はじめに
本記事では、Web開発で大活躍するChromeのデベロッパーツール(検証機能)の「コンソール」に「Hello World!」と表示させるプログラムを書いてみましょう。
JavaScriptで何ができるのか?について知りたい方はこちらの前回記事をご参照ください。
スポンサードサーチ
Chromeのデベロッパーツールの起動方法
Windowsでの起動方法
F12キーを押すCtrl+Shift+I
Macでの起動方法
fn+F12キーを押すCommand+Shift+CCommand+Option+I
Windows・Mac共通の起動方法

- 画面上で右クリックをし、「検証」を選択する
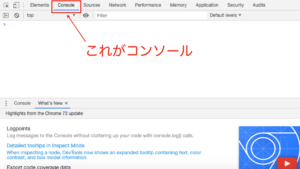
上記のいずれかの操作を行うと、下記の様なコードがたくさん書いてある画面が表示されます。
デベロッパーツールでできること
デベロッパーツールはWebページの検証に使います。HTMLコードの確認やCSSのテスト編集、スマホでの見え方などを確認できます。Webページのコーディングに必須のツールです。
コンソールへプログラムを出力
それでは実際にプログラムを書いて、デベロッパーツールの「コンソール」画面にテキストを表示させてみましょう。
コンソールの表示方法
まずはChromeを起動して、デベロッパーツールをし開いてください。そして、左から2番目の「Console」タブを選択してください。

選択すると、タブ下の空白部分にテキストを入力できる様になります。ここにJavaScriptのコードを入力してみましょう。
コンソールに「Hello World!」と表示させよう
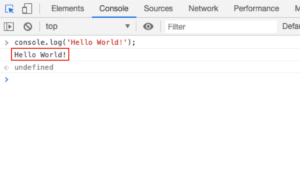
下記のコードを入力し、Enterキーを入力してください。
console.log('Hello World!');下記の様に表示されたら成功です。

1行だけのプログラムですが、これも立派なプログラムです。
コンソールで計算をしてみよう
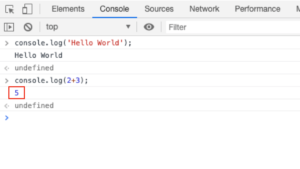
次に、もう少しプログラムっぽいことをしてみましょう。下記のコードをコンソールに入力し、Enterキーを入力してください。
console.log(2+3);
この様に、コンソール画面で計算ができます。「+」の部分を「-」、「*」、「/」などに変えることで、減算、乗算、除算なども可能です。
テキストをそのまま出力させたい場合はシングルクォート(')やダブルクォート(")でテキストを囲みます。計算式の場合は不要です。また、最後のセミコロン(;)を忘れない様に気をつけてください。
まとめ:console.logでコンソールにプログラムを出力できる!
今回は、デベロッパーツールの表示方法とコンソールで簡単なプログラムを動かす方法を解説しました。コンソールはデバッグに使用することもあるので、操作に慣れておきましょう。
// 書式
console.log(出力したいテキストや計算式など);今回は以上です。