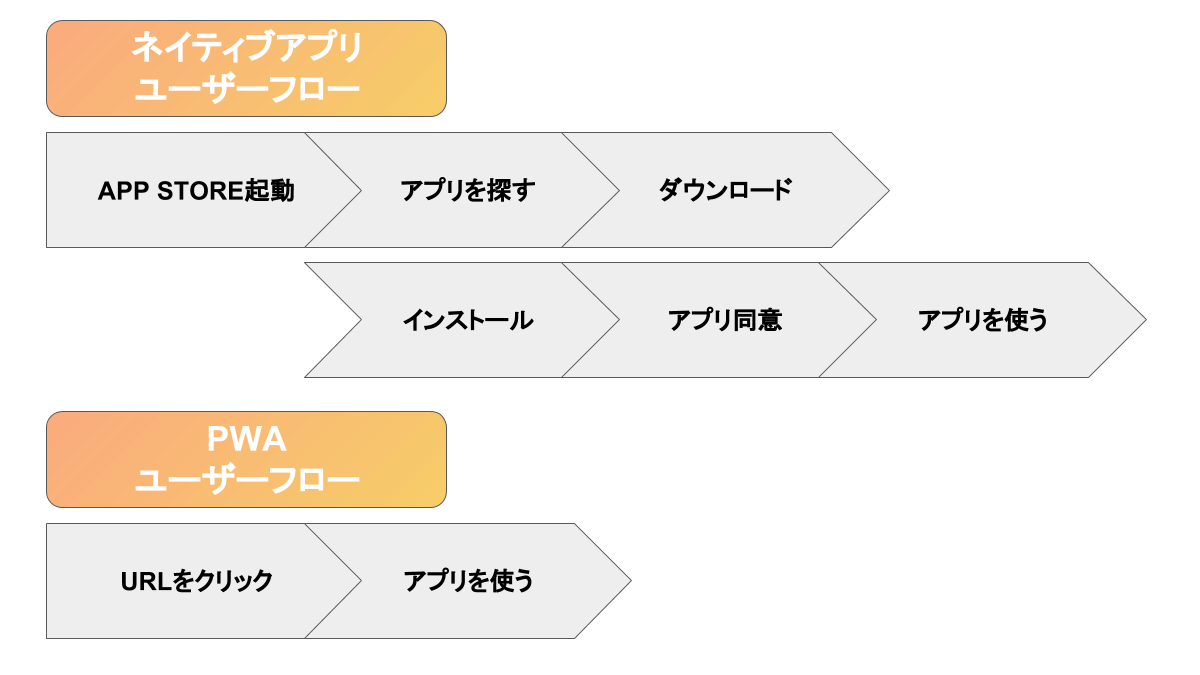
インストールがいらない

通常のアプリとは違い、ダウンロードする必要もなければインストールする必要すらありません。(上記、フロー参照)
ホーム画面に追加することで、誰でも簡単に使用することが可能なのでユーザーとしては面倒が減るため、それだけでも大きなメリットといえます。
プッシュ通知でアプローチ
Service Workerの機能で、今までのWebサイトでは成しえなかったプッシュ通知ができるようになりました。
現時点ではiOSにはプッシュ通知が対応していないため、Androidだけの対応となりますが、アプリのようにプッシュ通知で新着情報などをお知らせすることができるようになった為、よりユーザーにアプローチしやすくなります。
PWAの使い方 - iOS・Android
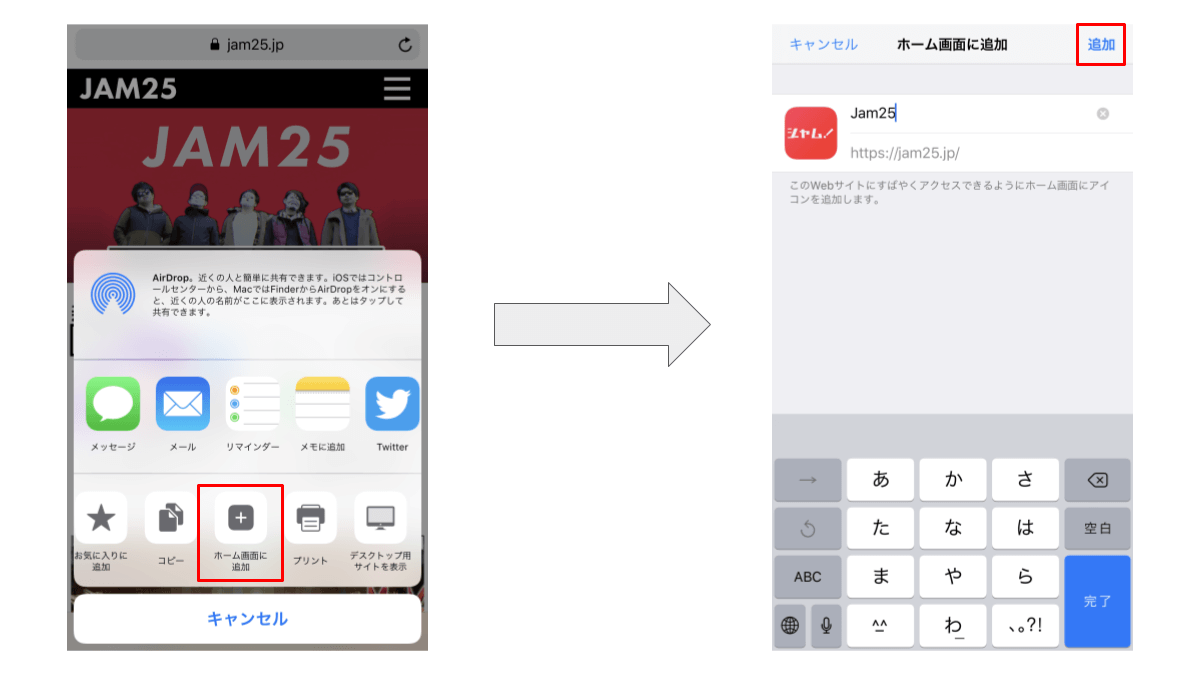
iPhoneの場合

- ホーム画面に追加を選択
- 右上から追加を選択
- ホーム画面にアイコンが作成されます
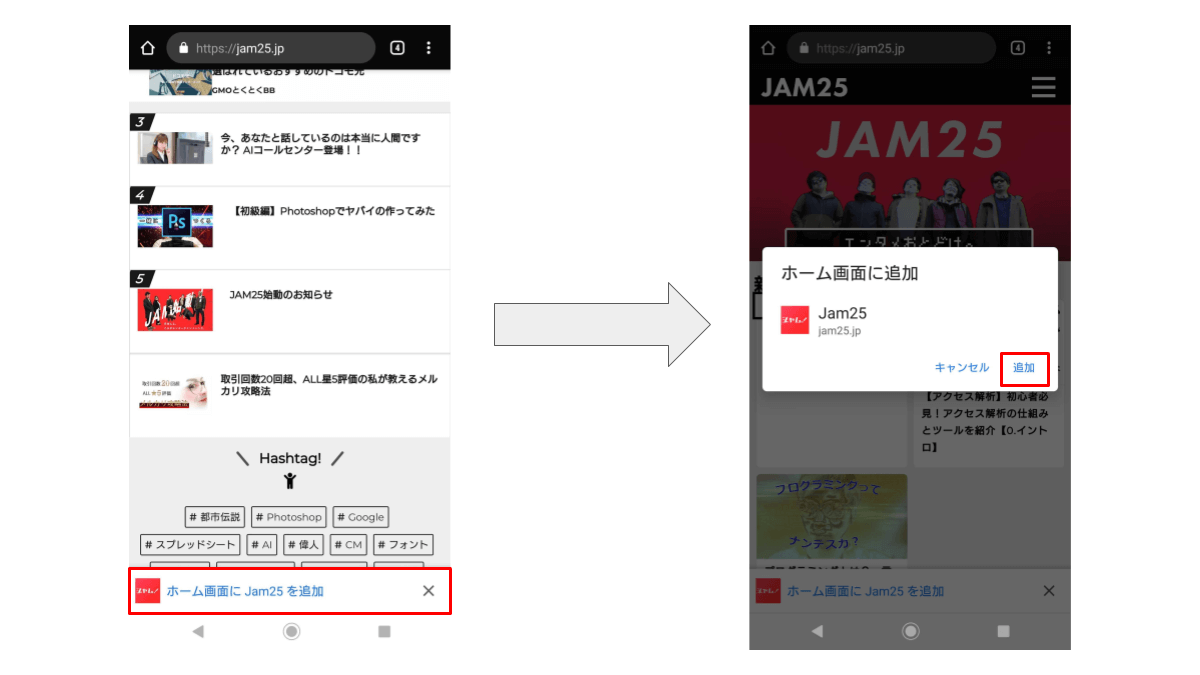
Androidの場合

- ポップアップからホーム画面に追加を選択
- 追加を選択
- ホーム画面にアイコンが作成されます
通常のスマートフォンアプリ(通称:ネイティブアプリ)より手間が少なくアプリ化できるため、よく見るサイトなどではぜひ登録することをお勧めします。
デメリットがなく、誰でも簡単に最新の技術を体験できるので、ぜひこの機会にご体験ください。
スポンサードサーチ
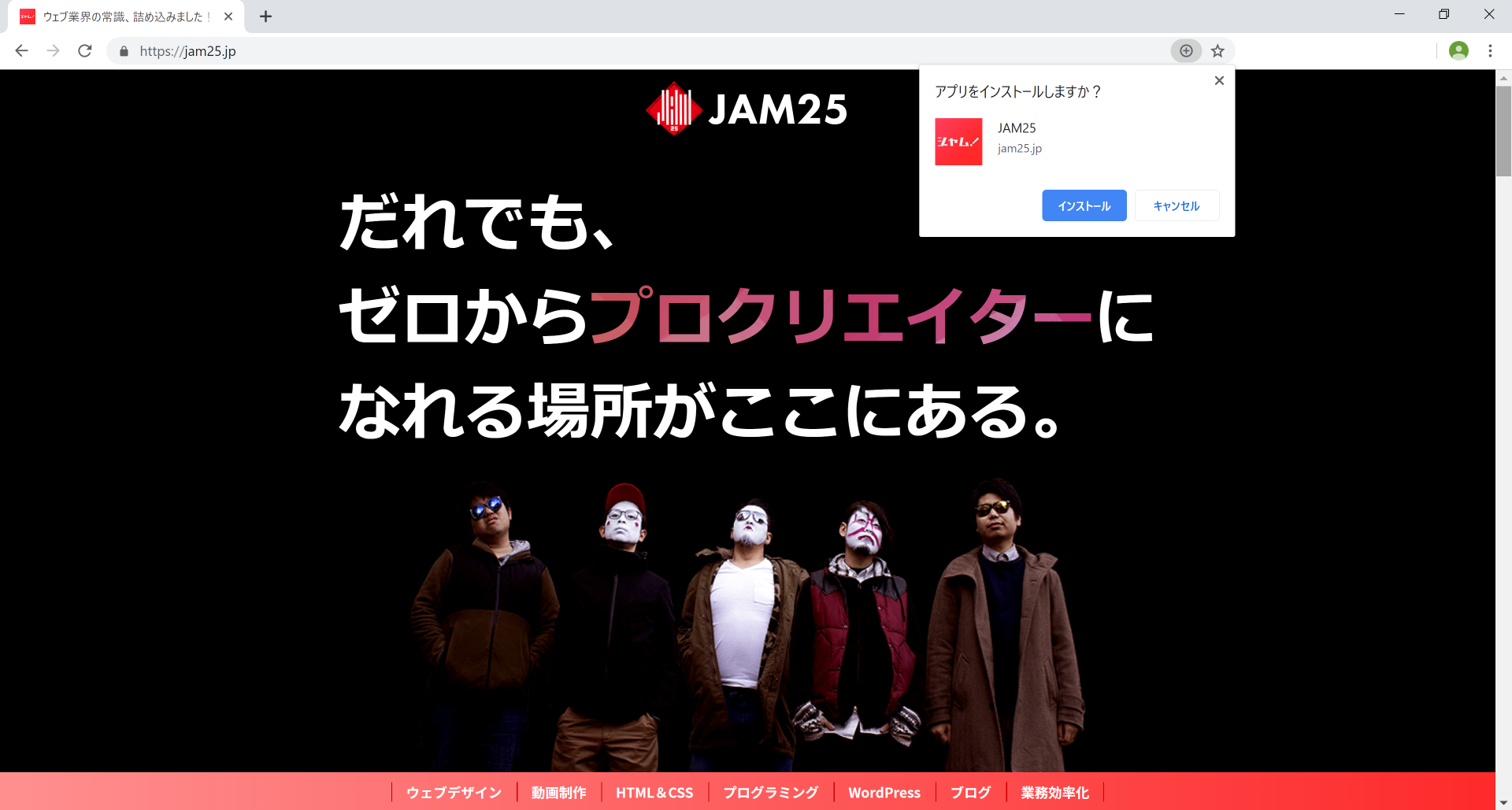
デスクトップPWAの登場
Google Chrome76が公開され、デスクトップPWAがより近いものになりました。
パソコンでもスマートフォンPWA同様に、ホームボタンにアイコンが表示・
ChromeアドレスにPWAインストールボタンが追加

インストールを押すと、デスクトップPWAがインストールされデスクトップPWAを体験することができます。
そもそもWi-Fi環境や有線がある環境で使用するため、ページ速度の実感はできませんが今後はこちらが主流になる時代がくるかもしれません。
今後のアップデートに期待しましょう。
PWA導入効果 - 各企業データ
実際にPWAを導入された企業のデータを集めたところ、かなり効果が出ているようなので導入効果についていくつかご紹介いたします。
Nikkei

- 58% のコンバージョン増(会員登録)
- 75% の読み込み速度改善
- 49% の1日当りアクティブユーザー数増
Twitter Lite

-
セッションあたりのページ数が65%増加
-
送信ツイートの75%増加
-
直帰率が20%減少
Wego

-
12秒かかっていた読み込み速度が1秒未満に
-
オーガニックユーザー12%増
-
平均セッション継続時間35%増
SUUMO

-
ロード時間を75%短縮
-
Webプッシュ通知からのオープン率31%
このデータを見るだけでもまず、導入することにデメリットがないことが分かります。
特に理由もなく導入を見送っているという方は、いち早くPWAの実装を視野に入れましょう。
また、ユーザーとしてもデータ量が抑えられるということは通信規制にかかることもなくなるため、良く使うサイトなどがPWAに対応していたらホーム画面に追加してみてください。
スポンサードサーチ
PWAを実装する手順
PWAの対応は、ほとんどJavaScriptでできています。
プログラミングの経験がない方にはハードルが高いので経験のある方などに依頼を行ってください。
WordPressのPWA実装手順は以下リンクよりご確認ください。
httpsを有効化する
Service Workerを使用するにあたってSSL化は必須となる為、セキュリティ強化のためにもこの機会に設定を行いましょう。
サーバーによって設定方法が異なりますので、契約されているサーバーの名前でhttps化と検索してみてください。
httpsとは?
httpsはSSLを利用したhttp通信です。
Googleが必須とうたっているもので、通信を暗号化するため安全にWeb情報のやりとりを行うことができます。
https化されているサイトに個人情報を入力しても暗号化されるので、第三者が情報を抜き取っても情報を読み取ることが難しくなります。
ユーザーに安心してウェブサービスを利用できるように、と考えたセキュリティ対策のひとつです。
Webアプリマニフェストを作成する
Webアプリマニュフェストとは言葉の通り、宣言をするためのファイルです。
ホーム画面に追加した際に表示される名前、アイコンなどをあらかじめ宣言しておくためのファイルです。
早速、manifest.jsonというファイル名でマニュフェストを作成していきましょう。
{
"name": "jam25", //ここをサイト名に
"short_name": "jam25", //ここをサイト名に
"theme_color": "#2196f3", //好きなカラーコードを設定
"background_color": "#2196f3", //好きなカラーコードを設定
"display": "standalone", //いじる必要なし
"scope": "/", //いじる必要なし
"start_url": "/jam25.jp", //サイト名
"icons": [{
"src": "images/ico/apple-touch-icon.png", //下記サイズの画像ファイルのパスを記載
"sizes": "192x192", //必要な画像サイズ
"type": "image/png" //いじる必要なし
}, {
"src": "images/ico/apple-touch-icon.png",
"sizes": "512x512",
"type": "image/png"
}],
"start_url": "/index.html",
"display": "standalone",
}
- nameにアプリ名を記入/short_nameも同様
- theme_color,background_colorを好きなカラーコードに
- displayとscopeは変更せず次へ
- sizesに記載している画像サイズを用意
- ディレクトリに画像を各サイズを保存
- srcにディレクトリのパスを記載
manifest.jsonファイルができたら、index.htmlと同じディレクトリに保存しましょう。
ひとつひとつ作るのが面倒な方は、マニフェストジェネレーターで作成してみましょう。
早ければ1分2分で作成することができます。
ServiceWorkerを設定する
Service Workerとは、オフラインでの使用を実現するために作られたものでプッシュ通知やキャッシュ機能などを提供できるスクリプトです。
app.js
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js')
.then(function() {
console.log('Service worker registered!');
});
}
1.app.jsを作成しましょう。
index.html
<body>
<h1>Hi, this is my App!</h1>
<script src="app.js"></script>
</body>
2.bodyの閉じタグ近くでapp.jsを読み込みましょう。
sw.js
var CACHE_DYNAMIC_VERSION = 'dynamic-v1';
self.addEventListener('fetch', function(event) {
console.log('[Service Worker] Fetching something ...');
event.respondWith(
// キャッシュの存在チェック
caches.match(event.request)
.then(function(response) {
if (response) {
return response;
} else {
// キャッシュがなければリクエストを投げて、レスポンスをキャッシュに入れる
return fetch(event.request)
.then(function(res) {
return caches.open(CACHE_DYNAMIC_VERSION)
.then(function(cache) {
// 最後に res を返せるように、ここでは clone() する必要がある
cache.put(event.request.url, res.clone());
return res;
})
})
.catch(function() {
// エラーが発生しても何もしない
});
}
})
);
});
app.js/sw.jsともにmanifest.json同様で、index.htmlと同じディレクトリに保存しましょう。
たったこれだけで完了です。
注意点
新規ユーザーに接触出来ない
現状PWAは、ユーザーがアクセスし、ホームボタンに追加してもらわない限りはインストールできません。またアプリ化したからといってアプリストアに掲載されるわけではありません。その為、ネイティブアプリと比べ新規ユーザーの獲得は難しいと考えられています。それでも今後SEOの評価基準となる可能性があるため今のうちに対策を考えておくことをお勧めいたします。
iOSでは一部の機能が制限される
Androidと比べ、iOSでは一部の機能が制限されているため主な違いを紹介します。
プッシュ通知が届かない
プッシュ通知が届かないため、更新を行ったとしてもユーザーに気づいてもらいにくい。
ホームボタンに追加バナーが表示されない
PWAがまだ一般的に普及しておらず、PWAを使ってみようと思うユーザーにアタックしづらい。
オフラインのデータ容量が制限される
オフラインのデータの上限があり、オフラインで使用できる限りがある。
以上が注意点ですが、Apple社が速くPWAに積極的になってくれることを祈ります。
以上、PWAの説明でしたがいかがでしたでしょうか。
まだ新しい技術ということもあり導入されていないサイトが多数ありますが、今後中心となってくるものだと考えております。
この機会に一緒に勉強していきましょう。
それではまたお会いしましょう。
タグ: PWA