先日PWAの作り方や導入事例の事例についてご紹介いたしましたが、今回WordpressでPWAを実装する方法についてご紹介いたします。
そもそもPWAってなに?と疑問に思われた方は、前の記事をご確認ください。
PWA化の前に用意が必要なもの
2つの画像
ファビコンや、スマホのホームアイコンで使用されるため以下の2つの画像を用意しましょう。
- 192px × 192pxの画像
- 512px × 512pxの画像
ウェブサイトをSSL認証(https化)させる
WordPressでサイトを運用される人であればXserverを使っている人は多いのではないでしょうか。
Xserverを利用されている方であれば、無料で独自SSL認証させることが可能なためSSL化対応させましょう。
スポンサードサーチ
プラグインのインストール
プラグインのインストールする方法を、2つご紹介いたします。
どちらでインストールしても結果は変わりません、ご自身がやりやすい方法でインストールください。
Zipファイルアップロードする方法
STEP1PWA プラグインをダウンロード
- 上記リンクに飛び、赤枠で囲っているDownloadを押し、ダウンロードしましょう。
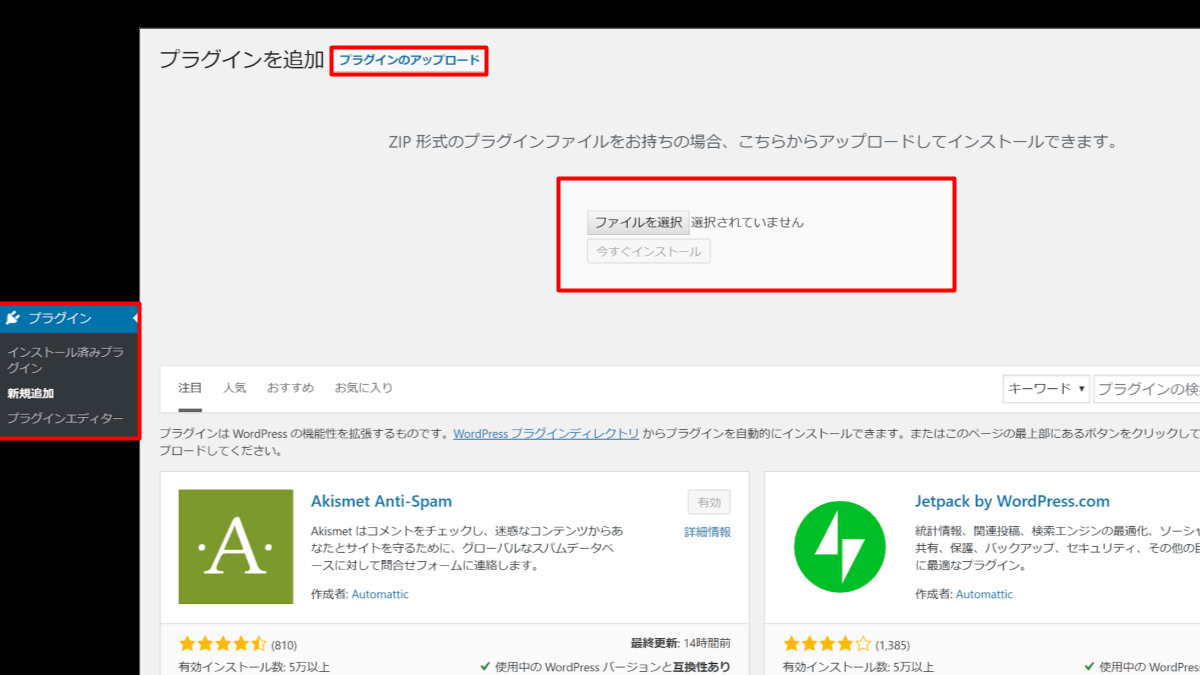
STEP2プラグインファイルをアップロード

- Wordpress管理画面で、プラグイン>新規追加をクリック
- 上部のプラグインのアップロードをクリック
- STEP1で、ダウンロードしたファイル(super-progressive-web-apps.zip)をファイル選択の箇所へドラッグ&ドロップし、今すぐインストールをクリック
あとはインストールが完了しましたという文章が表示されればインストール完了です。
プラグインを検索してインストールする方法
STEP1PWA プラグインを検索

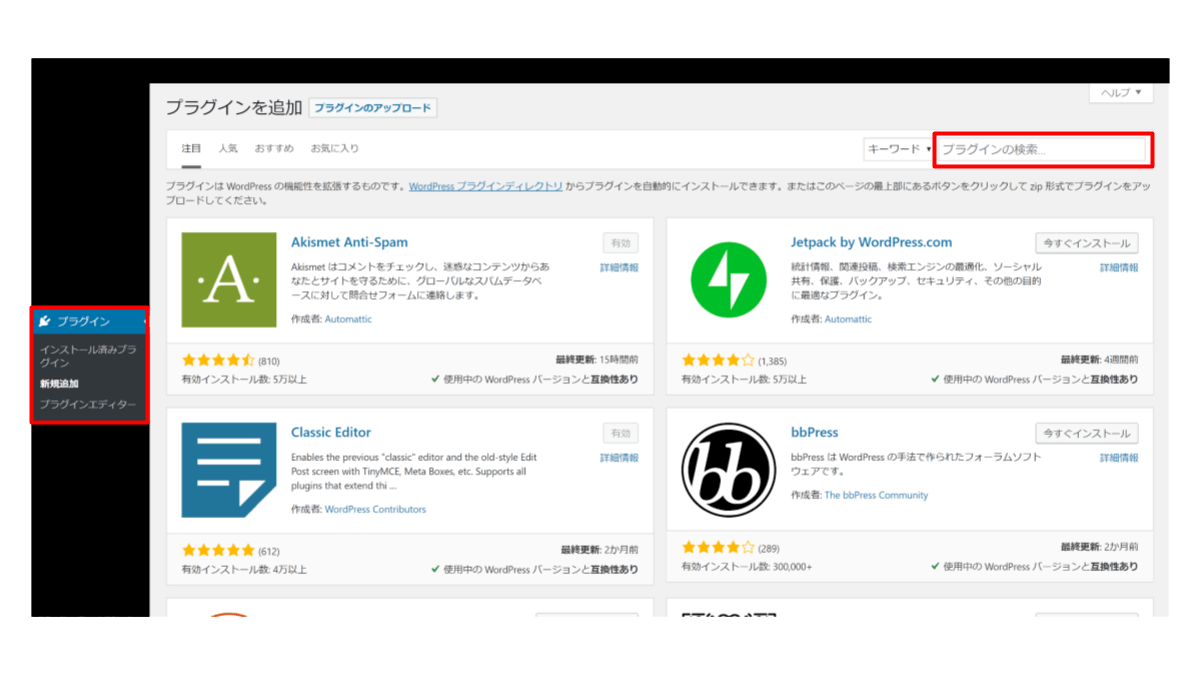
- Wordpress管理画面で、プラグイン>新規追加をクリック
- 右上の検索フォームよりSuper Progressive Web Appsと入れ検索
STEP2PWA プラグインをインストール

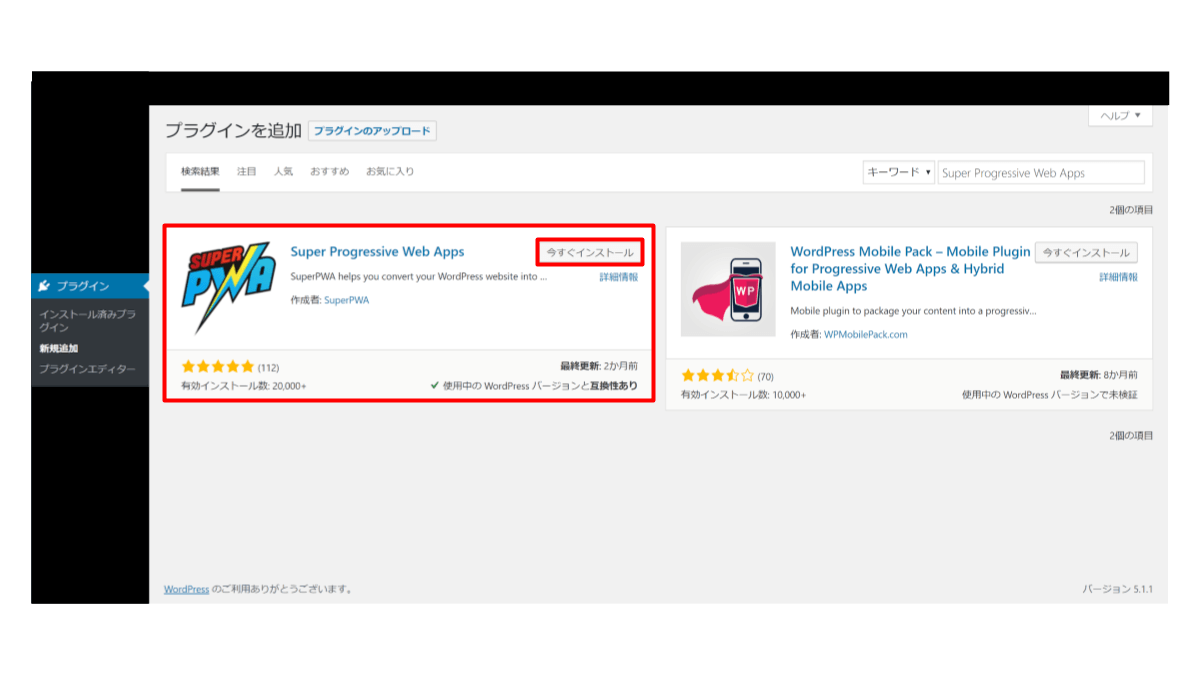
- 検索結果に画像と同じアイコンのものが出てきたらインストールをクリック
- 無事にインストールが完了すれば、そのまま有効化ボタンをクリック
プラグインの設定
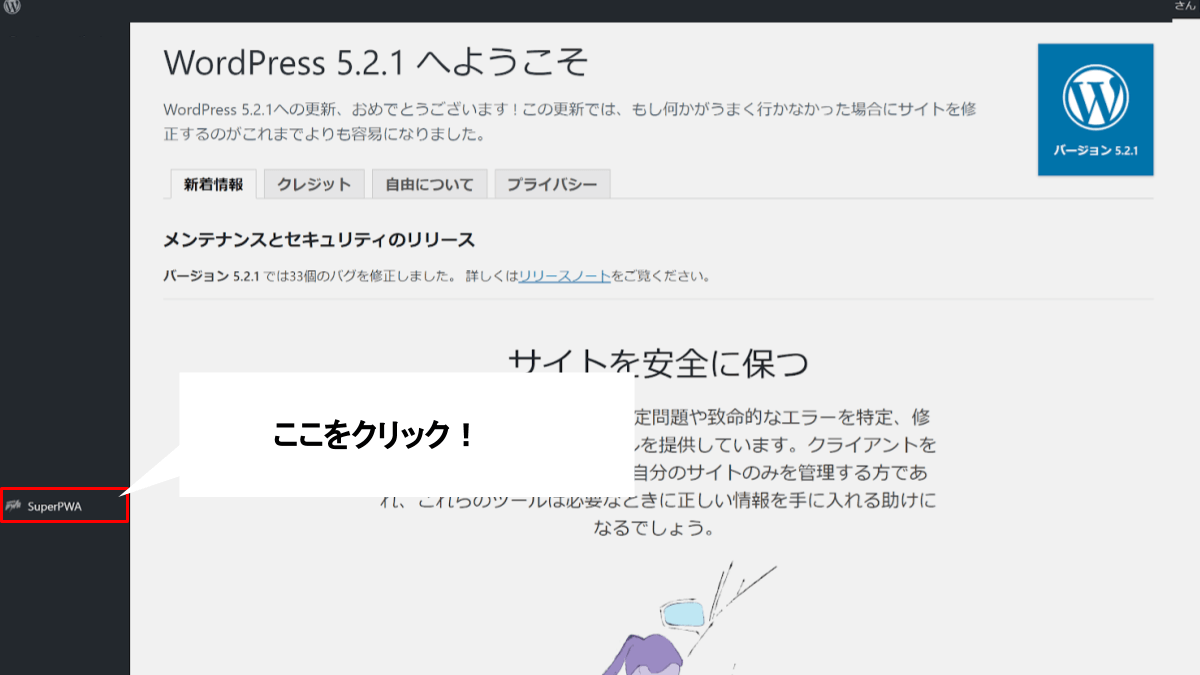
プラグインをインストールし、有効化が完了すると管理画面の左下あたりにSuperPWAが追加されたのが確認できると思います。

こちらをクリックし、編集画面を起動しましょう。
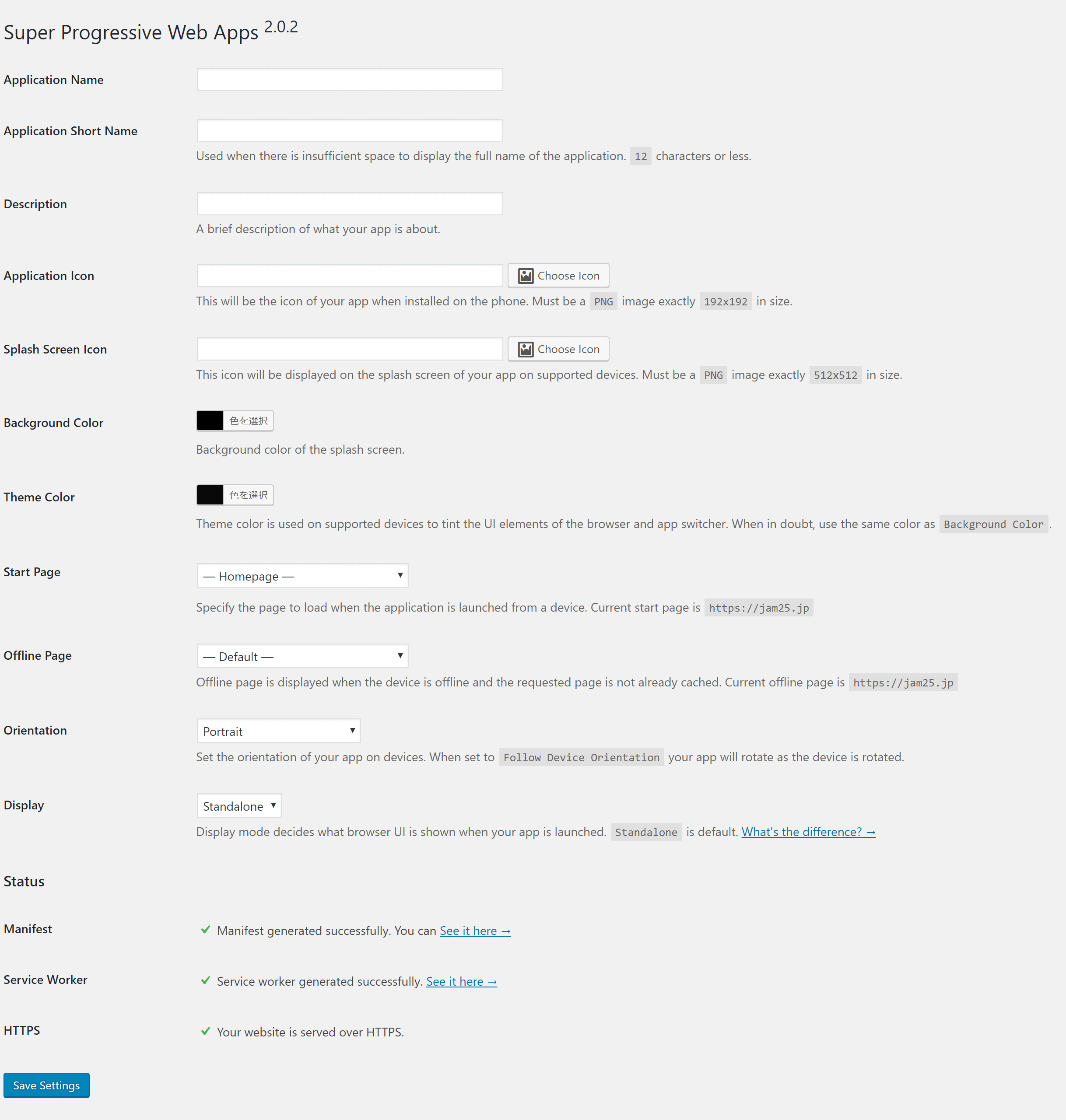
設定画面全体はこのようになっていますが、とても簡単に実装できるので順を追って確認していきましょう。

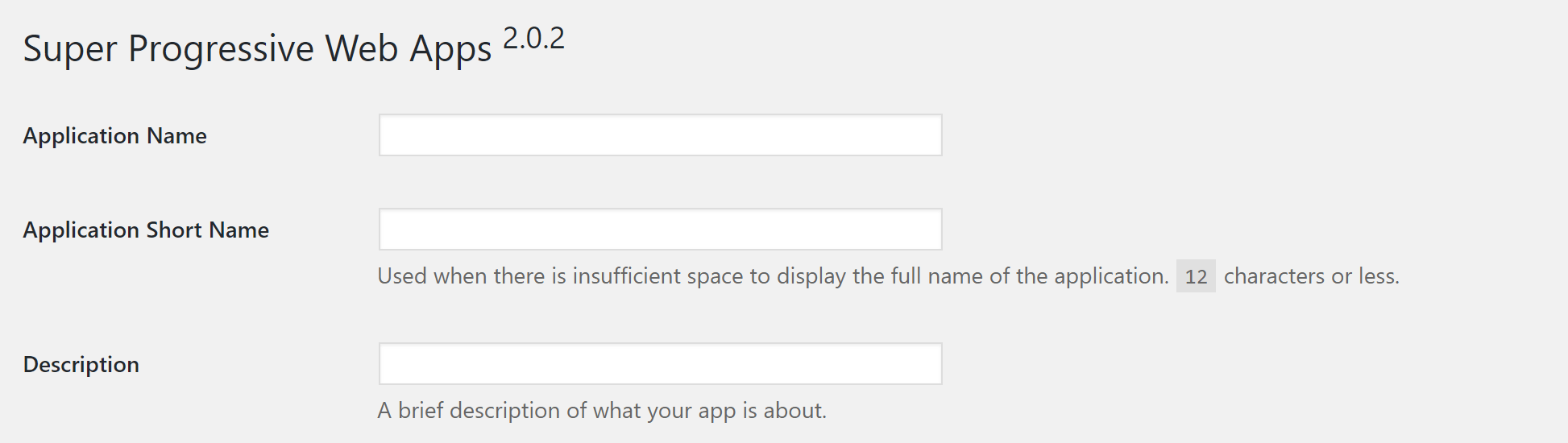
PWAの概要を設定

1. Application Name(PWAネーム)
アプリケーションの名前を決めます。
こちらはサイト名と同じでいいでしょう。変更したい方は任意のテキストを入力してください。
2. Application Short Name(PWAショートネーム)
アプリケーションネームが長く入りきらない場合の代替えとなります。
サイトの名前もしくは、任意のテキストを入力してください。
3. Description(ディスクリプション)
PWAの説明になりますが、こちらはサイトに設定してあるディスクリプションがデフォルトで設定されるため、変更したい方のみ入力しましょう。
原則、サイトにあらかじめ設定してあるディスクリプションとディスクリプションを分ける必要はありません。
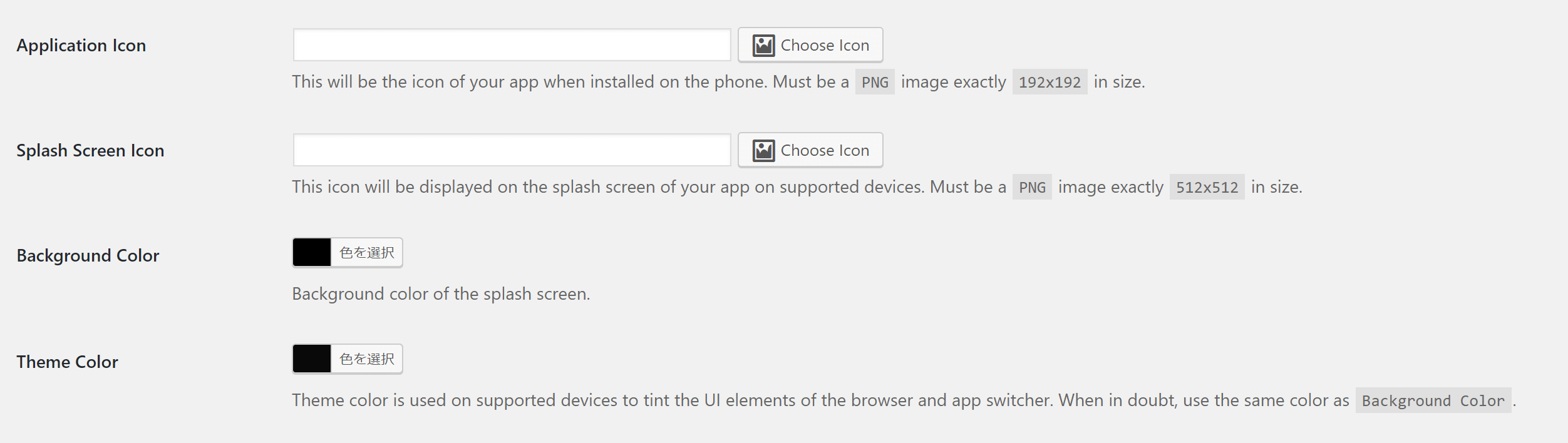
PWAのデザインを設定

4. Application Icon
ホーム画面や、起動時のスプラッシュ画面などで使われるアイコンを設定します。
- 横192px 縦192pxの正方形のロゴ画像をひとつ、png形式で用意しましょう。
- Choose icon をクリックし、画像をメディアに追加
- 追加したメディアをクリックして、右下の青いSelect iconをクリック!
5. Splash Screen Icon
スプラッシュスクリーン用の画像を設定できます。
- 横512px 縦512pxの正方形のロゴ画像をひとつ、png形式で用意しましょう。
- Choose icon をクリックし、画像をメディアに追加
- 追加したメディアをクリックして、右下の青いSelect iconをクリック!
スプラッシュスクリーンとは?
アプリケーション起動処理中に画像やアニメーションをを表示する技術で、アプリをタップした際にロゴが浮かびあがり読み込み時間を退屈させないという工夫が可能です。
6. Background Color
スプラッシュスクリーン表示した際の背景色を決めることができます。
Googleの推奨として、サイトと同様の背景色を推奨しています。
7. Theme Color
こちらの色は通信事業者やバッテリー容量を確認できるステータスバーの色になります。
サイトのテーマカラーなどがある場合、テーマカラーを設定しましょう。

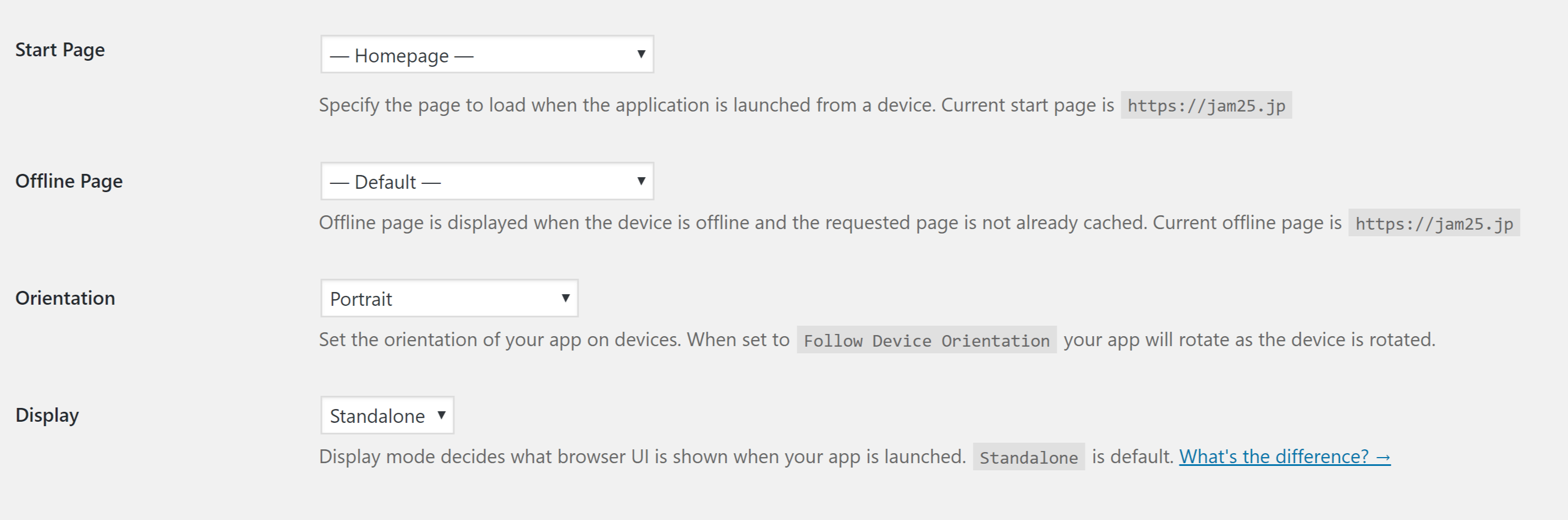
PWAのサイト表示方法を設定

8. Start Page
ホーム画面から起動した時に、最初にアクセスするURLを設定できます。
初期設定で -homepageー となっているため、設定を変更する必要はありません。
9. Offline Page
PWAはキャッシュを利用し、オフラインでも閲覧できますが、キャッシュがない時にアクセスするページをこちらで設定することができます。
通常はTOPページを指定しますが、ーDefaultーで既にTOPページになっているので設定を変更する必要はありません。
9. Orientation
PWAでページを起動した際の画面の向きを設定できます。
| Follow Device Orientation | 端末の向きに応じて縦・横に回転 |
|---|---|
| Portrait | 縦画面で固定 |
| Landscape | 横画面で固定 |
10. Display
こちらの設定では、PWAのディスプレイモードを設定することができます。
| Standalone | ネイティブアプリのような見た目 |
|---|---|
| Fullscreen | 全画面表示 |
| Minimal UI | 横画面で固定 |
| Browser | 通常のブラウザ表示 |
表示方法の違い(英語) - SuperPWA
通常、Standaloneで使用するため設定をStandalone以外に設定されている場合はStandaloneを選択しましょう。
最後にSave Settingを押すことを忘れないようにしましょう!
動作検証
以上で基本的な設定が完了したので、実際にサイトを開いて挙動を確認してみましょう。
スマホ実機での検証方法
Androidからアクセスし、ホームボタンに追加というボタンが表示されていれば問題なく完了です。
iOSの場合はポップアップもプッシュ通知も非対応のため、ホームボタンへ追加以外の確認方法としては以下の手順でご確認ください。
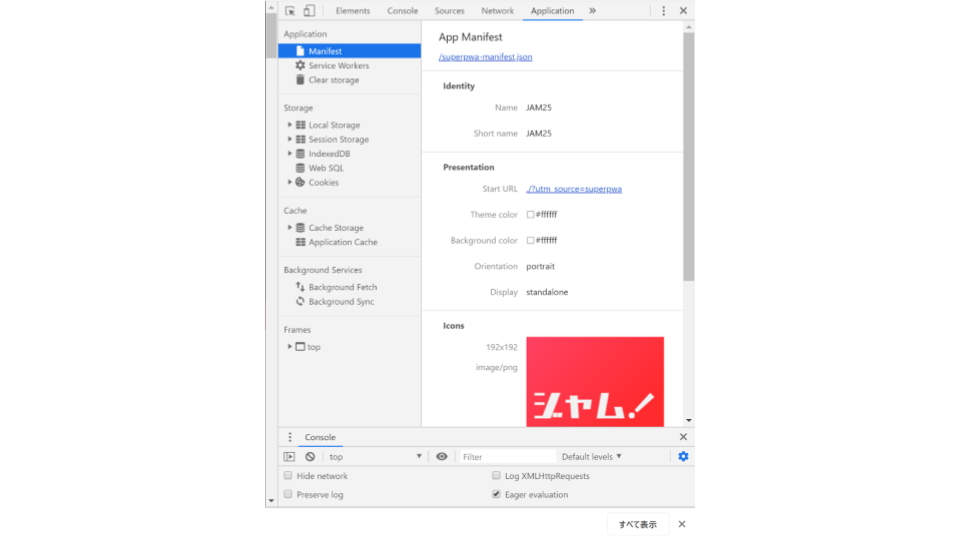
Googleデベロッパーツールで確認

- Winの場合
F12・Macの場合option+command+i - Applicationを選択
- superpwa-manifest.jsonが読み込まれていることを確認
- ServiceWorkerのStatusが緑になっていれば問題なく設定が完了です。
アクセス解析の設定
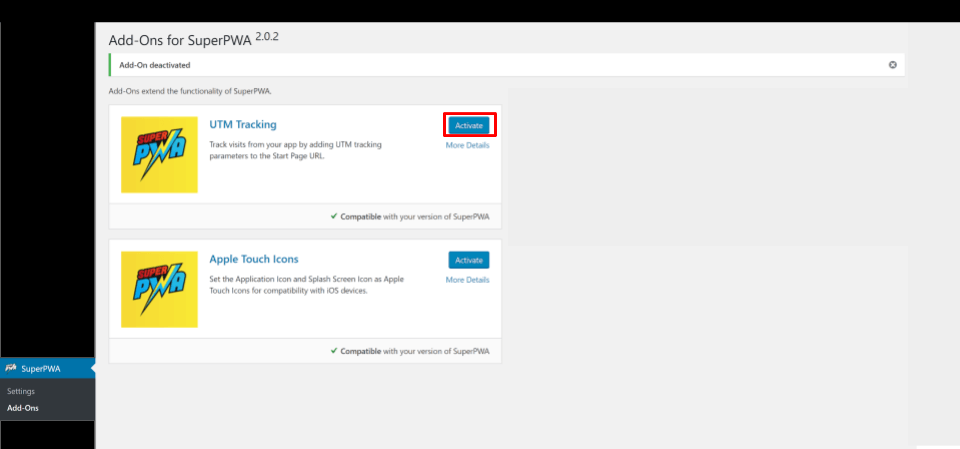
PWAで用意されているアドオンを設定しましょう。

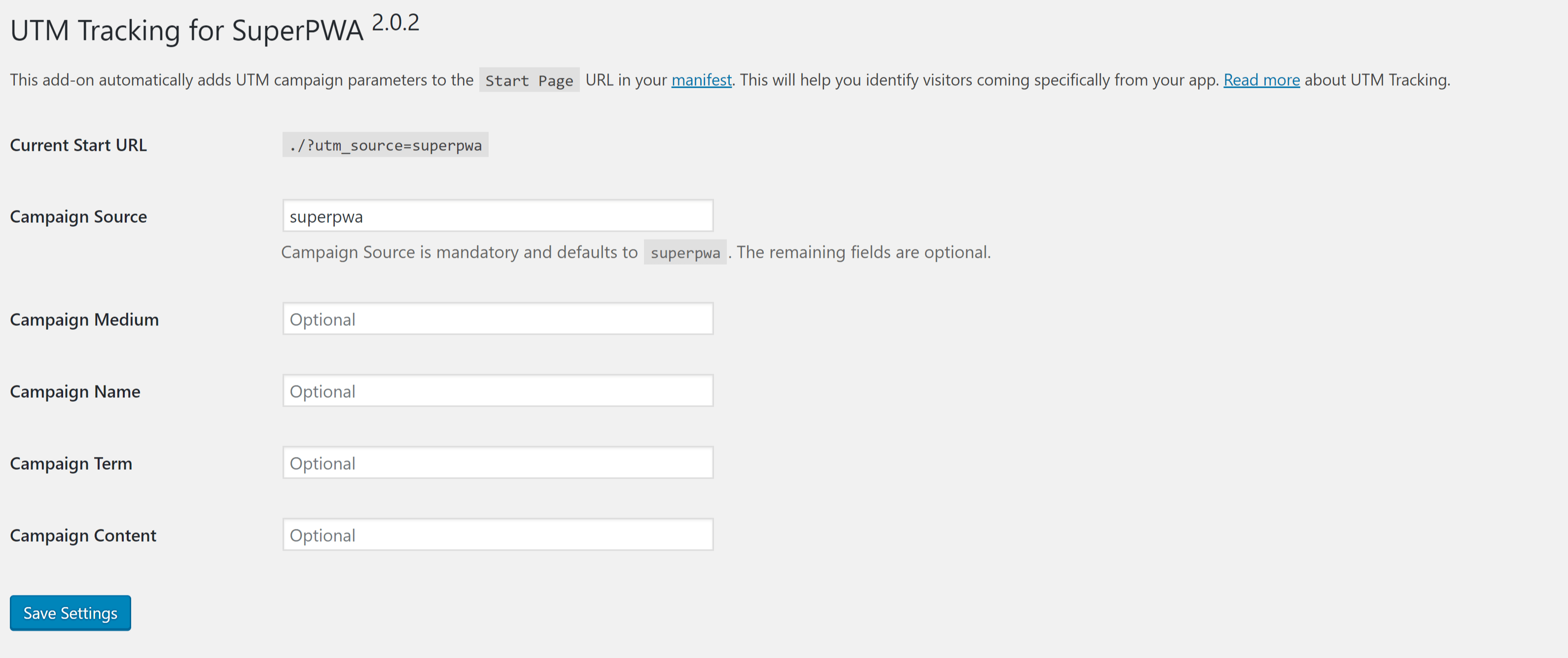
Activeをクリックしたら左のAdd-onの下部にUTM Trackingが表示されるようになりますので、そちらをクリックしてください。

superpwaのままでも構いませんが、Campaign Source の部分を任意の文字列に変更することも可能です。ご自身が分かりやすいものに変更ください。
こうすることで、PWAからのアクセスをGoogle Analitycsで確認することができるようになりました。
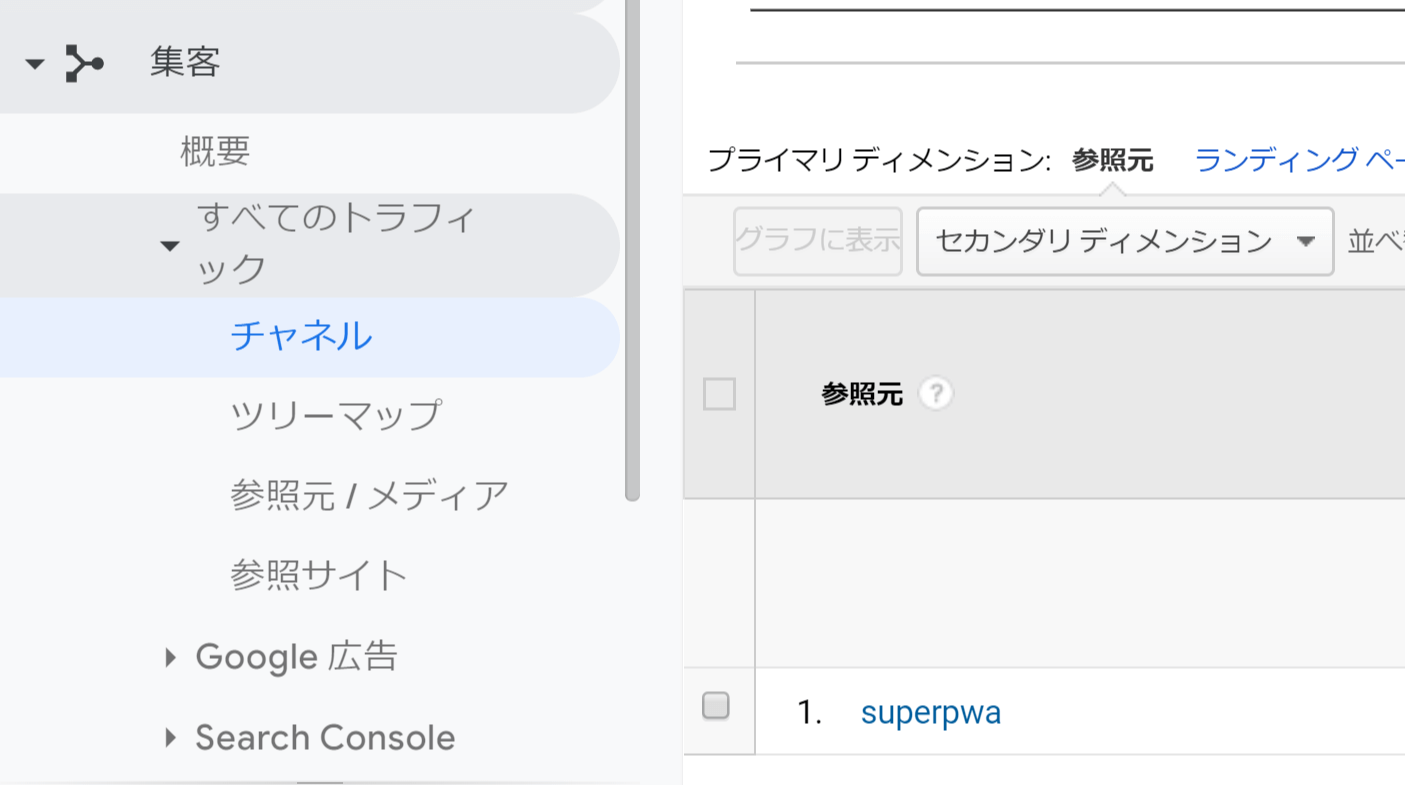
Google Analitycsでの確認方法

確認方法としては、Analitycsを開き [集客] > [概要] の中にある [Other] へと振り分けられます。
現段階では、一般的に普及していないため利用率は低いですが、PWAは現段階でメリットしかないので将来的に主流になってくれることを祈っています。
以上がSuperPWAの設定方法です。
ほかにもPWA化できるWordpressプラグインはありますが、一番オススメできるプラグインです。
他社の事例をみてもデメリットがみられないプラグインなので、是非実装してみてはいかがでしょうか。