Warning: Undefined array key 3 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1273
Warning: Undefined array key 5 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1278
Warning: Undefined array key 7 in /home/hawkeye/jam25.jp/public_html/wp-content/themes/theme/functions.php on line 1283
はじめに
今回は、JavaScriptで変数を使う方法について解説します。変数は、JavaScript以外のプログラミング言語においても必須の知識ですので、ぜひとも身につけましょう。
スポンサードサーチ
変数
変数とは何か?
変数とは、数値などのデータに名前を付けることで、繰り返し利用できるようにする機能のことです。データを入れる箱の様なものだと思うとわかりやすいと思います。
変数を定義する:let 変数名;
変数を利用する際には、まず変数に名前をつけます。名前を付けるためには「let 変数名;」と記述します。「変数名」の箇所は一部例外はありますが、英数字、アンダースコア、ドル記号を組み合わせて好きな名前をつけることができます。
// 変数を定義する(名前をつける)
let 変数名;変数の命名ルール
変数には好きな名前をつけられますが、命名規則に法っることが基本です。命名規則と聞いて難しそうな印象を持ってしまいそうですが、身構えするほど難しいことではありません。下記に箇条書きで掲載したのでご覧ください。
- 英数字、アンダースコア、ドル記号を組み合わせる
- 英数字、アンダースコア、ドル記号を組み合わせる
- 1文字目は数字以外を使用する
- 予約語(言語仕様として特別な意味を持つもの)と同じ名前にはできない。※「var」や「break」など
- 大文字と小文字は区別される。※例えば、「name」と「Name」は別の変数となる。
変数にデータを「代入する」
変数の定義をしたら、次はその変数に保存しておきたいデータを入れます。この、「データを入れる」ことを「代入する」と言います。
代入するときは、変数名に続けて、イコール(=)、さらにその右側に保存しておきたいデータを書きます。
// 変数にデータを代入する(データを保存する)
let 変数名 = 保存したいデータ;「=」は、右側のデータを左側の変数やプロパティなどに代入する役割をする記号で、「代入演算子」と呼ばれています。プログラミングの世界では、「=」が「右側のデータを左側に代入する」ことを意味しています。
また、変数の定義と値の代入は「var name = 'JAM夫';」の様にまとめて書くことができます。
// 変数の定義と値の代入をまとめて記述する
let 変数名 = 保存したいデータ;文字列の表現方法
データの値を文字列として扱いたい場合は、テキストの前後にシングルクォーテーションをつけて囲みます。シングルクォーテーションで囲んだテキストは「文字列」(1文字以上の文字の連なり)として扱われます。シングルクォーテーションの代わりにダブルクォーテーションを使用することも可能です。
変数に保存したデータをコンソールに表示してみよう
上述した方法を使って、コンソールに変数の値を表示してみましょう。ブラウザを起動し、コンソールに下記のコードを入力してみてください。
コンソールの使い方については、こちらの記事をご覧ください。
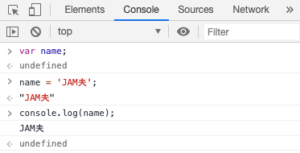
記述するコードはこちらです。
// 変数を定義する(名前をつける)
let name;
// 変数にデータを代入する(データを保存する)
name = 'JAM夫';
// コンソールに変数に保存したデータを表示する
console.log(name);
この様に、コンソールに「JAM夫」と表示されたら成功です!
変数のデータを「書き換える」
一度定義してデータを代入した変数であっても、何度でもデータを書き換えることができます。変数のデータを書き換えるには、上述の「変数にデータを代入する」と同じことをするだけです。
例えば、先ほど定義した変数「name」のデータを書き換えてみましょう。
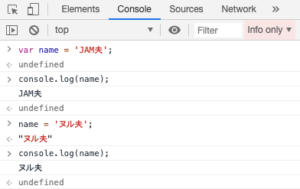
// 変数を定義し、データを格納する
let name = 'JAM夫';
// コンソールに変数に保存したデータを表示する
console.log(name);
// 変数のデータを書き換える
name = 'ヌル夫';
// コンソールに変数に保存したデータを表示する
console.log(name);
左図の様に表示されたら成功です。console.logメソッドで同じ変数「name」をアウトプットしているのに、1回目は「JAM夫」、2回目は「ヌル夫」と表示されます。変数「name」に代入されたデータが書き換わったからです。
変数を使って挨拶文を表示してみましょう
これまでの復習として、利用者に名前をたずねて、挨拶をするプログラムを実行してみましょう。ブラウザのコンソールにプログラムを入力し、ダイアログボックスを表示させます。
変数に文字列を代入する
変数に挨拶の文字列を代入していきます。ブラウザのコンソールを表示し、下記のプログラムを入力してください。
// 変数に挨拶文を代入する
let greeting = 'こんにちは!';入力ダイアログボックスを表示する
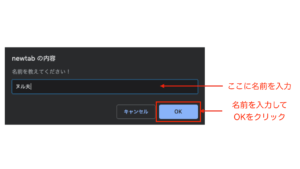
利用者にテキストを入力してもらうダイアログボックスを表示し、入力した値を変数に代入します。下記のプログラムを入力してください。
// 入力ダイアログボックスを表示し、値を変数に代入する
let name = prompt('名前を教えてください!');
こちらのプログラムを入力してEnterキーを押します。ブラウザにダイアログボックスが表示されるので、名前を入力して「OK」をクリックしてください。
ダイアログボックスに挨拶文を表示する
これまで入力したものを使用し、ダイアログボックスに挨拶文を表示してみましょう。続けて下記のプログラムを入力してください。
// ダイアログボックスに挨拶文を表示する
alert(greeting + name);
上記を入力し、Enterキーを押します。すると、入力した名前に応じて下記の様にダイアログボックスが表示されます。
変数「greeting」と「name」をつなぐ「+」は結合演算子といい、文字列と文字列をくっつけることを「文字列連結」といいます。「+」は前後に数値のときだけは、足し算として機能します。
| プログラム | 結果 |
|---|---|
| console.log('JAM' + 'おじさん'); | JAMおじさん |
| console.log(12 + 25); | 37 |
| console.log('JAM' + 25); | JAM25 |
実行したプログラムをまとめます。
// 変数に挨拶文を代入する
let greeting = 'こんにちは!';
// 入力ダイアログボックスを表示し、値を変数に代入する
let name = prompt('名前を教えてください!');
// ダイアログボックスに挨拶文を表示する
alert(greeting + name);以上です。冒頭でも述べましたが、変数はJavaScriptに限らず、プログラミングを学ぶうえで必須の知識となりますので、しっかり身につけておきましょう!