WebPとは?
WebPはGoogleが開発した画像フォーマットで、最大の特徴は「綺麗な画質のに軽い」ということです。
Webサイトなどで一般的に使用されるPNGと比較したところファイルサイズが26%も軽くなり、JPEG画像では25〜34%も軽くなると言われております。
詳細につきましては、Google Developersでご確認いただけますので是非ご確認してみてください。
画像サイズを小さくするメリット
画像サイズを小さくするメリットについて、運営者側・ユーザー側のメリットをまとめてみましたので確認してみましょう。
運営者側のメリット
画像サイズの容量が小さければ小さい程「サイトとして評価されます。」が、画質が粗く文字が読めないような(視認性の悪い)ものは使いたくないですよね。
それらを改善するために現在、主流として使われている画像フォーマットが「WebP」というフォーマットです。
WebPのここがすごい!
pngと同様に背景透過もでき、さらにはgifなどのアニメーション画像にも対応しているということです!手持ちのgifをWebPにして圧縮率をチェックしてみましょう!
ユーザーのメリット
ユーザーとしては、はやく情報が見たいという方が多く、速度が遅いサイトはすぐ離脱をされてしまいます。また、画像の容量が重いと通信制限にかかるリスクも増えてしまう為、ユーザーとしてはデメリットしかありません。
言うまでもありませんが、ウェブサイトは制作者側のためにあるわけではありません。表示が遅いサイトだと解っているのであれば改善を心がけましょう!
Googleの信条として、「遅いより速いほうがいい。」という言葉があり、検索結果に秒数表示があるのは「必要とする情報をウェブ検索で瞬時に提供したい」という理由があるからです。Googleがやろうとしていることを理解するのもウェブ制作では重要なことです。
SEO効果はあるのか?
対応するか否かの一番の判断材料になる部分かと思いますが、PageSpeed Insightsの上位互換である、LighthouseではWebpに対応させることによって実際スコアが飛躍的に上がりました。
SEOは言うまでもなく、Googleを対策することであり表示が速いサイトは評価されるという認識で間違いないかと思います。
スポンサードサーチ
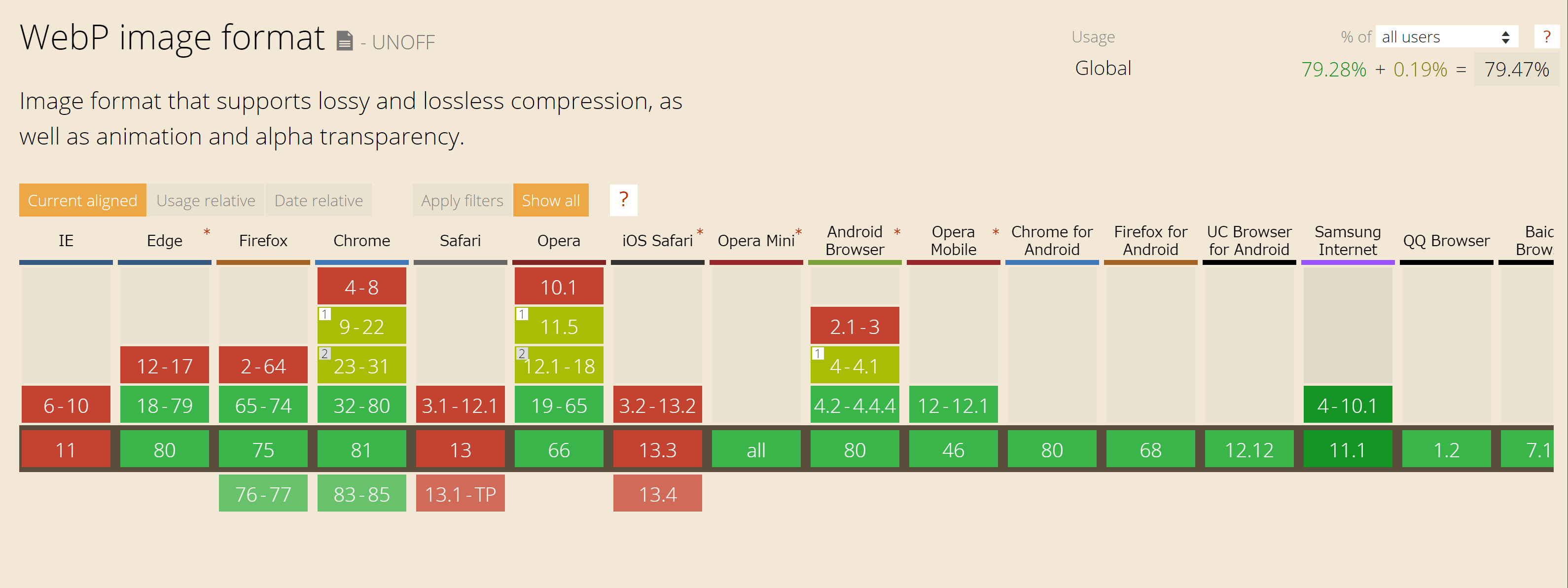
WebPのブラウザサポート状況

「Google Chrome」「Firefox」「Edge」「Opera」など多数のブラウザで対応されていますが、「Safari」ではまだ未対応の状況で対応の目途は立っておりません。
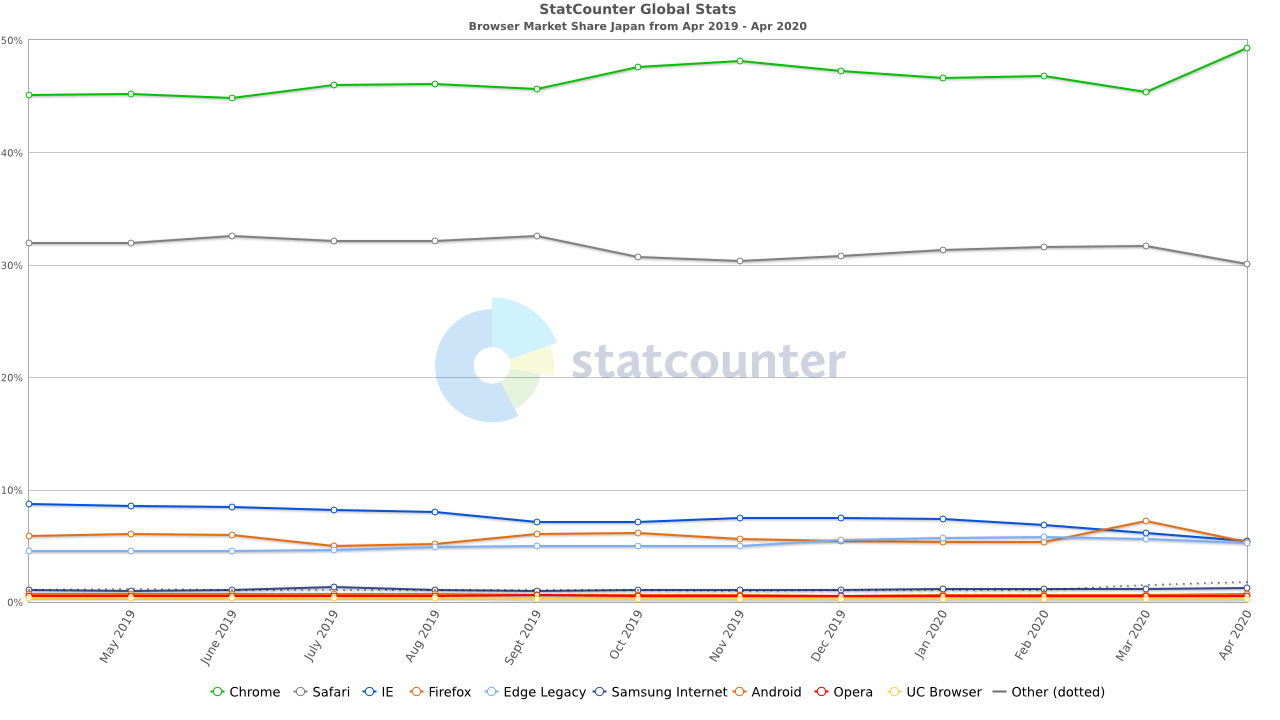
iPhoneユーザーが多い日本では、どれくらいの人がSafariを使っているのか?を見ていきましょう。
日本国内の使用状況

- Chromeユーザー:日本国内で 約49.27%
- Safariユーザー:日本国内で 約30.1%
2020年4月のデータで確認したところSafariユーザーがまだ約30.1%もいる状況です。
SafariがはやくWebP化してくれれば楽になりますが、先ほど申し上げた通り目途が立っていません。極端な話にはなりますが対応をしないということは、スマホでWeb閲覧を行うユーザーにリスクを背負わせている(通信制限など)ということになります。
Safari離れさせるにはまず、Web担当者の更なるアプローチが必要になるかと思いますので、WebPを少しずつでもアプローチをしていきましょう。
Chromeがオススメ!
近年WebPに対応したサイトも増えてきているので、iPhoneを使用されている方であれば「Safari」ではなく「Chrome」を使うことで通信制限にかかる可能性が低くなります。
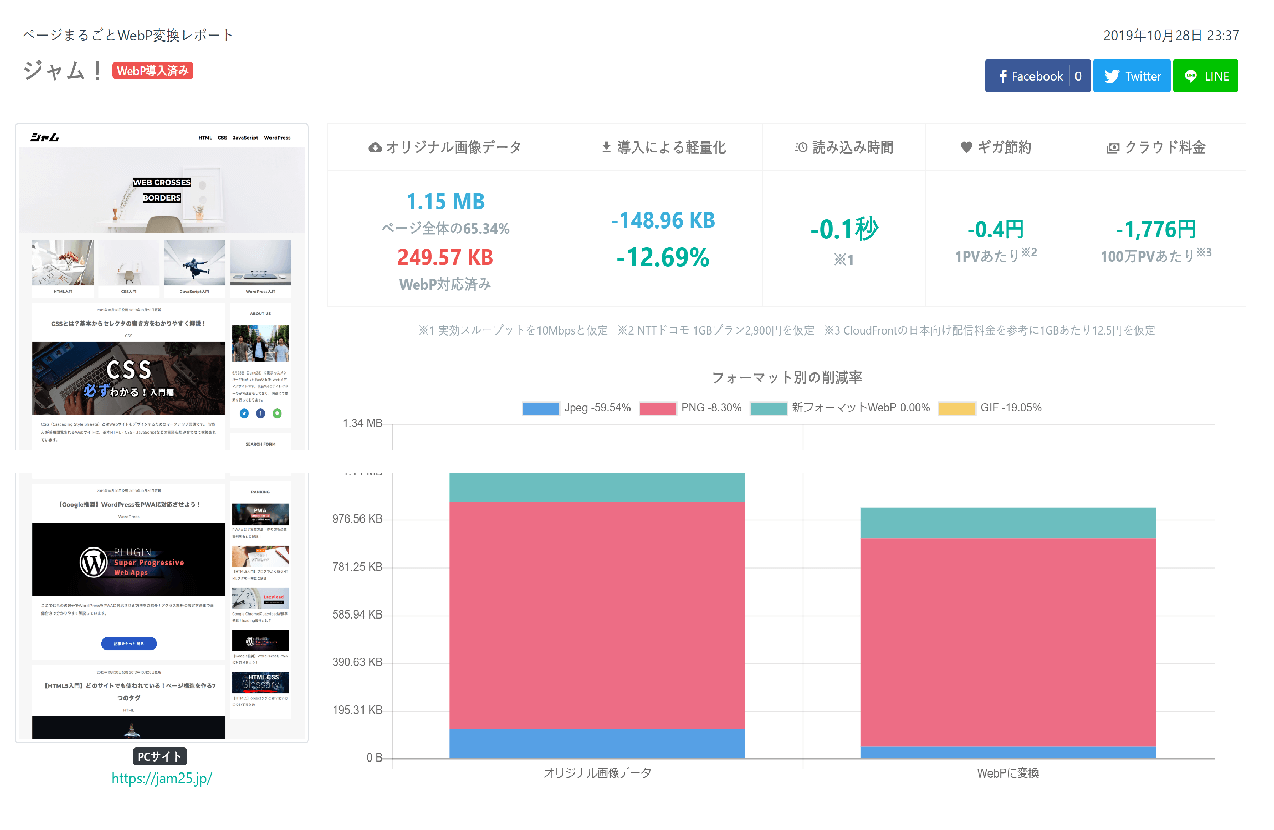
実際どのくらい速くなるか?
当サイトでは、記事のアイキャッチ以外すべてWebP化が完了していますが、ページまるごとWebP変換・効果測定で測定したところ、アイキャッチもWebP化するとさらに速度があがることが確認できます。

TinyPng(外部サイト)を通してもまだ下がる余地があるということは、WebP対応させることでよりサイズ軽減できる可能性があります。サイトの価値をあげることにも繋がると思いますので積極的に対応させるようにしましょう。
WebPへの変換ツール
私が実際に使用しているSquooshはGoogleが開発した画像圧縮アプリ(PWA)で、サポートするフォーマットはWebPだけではなくJPG(MozJPEG)、PNG(OptiPNG)にも対応をしてくれています。画像圧縮する際の劣化具合などをテストしながら変換できるのでかなり重宝しています!
Photoshopの場合
また、Photoshopを使用して画像を書き出される方の場合はこちらからPhotoshopプラグインがありますので以下よりダウンロードしてください。
Windows版は32bit(x86)版と64bit版(x64)があるのでご自身の環境にあわせてお使いください。
ダウンロードが完了しましたら、ダウンロードしてきたプラグインファイルを下記フォルダに格納して完了です。
(下記はPhotoshop2020の場合)
- Windows版:C:\Program Files\Adobe\Adobe Photoshop CC 2020\Plug-ins\
- Mac:Macintosh HD\アプリケーション\Adobe Photoshop CC 2020\Plug-ins\
WebPの実装方法について
HTMLのPictureタグを使うことによって、「png」「jpg」「jpeg」などの画像フォーマットと「WebP」を分岐することができるようになります。
pictureタグを使った分岐の例としては以下の通りになっています。
- 対応しているブラウザの場合:「WebP」を出力
- 対応していないブラウザの場合:「png」「jpg」「jpeg」など指定した画像を出力
HTML Pictureタグの使い方
Pictureタグは本来、画像のRetina対応やレスポンシブ対応として使われますが、WebPの分岐としても利用できます。
通常、画像を埋める場合 <img src="/img/sample.png" alt="サンプル画像"/> このようにイメージタグを指定するかと思いますが、pictureタグを使うと以下のようなコードになります。
<picture>
<source srcset="./img/sample.webp" type="image/webp">
<img src="./img/sample.png" alt="">
</picture>srcset=""のなかにWebpの画像パスを入力type="image/webp"はそのままにしておく<pictrue><picture>内に、通常どおり<img>タグを埋める
以上だけの記述で、webpとpngファイルを分岐することが可能になります。
Pictureタグの注意点
source srcset=""のなかに記述できるものは webp だけになりますので png や jpeg の場合は <img src=""> の中にいれてください。
WordPressをWebpに対応させる手順
WordPressで記事を書いている人にとっては、毎回pictureタグを使うのは面倒くさいですよね。
その為、WordPressで記事を書きやすくするためにメディアへのアップロード方法・pictureタグのショートコード方法を以下に記述しますのでご活用ください!
function.phpへの記述
function.phpを触る場合、テスト環境で操作するか必ずバックアップを取って編集してください。
メディアにWebpをアップロードできるようにする
function custom_mime_types( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'custom_mime_types' );
ショートコード化するためのPHP
function picture_webp_img($atts) {
extract(shortcode_atts(array(
'webp' => null,
'img' => null,
'alt' => null,
), $atts));
$tag = '<picture>'.
'<source srcset='.$webp.' type="image/webp">'.
'<img src='.$img.' alt='.$alt.'>'.
'</picture>';
return $tag;
}
add_shortcode('pic','picture_webp_img');クイックタグに追加
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('picture', '画像webp' , '[pic webp="" img="" alt=""]','');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');投稿画面への記述
先ほどのクイックタグ追加が無事完了している場合、投稿画面上部のボタンに画像webpというボタンが追加されているかと思います。そちらのボタンを1度クリックすると追加したショートコードが呼び出されますので、以下のように記述すると通常のHTMLとして吐き出されます。
[pic webp="./img/sample.webp" img="./img/sample.png" alt="Pictureタグを使ったWebP分岐方法"]
まとめ
Webp対応の方法や、メリットなどをいろいろとご紹介いたしましたが、いかがでしたでしょうか。
面倒臭い作業にはなりますが、ウェブサイト制作において「めんどくさい」はタブーになりますのでユーザーのためと考え少しでも良いサイト制作をできるよう一緒に頑張りましょう!
不明点などございましたらTwitterのDMよりお知らせいただければ、返信率100%でサポートさせていただきます!